react-native-bottom-bar
Fully customizable, unique shaped bottom bar component for React Native.
Installation
Add the dependency:
npm i react-native-bottom-bar
Usage
<BottomBar
style={style}
shapeColor={shapeColor}
mainIcon={mainIcon}
mainIconColor={mainIconColor}
mainIconGradient={mainIconGradient}
mainIconComponent={mainIconComponent}
miniButtonsColor={miniButtonsColor}
firstIconComponent={firstIconComponent}
secondIconComponent={secondIconComponent}
thirdIconComponent={thirdIconComponent}
fourthIconComponent={fourthIconComponent}
/>
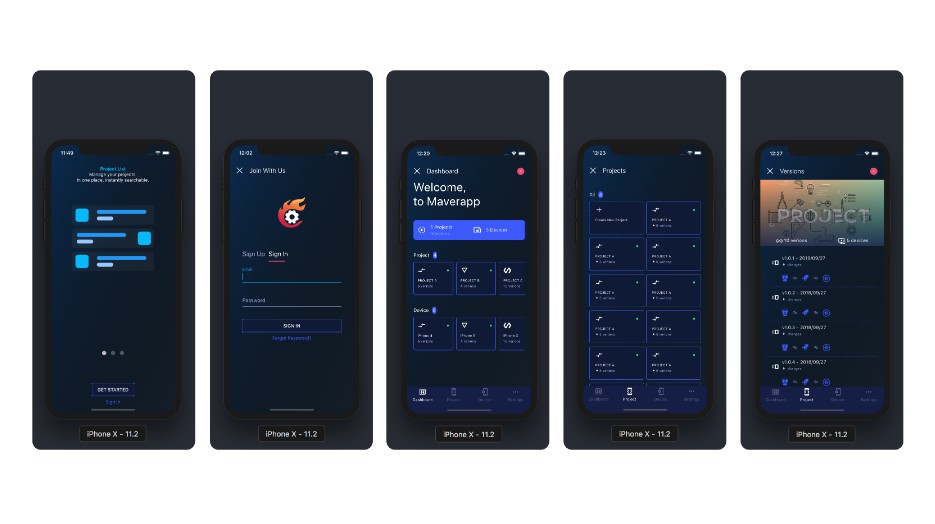
Example Application
- I just shared the example project on Expo, simply run on your device to check what it is:
via Expo OR
check the code, and yes! :) all of the images, screenshots are directly taken
from the this example. Of course, you can simply clone the project and run the example on your own environment.
Configuration - Props
BottomBar:
| Property | Type | Default | Description |
|---|---|---|---|
| style | style | container | use this to change the main BottomBar's style |
| shapeColor | color | #FBFBFD | use this to change the unique shape's color |
| mainIcon | component | icon | changes the main big button's icon type |
| mainIconColor | color | #FFFFFF | changes the main big button's icon color |
| mainIconGradient | array | blue gradient | changes the main big button's gradient color |
| mainIconComponent | component | MainIconButton(Gradient Icon based button) | Make your own button on the main one |
| miniButtonsColor | color | null | changes the mini buttons color with a single prop |
| firstIconComponent | component | MiniButton(simple icon button) | renders your own component as a first button |
| secondIconComponent | component | MiniButton(simple icon button) | renders your own component as a second button |
| thirdIconComponent | component | MiniButton(simple icon button) | renders your own component as a third button |
| fourthIconComponent | component | MiniButton(simple icon button) | renders your own component as a fourth button |