react-native-multiple-select
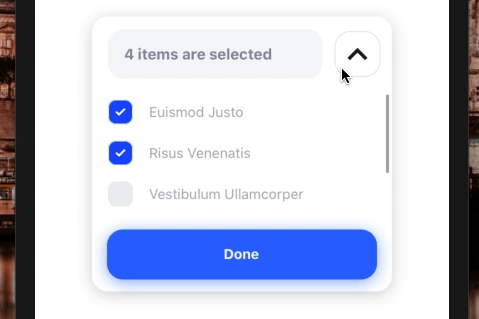
Customizable & Animated, Easy to Use Multiple Select Library for React Native.

Installation
Add the dependency:
npm i @freakycoder/react-native-multiple-select
Peer Dependencies
IMPORTANT! You need install them
"react-native-bouncy-checkbox": ">= 1.0.7",
"@freakycoder/react-native-bounceable": ">= 0.1.0",
Usage
Import
import RNMultiSelect, {
IMultiSelectDataTypes,
} from "@freakycoder/react-native-multiple-select";
Fundamental Usage
<RNMultiSelect
disableAbsolute
data={staticData}
onSelect={(selectedItems) => console.log("SelectedItems: ", selectedItems)}
/>
Data Format
You MUST use this format to generate menu items
import RNMultiSelect, {
IMultiSelectDataTypes,
} from "@freakycoder/react-native-multiple-select";
const staticData: Array<IMultiSelectDataTypes> = [
{
id: 0,
value: "Euismod Justo",
isChecked: false,
},
{
id: 1,
value: "Risus Venenatis",
isChecked: false,
},
{
id: 2,
value: "Vestibulum Ullamcorper",
isChecked: false,
},
{
id: 3,
value: "Lorem Nibh",
isChecked: false,
},
{
id: 4,
value: "Ligula Amet",
isChecked: false,
},
];
Configuration - Props
| Property | Type | Default | Description |
|---|---|---|---|
| onSelect | function | undefined | set the selection function when a menu item is selected |
| data | Array |
undefined | set the menu item data array for generating menu bar items |
| width | number | 250 | change the width of the component |
| height | number | 50 | change the height of the main single select button |
| darkMode (COMING SOON!) | boolean | false | change the theme of the component to dark theme |
| placeholder | string | "Select" | change the placeholder of the single select component |
| imageHeight | number | 25 | change the image source's menu item's image height |
| imageWidth | number | 25 | change the image source's menu item's image width |
| ImageComponent | component | Image | set your own custom Image component instead of default Image one |
| TextComponent | component | Text | set your own custom Text component instead of default Text one |
| buttonContainerStyle | ViewStyle | default | change/override the top of the single select button (the main one) |
| menuBarContainerStyle | ViewStyle | default | change/override the top of the single select bottom menu bar |
| arrowImageStyle | ImageStyle | default | change/override the top of the arrow image's style |
| menuItemTextStyle | TextStyle | default | change/override the top of the each menu bar's item text style |
| disableAbsolute | boolean | false | if you do not want to use the library without absolute to fix bottom menubar's overlaps simply make it true |
| menuBarContainerWidth | number | 250 | change the bottom menu bar's width |
| menuBarContainerHeight | number | 150 | change the bottom menu bar's height |
| disableFilterAnimation | boolean | false | disable the filter animation for huge lists (especially on Android) |
| onDoneButtonPress | function | undefined | handle the onDoneButtonPress function |
| doneButtonTextStyle | style | default | change the done button's text style |
| doneButtonShadowColor | style | default | change the done button's shadow style |
Future Plans
- [x]
LICENSE - [x]
Typescript Challenge! - [ ] Dark Mode (Coming Soon!)
- [ ] Write an article about the lib on Medium