Documentation
Installation
Add the dependency:
npm i react-native-time-date-picker
Peer Dependencies
IMPORTANT! You need install them
"moment": ">= 2.29.4",
"@freakycoder/react-native-bounceable": ">= 1.0.3"
Usage
Import
import TimeDatePicker from "react-native-time-date-picker";
Fundamental Usage
<TimeDatePicker
selectedDate={now}
onMonthYearChange={(month) => {
console.log("month: ", month);
}}
onSelectedChange={(selected) => {
console.log("selected: ", selected);
}}
onTimeChange={(time) => {
console.log("time: ", time);
}}
/>
Customization Example Usage
<TimeDatePicker
selectedDate={now}
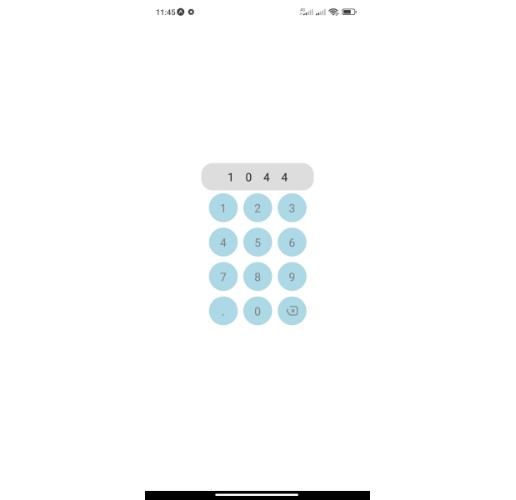
mode={Modes.time}
options={{
daysStyle: {
borderRadius: 16,
borderWidth: 0.5,
borderColor: "#f1f1f1",
},
is24Hour: false,
}}
onMonthYearChange={(month) => {
console.log("month: ", month);
}}
onSelectedChange={(selected) => {
console.log("selected: ", selected);
}}
onTimeChange={(time) => {
console.log("time: ", time);
}}
/>
Example Project ?
You can checkout the example project ?
Simply run
npm ireact-native run-ios/android
should work of the example project.
Configuration – Props
Fundamentals
| Property | Type | Default | Description |
|---|---|---|---|
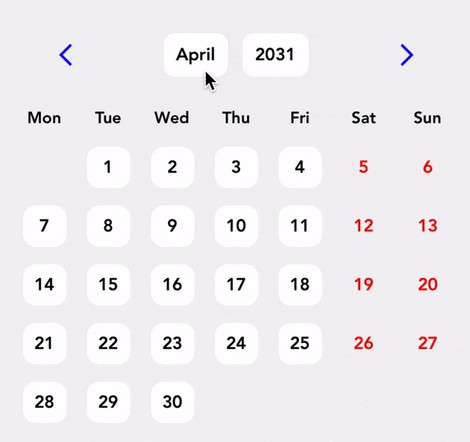
| mode | Modes | Modes.date | change the picker’s main component (options: Modes.date, Modes.time, Modes.monthYear, Modes.calendar |
| currentDate | Date | new Date() | set the current date which initially visible month |
| selectedDate | string | undefined | set the selected date which primarly value of date picker |
| onSelectedChange | function | default | set your own logic when the date is selected |
| onTimeChange | function | default | set your own logic when the time is changed |
| onMonthYearChange | function | default | set your own logic when the month year is selected |
Customization (Optionals)
| Property | Type | Default | Description |
|---|---|---|---|
| style | ViewStyle | default | set or override the style object for the main container |
| minimumDate | string | default | set the minimum selectable day from user |
| maximumDate | string | default | set the maximum selectable day from user |
| selectorStartingYear | number | 0 | change the minimum selectable year for year picker |
| selectorEndingYear | number | 0 | change the maximum selectable year for year picker |
| disableDateChange | boolean | false | disable the month & year from being changed |
Customization for Options Prop
const defaultOptions: IOptions ={
backgroundColor: "#fff",
textHeaderColor: "#241523",
textDefaultColor: "#432d50",
selectedTextColor: "#fff",
mainColor: "#aa7ff9",
textSecondaryColor: "#967aa5",
borderColor: "rgba(53, 33, 52, 0.1)",
defaultFont: "System",
headerFont: "System",
textFontSize: 15,
textHeaderFontSize: 17,
headerAnimationDistance: 100,
daysAnimationDistance: 200,
daysStyle: {},
is24Hour: true,
};
Credits
Heavily inspired by react-native-modern-datepicker
Re-written whole structure with Typescript and enhanced with lots of ways with better coding, types and localization
Future Plans
-
LICENSE - Better integration with date timestamp (number) based
- Better Documentation
- Website
- Write an article about the lib on Medium
Author
FreakyCoder, [email protected]
License
React Native Time Date Picker is available under the MIT license. See the LICENSE file for more info.