react-native-clean-form
Easy react-native forms using bootstrap-like syntax with redux-form+immutablejs integration. Styled using styled-components
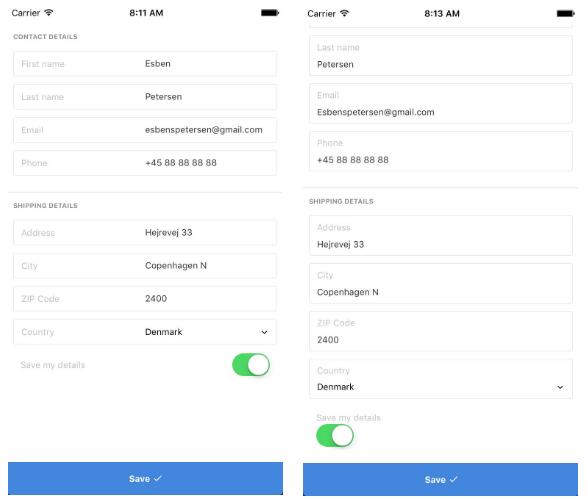
Good looking form elements with redux-form integration. Stylable with styled-components.

Installation
Run npm install --save react-native-clean-form
The form uses react-native-vector-icons so it is important the fonts are linked by using react-native link
or one of the other options available.
Example
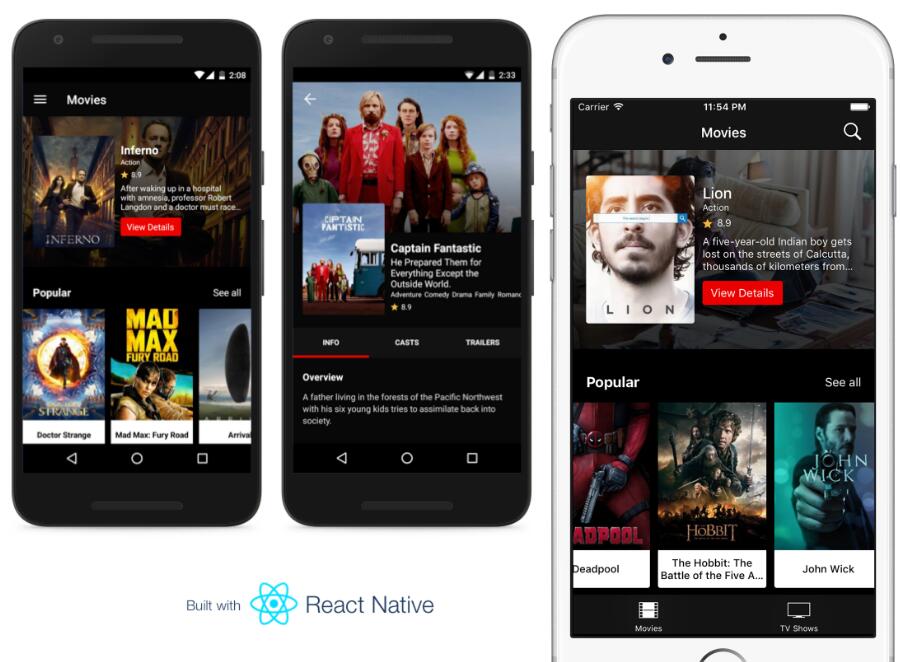
I have written an article on my blog about React Native and redux-form
For a complete example check out the example folder
Usage
import {
ActionsContainer,
Button,
FieldsContainer,
Fieldset,
Form,
FormGroup,
Input,
Label,
Switch
} from 'react-native-clean-form'
const FormView = props => (
<Form>
<FieldsContainer>
<Fieldset label="Contact details">
<FormGroup>
<Label>First name</Label>
<Input placeholder="Esben" onChangeText={this.onFirstNameChange} />
</FormGroup>
<FormGroup>
<Label>Email</Label>
<Input placeholder="[email protected]" onChangeText={this.onEmailChange} />
</FormGroup>
</Fieldset>
<Fieldset label="Password" last>
<FormGroup>
<Label>Password</Label>
<Input placeholder="Enter a password" onChangeText={this.onPasswordChange} />
</FormGroup>
<FormGroup>
<Label>Repeat password</Label>
<Input placeholder="Repeat your password" onChangeText={this.onRepeatPasswordChange} />
</FormGroup>
<FormGroup border={false}>
<Label>Save my password</Label>
<Switch onValueChange={this.toggleSaveMyPassword} />
</FormGroup>
</Fieldset>
</FieldsContainer>
<ActionsContainer>
<Button icon="md-checkmark" iconPlacement="right" onPress={this.save}>Save</Button>
</ActionsContainer>
</Form>
)
Usage with redux-form
import React from 'react'
import { reduxForm } from 'redux-form'
import {
ActionsContainer,
Button,
FieldsContainer,
Fieldset,
Form,
FormGroup,
Label,
} from 'react-native-clean-form'
import {
Input,
Switch
} from 'react-native-clean-form/redux-form'
import { View,Text } from 'react-native'
const onSubmit = (values, dispatch) => {
return new Promise((resolve) => {
setTimeout(() => {
console.log(values)
resolve()
}, 1500)
})
}
const FormView = props => {
const { handleSubmit, submitting } = this.props
return (
<Form>
<FieldsContainer>
<Fieldset label="Contact details">
<Input name="first_name" label="First name" placeholder="John" />
<Input name="email" label="Email" placeholder="[email protected]" />
</Fieldset>
<Fieldset label="Shipping details" last>
<Input name="password" label="Address" placeholder="Hejrevej 33" />
<Input name="password_repeat" label="City" placeholder="Copenhagen" />
<Switch label="Save my details" border={false} name="save_details" />
</Fieldset>
</FieldsContainer>
<ActionsContainer>
<Button icon="md-checkmark" iconPlacement="right" onPress={handleSubmit(onSubmit)} submitting={submitting}>Save</Button>
</ActionsContainer>
</Form>
)
}
export default reduxForm({
form: 'Form'
})(FormView)
Usage with redux-form and Immutable.js
To make it work with Immutable.js import Input, Select, and Switch from react-native-clean-form/redux-form-immutable
instead of react-native-clean-form/redux-form.
Also, check out the included example