react-native-fast-toast
Toast component for React Native, supports Android, IOS and Web
Features
- Fully Customizable
- Swipe to close support
- Smooth animation
- Fully typed with TypeScript
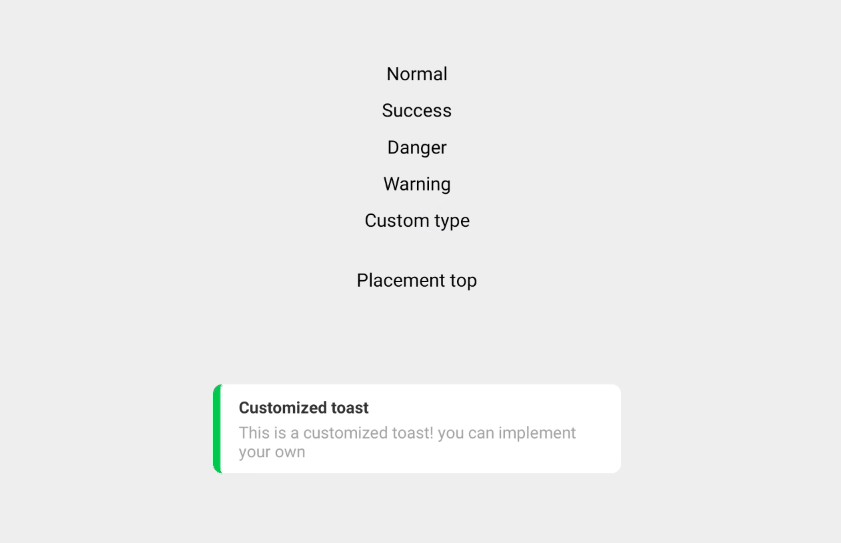
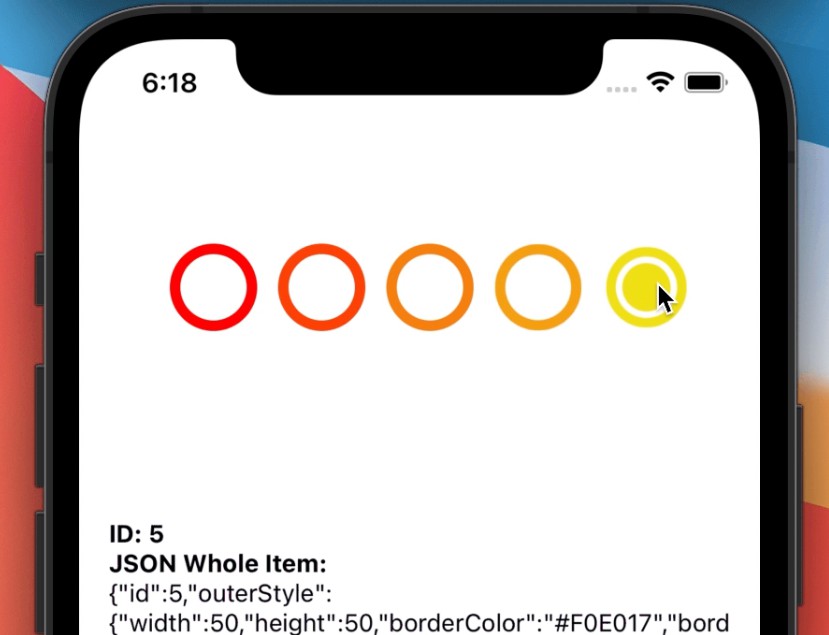
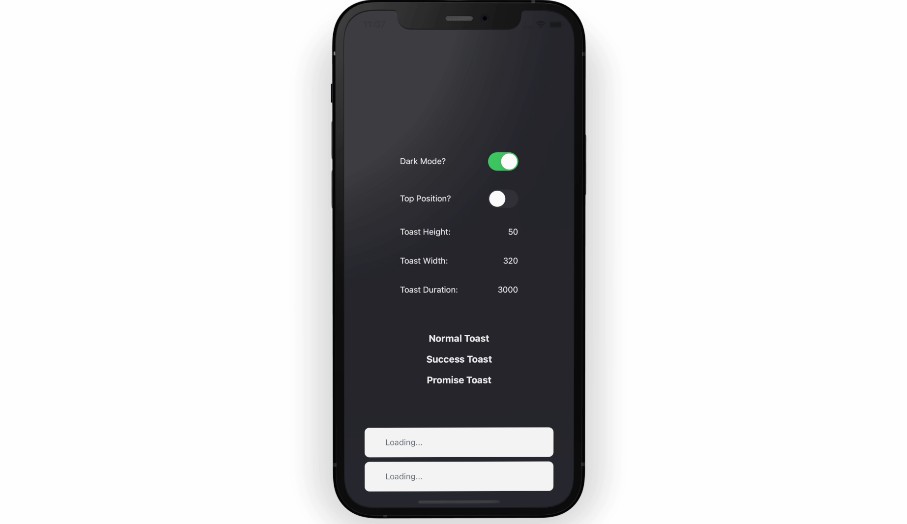
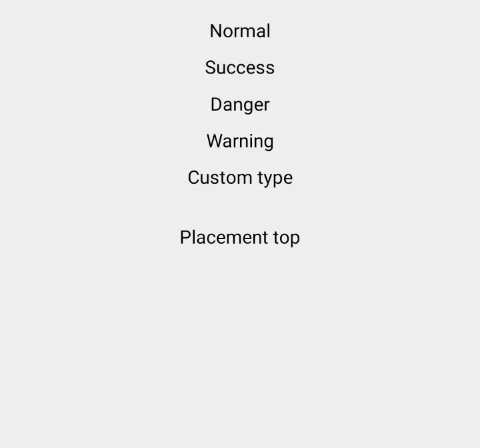
Demo

Install
Open a Terminal in the project root and run:
yarn add react-native-fast-toast
Usage
Wrap your app in the ToastProvider, which provides context for the Toast hook.
import { ToastProvider } from 'react-native-fast-toast'
export default function App() {
return (
<ToastProvider>
<RestOfYourApp />
<ToastProvider/>
);
}
Then use hook like this everywhere in your app:
import { useToast } from 'react-native-fast-toast'
const Component = () => {
const toast = useToast()
useEffect(() => {
toast.show("Hello World")
}, [])
}
Methods
show()
toast.show("Task finished successfully", {
type: 'normal | success | warning | danger | custom',
position: 'top | bottom',
duration: 4000,
offset: 30,
animationType: 'slide-in | zoom-in'
});
update()
let id = Math.random().toString()
toast.show("Loading...", {id})
toast.update(id, "Loading compeleted");
hide()
let id = Math.random().toString()
toast.show("Loading...", {id})
toast.hide(id);
// or
toast.hideAll()
Customization
ToastContainer props
There are lots of props to customize your toast or your can use renderToast to implement your own component.
<ToastContainer
placement="bottom | top"
duration={5000}
animationType='slide-in | zoom-in'
animationDuration={250}
successColor="green"
dangerColor="red"
warningColor="orange"
normalColor="gray"
icon={<Icon />}
successIcon={<SuccessIcon />}
dangerIcon={<DangerIcon />}
warningIcon={<WarningIcon />}
textStyle={{ fontSize: 20 }}
offset={50}
renderToast={(toastOptions) => JSX.Element} implement custom toast component.
/>
Custom toast types
You can implement your own custom types or overwrite the existing ones
<ToastContainer
renderType={{
custom_type: (toast) => (
<View style={{padding: 15, backgroundColor: 'grey'}}>
<Text>{toast.message}</Text>
</View>
)
}}
/>
// You can pass other data to your custom toast using data property in show method.
toast.show("Show custom toast", {data: { title: 'Toast title' }})
FAQ
- How to call toast outside React components?
To call toasts everywhere (even outside of React components like in redux actions), do this in root component of your app (index.js or App.js)
import Toast from "react-native-fast-toast";
export default function App() {
return (
<>
<RestOfYourApp />
<Toast ref={(ref) => global['toast'] = ref} />
</>
);
Now you can call toast.show() everywhere on app. similar to alert.
TypeScript Note: add index.d.ts to your project root.
- How to show toast inside a Modal?
The Modal component is a native view that sits on top of the rest of react-native application. The only way to put something above it is to put something in the modal itself, or alternately to use a JS only implementation of a Modal.
As a workaround you can put toast inside modal like this:
import Toast from "react-native-fast-toast";
export Component = () => {
const toastRef = useRef();
return (
<Modal>
.....
<Toast ref={toastRef} />
</Modal>
}