E-commerce Template using React Native and Expo
This is a simple e-commerce template built with React Native and Expo. It provides a basic structure and components to help you kickstart your e-commerce app development.
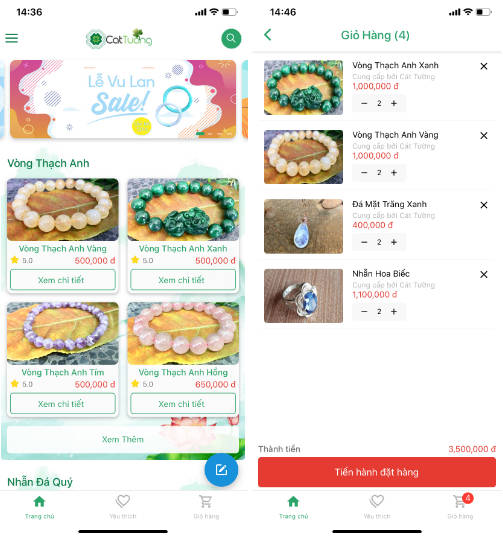
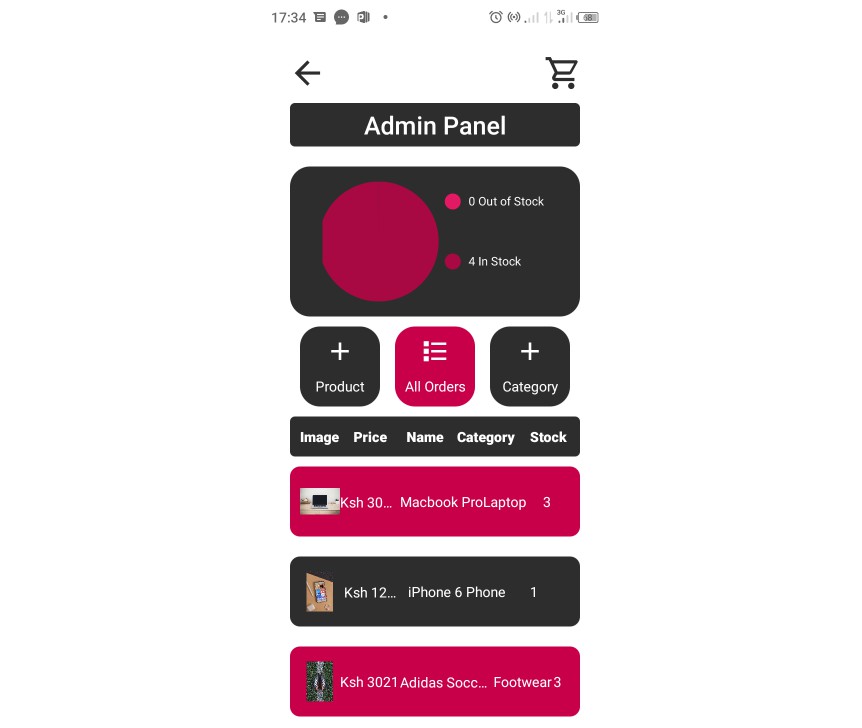
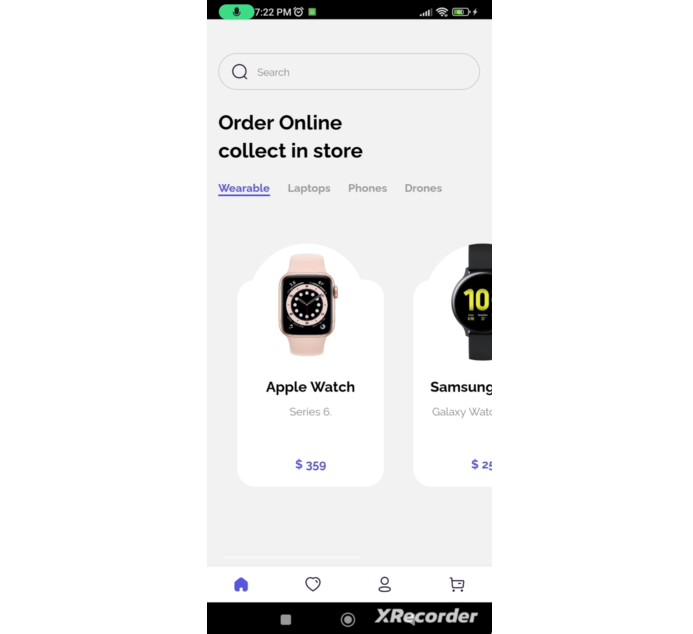
Screenshots
Features
- User authentication (Sign up, Sign in, Forgot password)
- Product listing
- Product search
- Product details
- Add to cart
- Cart management (Add, update, remove items)
- Checkout flow
- Order history
- User profile management
Technology Stack
- React Native: A JavaScript framework for building native mobile applications.
- Expo: Expo is an open-source platform for making universal native apps for Android, iOS, and the web with JavaScript and React.
- Redux: A predictable state container for managing the application state.
- React Navigation: A navigation library for managing navigation between screens.
- Axios: A promise-based HTTP client for making API requests.
- React Native Elements: A UI toolkit for building reusable UI components.
- React Native Vector Icons: A library for adding vector icons to your React Native application.
- Formik: A form library for building scalable and reusable forms.
- Yup: A schema validation library for form validation.
Prerequisites
Make sure you have the following installed:
- Node.js
- npm or yarn
- Expo CLI
Getting Started
- Clone the repository:
git clone https://github.com/JamesUgbanu/Ecommerce-mobile.git
- Navigate to the project directory:
cd ecommerce-mobile-template
- Install dependencies:
npm install
or
yarn install
- Start the development server:
expo start
This will open the Expo Developer Tools in your browser.
-
Choose the desired platform (iOS, Android, or web) to run the app.
-
Use the Expo client app or an emulator to run the app on your device.
Configuration
To configure the app, you can modify the following files:
config.js: Update the Firebase configuration with your own Firebase project details.constants.js: Modify any constant values such as API endpoints or app-wide configurations.
Folder Structure
The project structure is organized as follows:
├── assets
│ ├── fonts
│ ├── images
├── components
│ ├── auth
│ ├── cart
│ ├── common
│ ├── products
│ ├── profile
├── navigation
├── screens
├── services
├── utils
- assets: Contains font files and image assets used in the app.
- components: Contains reusable UI components used throughout the app, organized by feature or functionality.
- navigation: Contains the app’s navigation configuration.
- screens: Contains individual app screens.
- services: Contains services or utility functions used across the app.
- utils: Contains helper functions and utility scripts.
Feel free to modify the folder structure based on your project requirements.
Contributing
Contributions are welcome! If you find any issues or have suggestions for improvements, please open an issue or submit a pull request.
License
This project is licensed under the MIT License. Feel free to use it for commercial or personal use.
Acknowledgments
This project is inspired by the React Native and Expo community. Thank you to all the developers who contribute to these amazing open-source frameworks.