react-native-onboarding-swiper
There are many ways to onboard people to your mobile app. But for React-Native, there is solely one component that is a) easy to setup and b) highly customizable: react-native-onboarding-swiper.
Your new users shouldn't jump in at the deep end. First give them a pleasurable, delightful introduction and only then let them explore your awesome app.
Getting everything running merely takes a minute. Don't believe me? Try it out!
 |
 |
 |
|---|
There are many ways to onboard people to your mobile app. But for React-Native, there is solely one component that is a) easy to setup and b) highly customizable: react-native-onboarding-swiper.
Your new users shouldn't jump in at the deep end. First give them a pleasurable, delightful introduction and only then let them explore your awesome app.
Getting everything running merely takes a minute. Don't believe me? Try it out!
Install
npm i react-native-onboarding-swiper
import Onboarding from 'react-native-onboarding-swiper';
Usage
<Onboarding
pages={[
{
backgroundColor: '#fff',
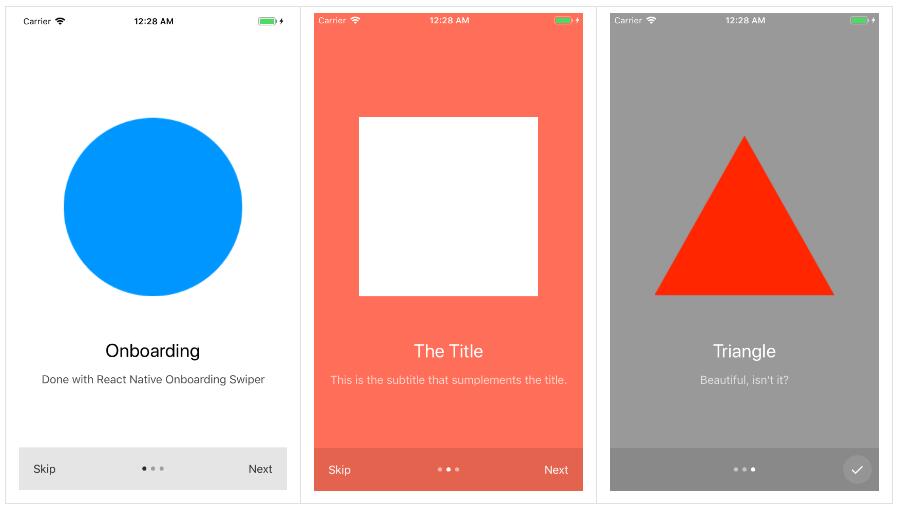
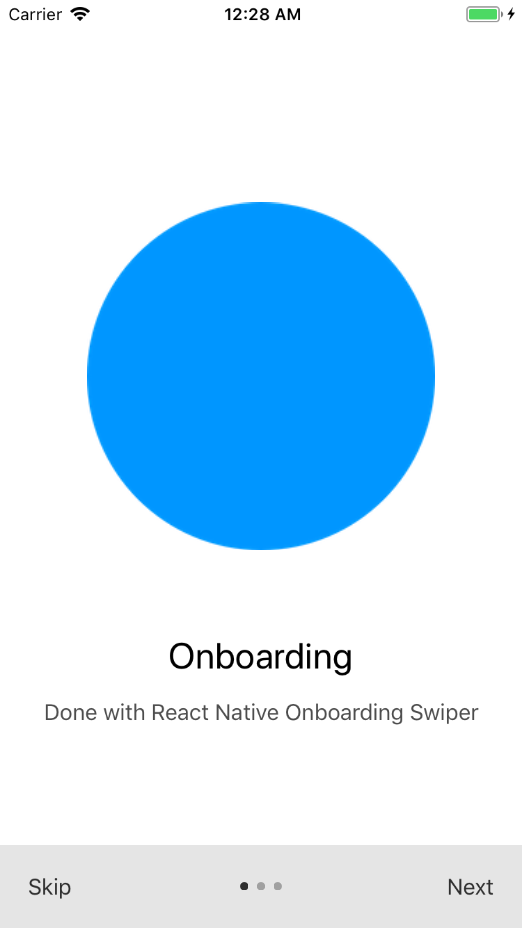
image: <Image source={require('./images/circle.png')} />,
title: 'Onboarding',
subtitle: 'Done with React Native Onboarding Swiper',
},
...
]}
/>
Examples
Try out the the example running in your browser.
Also check out the three examples files: the simple example, the example with a Call-to-Action button or the example with custom button components.
Required Properties
pages(required): an array of pages in the following shape:backgroundColor(required): a background color. The color of the font and dots adapts to the background color.image(required): a component (e.g.<Image />) to display at the top of the page.title(required): a string OR a React-Native component.subtitle(required): a string OR a React-Native component.
Optional Properties
onSkip(optional): a callback that is fired if the Onboarding is skipped.onDone(optional): a callback that is fired after the Onboarding is completed.showSkip(optional): a bool flag indicating whether the Skip button is visible. Defaults totrue.showNext(optional): a bool flag indicating whether the Next button is visible. Defaults totrue.showDone(optional): a bool flag indicating whether the Done checkmark button is visible. Defaults totrue.skipLabel(optional): a string OR a React-Native component for the Skip label. Defaults toSkip.nextLabel(optional): a string OR a React-Native component for the Skip label. Defaults toNext.bottomBarHeight(optional): a number for the height of the bottom bar. Defaults to60.bottomBarHighlight(optional): a bool flag indicating whether the bottm bar should be highlighted. Defaults totrue.imageContainerStyles(optional): for a page in thepagesarray, you can override the default styles e.g. thepaddingBottomof 60.controlStatusBar(optional): a bool flag indicating whether the status bar should change with the background color. Defaults totrue.flatlistProps(optional): additional props for the FlatList which holds all the pages.
Custom Components Properties
You can also provide your own custom components for the buttons and the dots. All of them have access to a isLight prop but it's up to you what you do with it. Also checkout this example.
SkipButtonComponent(optional): Skip Button, getsskipLabelas prop.NextButtonComponent(optional): Next Button, getsnextLabelas prop.DoneButtonComponent(optional): Done Button.DotComponent(optional): Dot for the pagination, getsselectedas prop to indicate the active page.