Demo
? Projeto
Fazendo animações no react-native. Utilizando o Reanimated V2 Veja mais sobre essa ferramenta E o Moti, ele usa o Reanimated por baixo dos panos mas o Moti foi criado tendo como inspiração de como as animações são feitas na web Veja mais dessa ferramenta
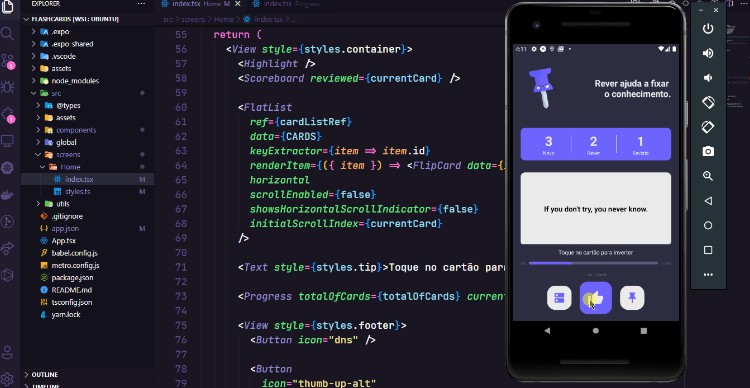
Esse App implementa uma técnica de memorização que é chamada de repetição espaçada, ela é muito comum essa técnica ser utilizada para estudos, quando você tem que memorizar aluma coisa. A repetição espaçada funciona com cards, na frente do card tem a pergunta ou frase, e no verso tem a resposta ou frease em outro idioma, a ideia é você ir todos os dias no app e tentar adivinhar, tentar lembrar qual é a resposta do card, o que tem no verso do card.
Animações não é só visual!! Animação não é só um recurso visual, animação não é só uma coisa para deixar o app mais bonito, animação não é só para mostrar que você sabe fazer animações. A animação tem 4 pilares e com esses pilares você deve analisar se faz sentido usar animação nos seus APPs, por que deve se ter um cuidado com o excesso de animações.
1º pilar: animação tem que ter um apelo visual, esse apelo visual é para deixar geralmente a aplicação mais moderna.
2º pilar: animação deve ter um aspecto funcional, animação tem que ter o propósito de dar feedback e visibilidade do estatos do sistema pro usuário, ou seja, animação também é um recurso para mostrar para o usuário que alguma coisa aconteceu em decorrer de uma ação do usuário, não do nada. um exemplo disso é quando você está logando na aplicação e aparece um active indicator de loading, você está dizando para o usuário que está carregando, é super simples mas é extremamente importante para usabilidade.
3º pilar: tem aspecto de visibilidade, a animação pode também ser utilizada como uma estratégia de interatividade para o usuário sentir que quando ele faz alguma coisa acontece uma responsta, e também a animação pode ser utilizada como uma estratégia para guiar o usuário, para você levar o usuário de um ponto para o outro. Por exemplo: barra de progresso vai levar o usuário de um ponto para o outro, está mostrando para o usuário quanto tempo falta para ele terminar, se esta acabando, se falta muito. São simples detalhes mas que trazem conforto para o usuário. Por exemplo: o usuário está usando o app enquanto ele espera alguma coisa, a barra de progresso pode ser uma ótima estratégia para ele saber se dá tempo de terminar ou se é melhor ele continuar depois, e a animação aplicada a barra traz a sensação de progresso, de movimento.
4º pilar: aspecto de desempenho, tem que tomar cuidado com animações para a sua apliação ser aquela que fica com muita animação e comprometer o desempenho dela.
? Tecnologias/Bibliotecas utilizadas
? Autor
Feito com ? by Rodrigo Rael