react-native-progressive-fast-image
Customizable progressive image for React Native with FastImage
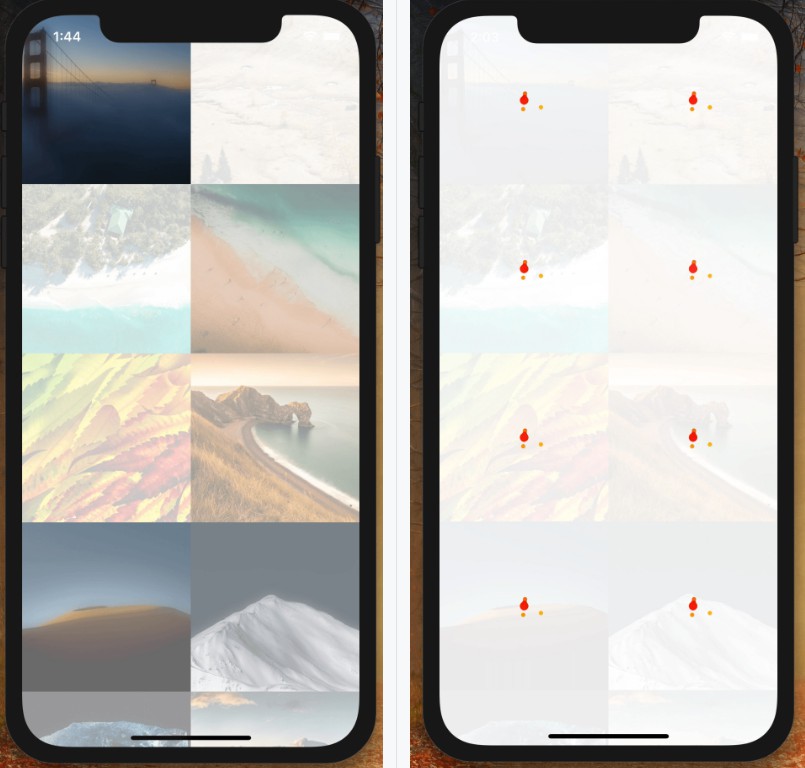
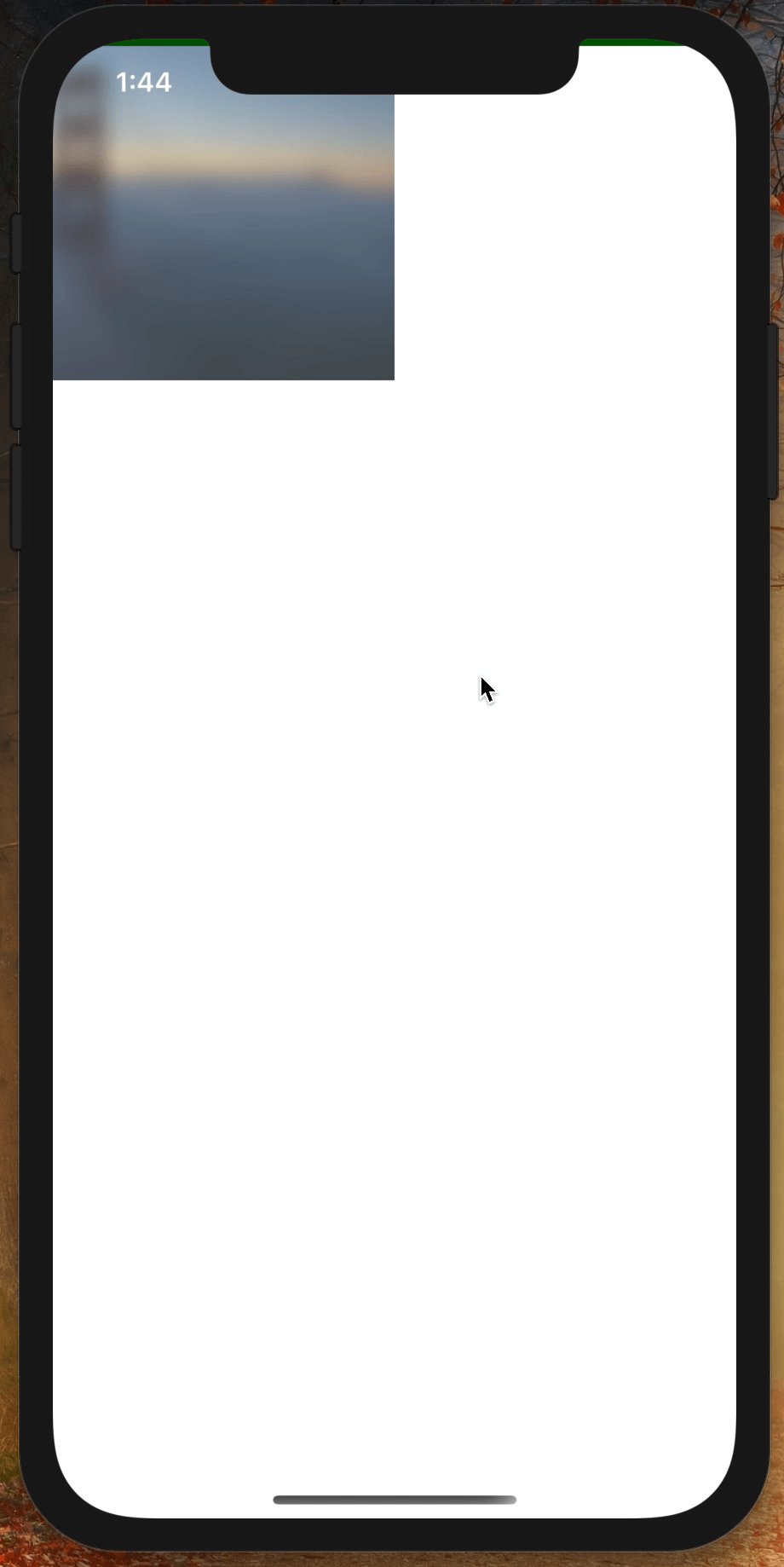
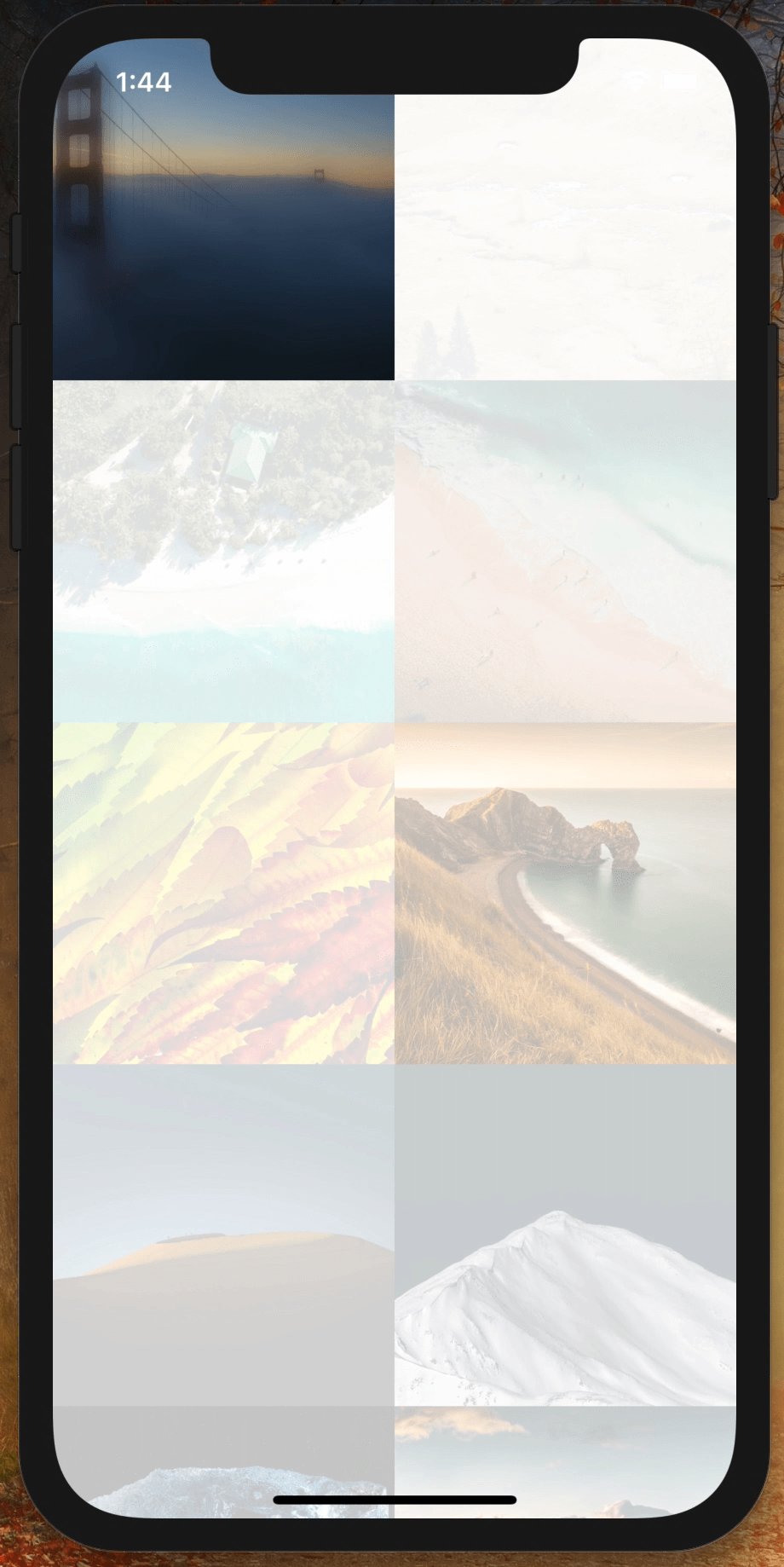
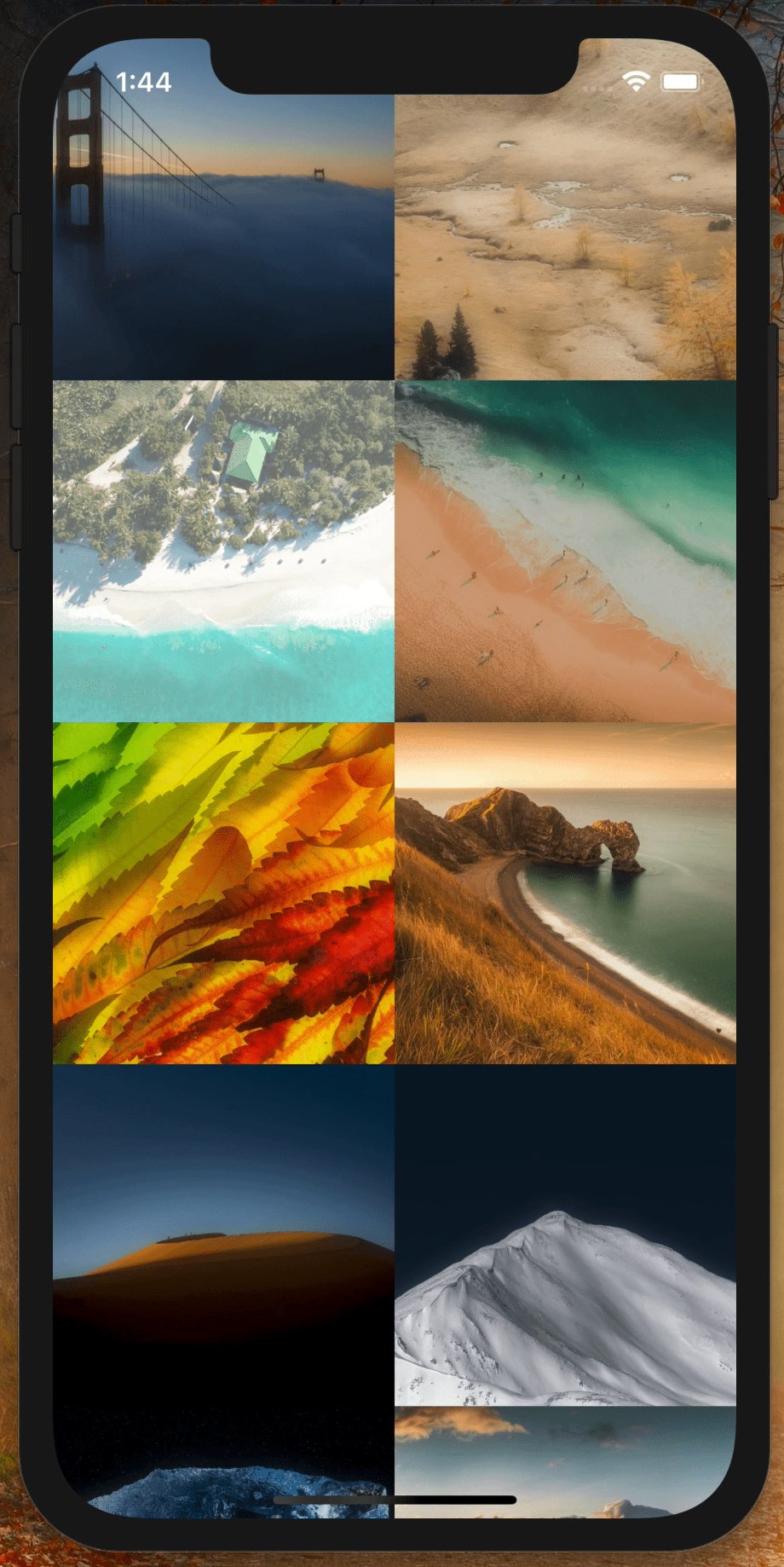
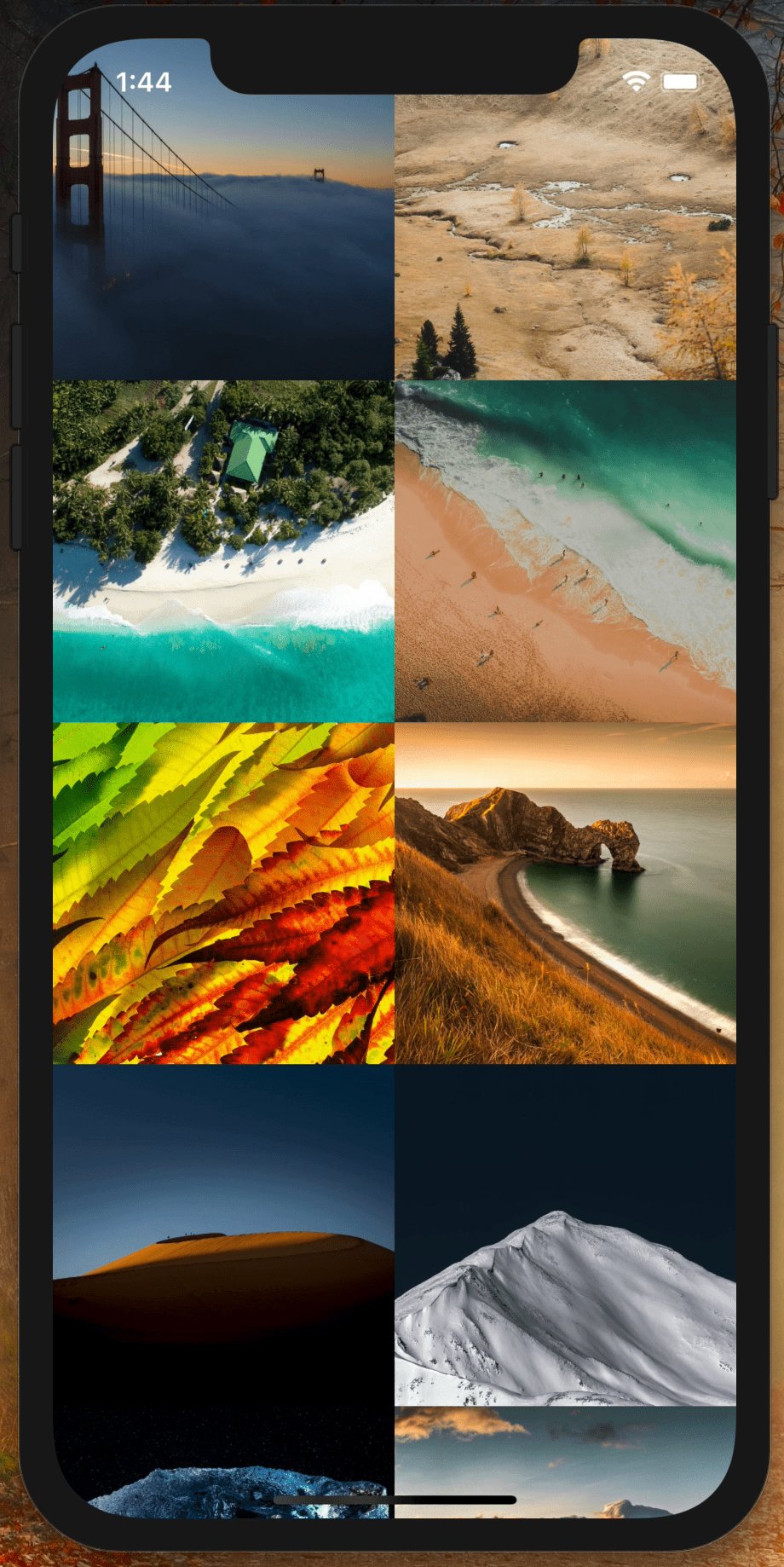
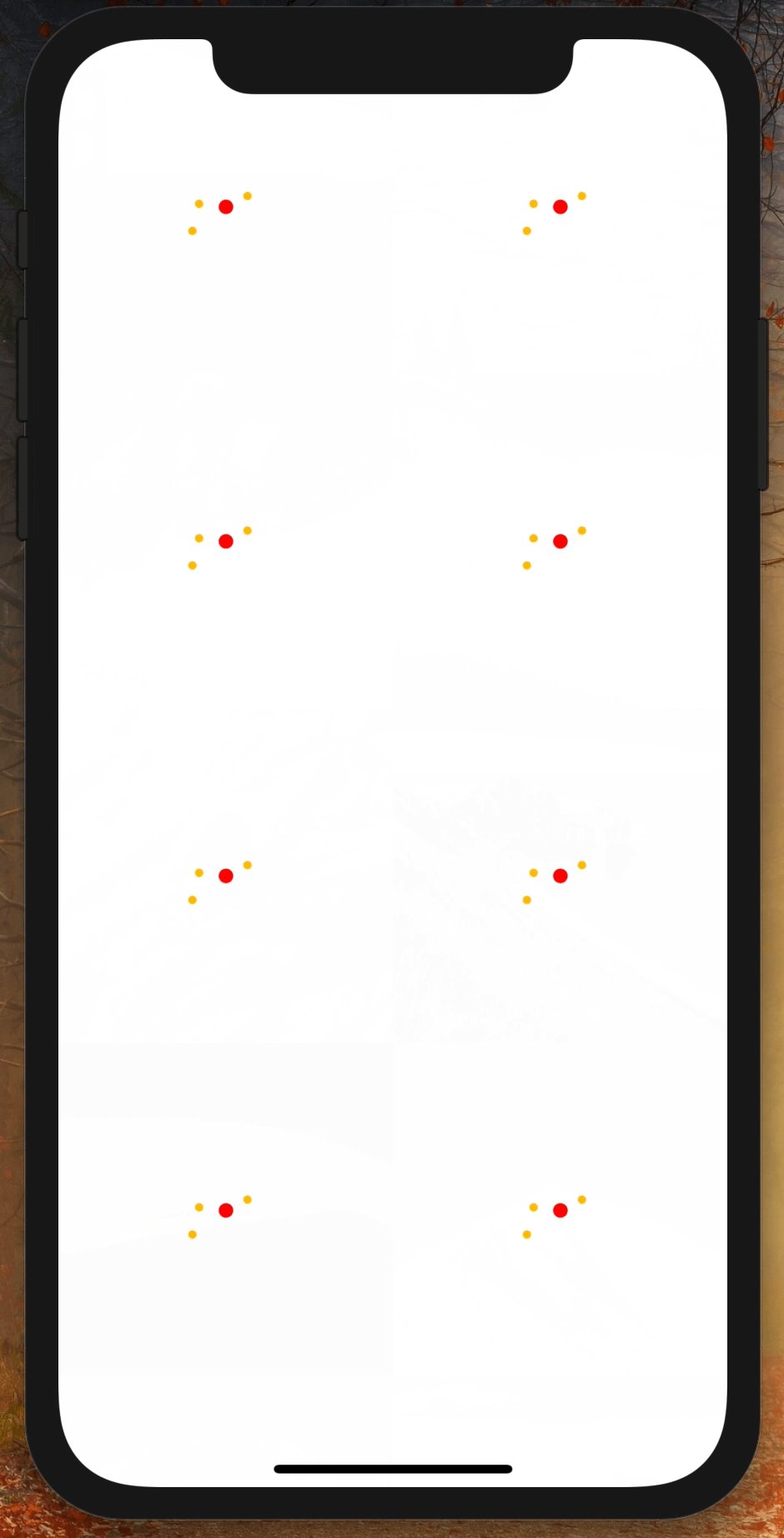
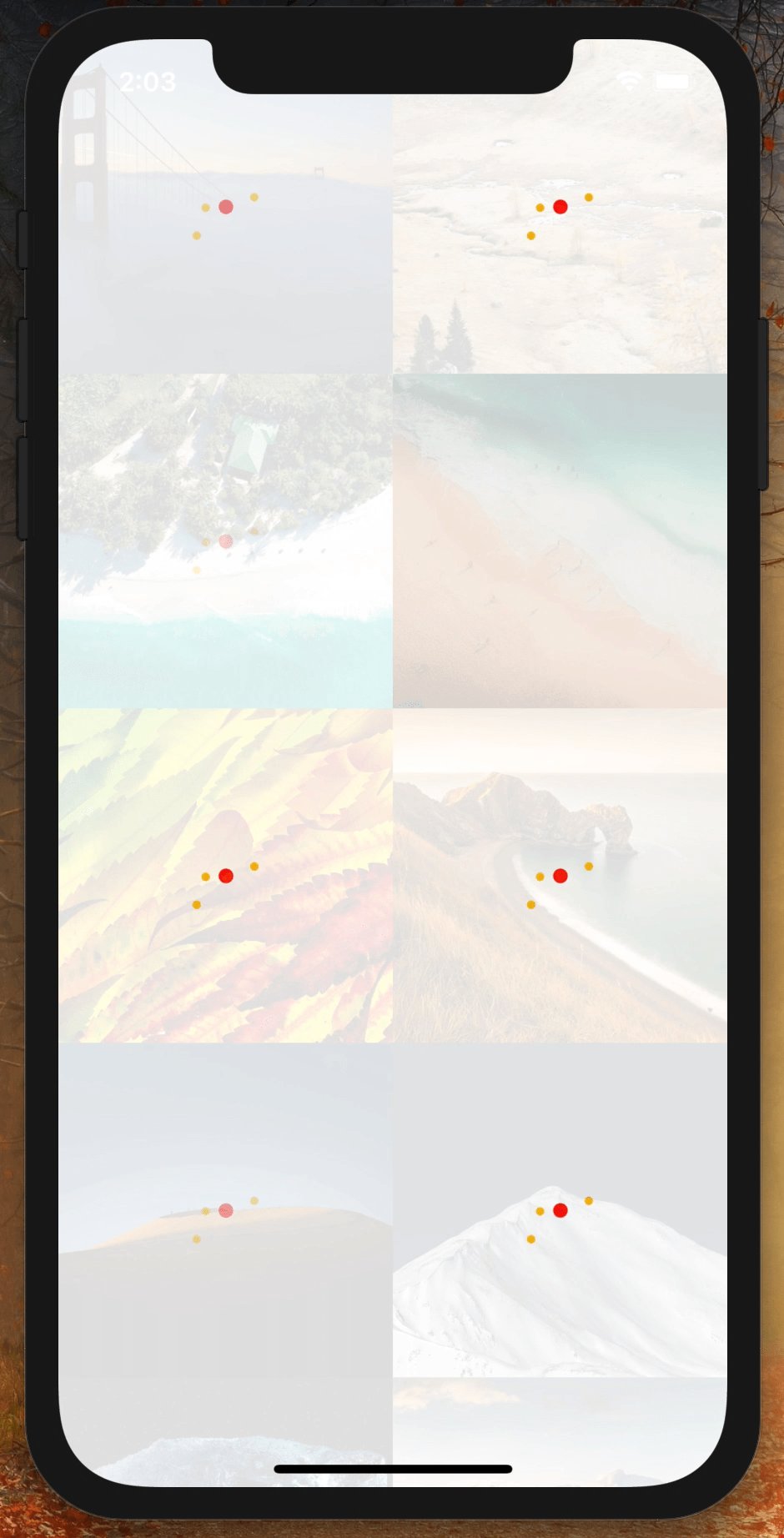
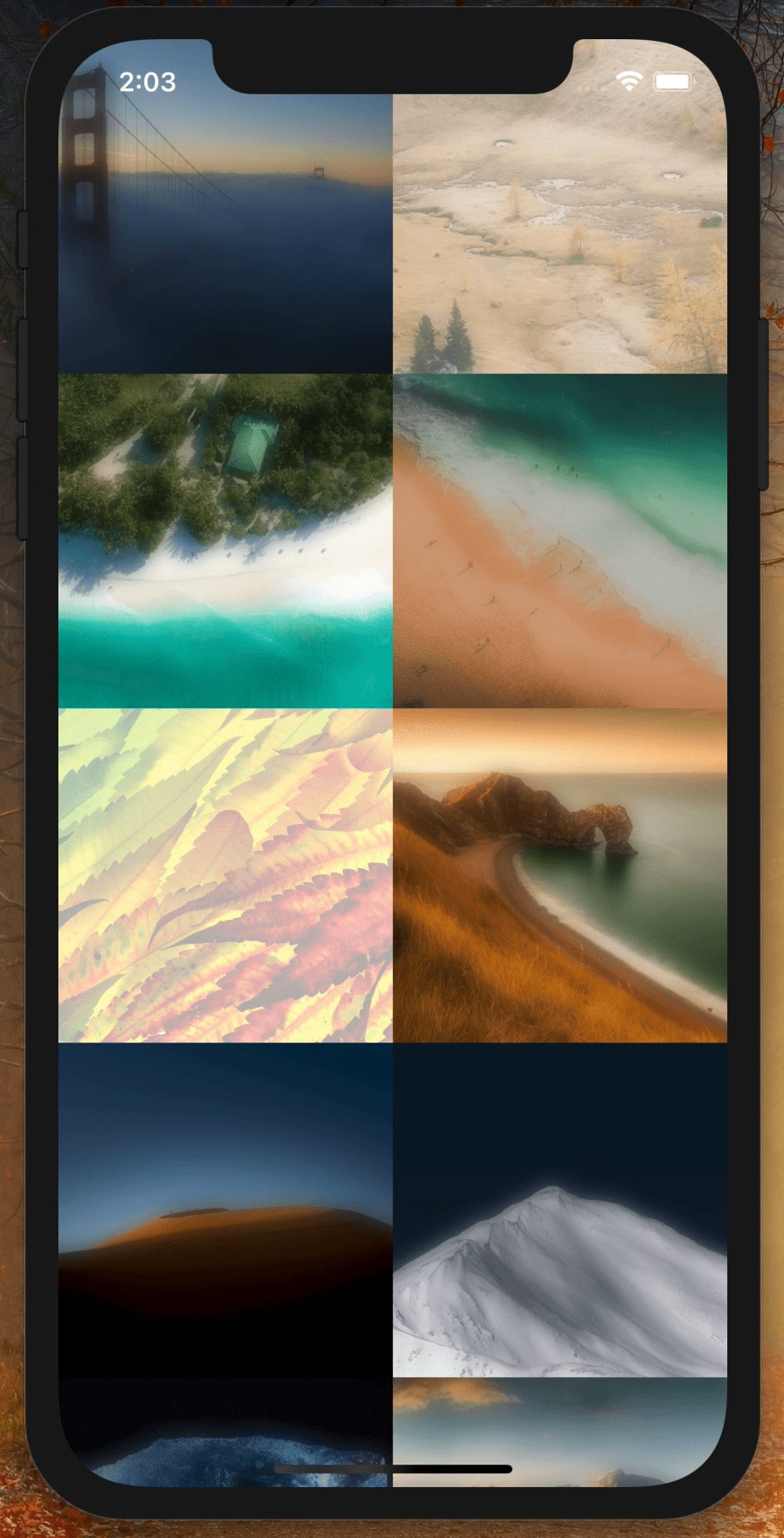
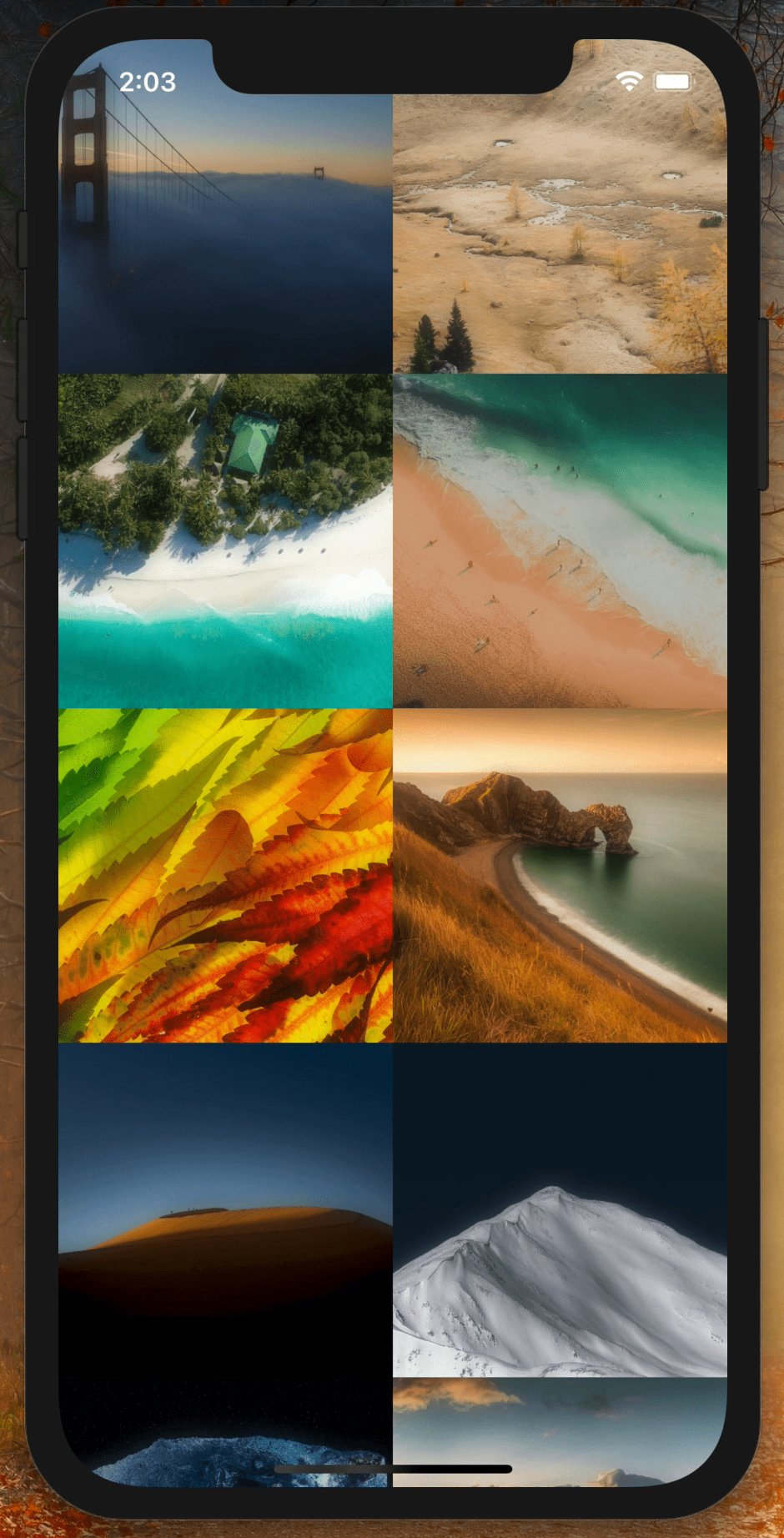
| Progressive Fast Image | Built-in Loading Progressive Fast Image |

|

|
Installation
Add the dependency:
npm i @freakycoder/react-native-progressive-fast-image
Peer Dependencies
IMPORTANT! You need install them
"react-native-fast-image": ">= 8.3.2"
Usage
Import
import ProgressiveFastImage from "@freakycoder/react-native-progressive-fast-image";
Fundamental Usage
It accepts every Image and FastImage props. You can use it like you used to.
<ProgressiveFastImage
source={require("./assets/my-image.png")}
thumbnailSource={require("./assets/my-image.png")}
/>
Configuration - Props
useNativeDriver?: boolean;
| Property | Type | Default | Description |
|---|---|---|---|
| source | Source | undefined | set the main source of the image |
| thumbnailSource | ImageSourcePropType | undefined | set the thumbnail source of the image |
| loadingSource | ImageSourcePropType | undefined | set the error source of the image |
| errorSource | ImageSourcePropType | undefined | set the loading source of the image |
| loadingImageComponent | Component | default | WARNING: Read the below! |
| blurRadius | number | 15 | change the blur radius level |
loadingImageComponent Usage
If you want to set your own component for the loading image, you should set this style for the top of the component
{
top: 0,
left: 0,
right: 0,
bottom: 0,
position: "absolute",
alignItems: "center",
alignSelf: "center",
justifyContent: "center",
}
Customization Props
| Property | Type | Default | Description |
|---|---|---|---|
| style | style | default | change or override main image style |
| loadingImageStyle | style | default | change or override loading image style |
| thumbnailAnimationDuration | number | default | change the thumbnail animation's duration |
| imageAnimationDuration | number | default | change the main image animation's duration |
| useNativeDriver | boolean | true | change the animations useNativeDriver value |
Future Plans
- [x]
LICENSE - [x]
Built-in Loading Indicator - [x]
Built-in Error Image Source - [ ] Write an article about the lib on Medium
Author
FreakyCoder, [email protected]
GitHub
https://github.com/WrathChaos/react-native-progressive-fast-image