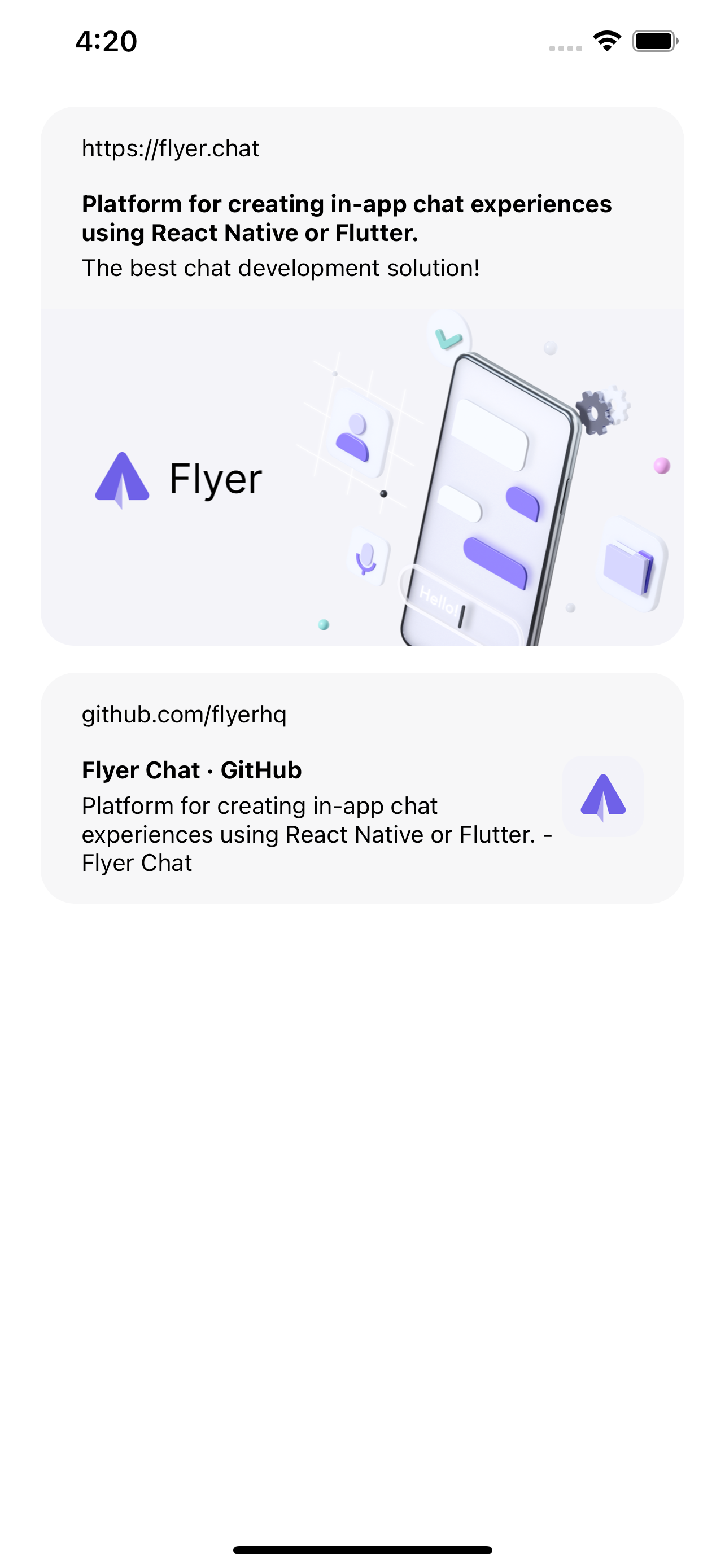
React Native Link Preview
Fully customizable preview of the URL extracted from the provided text.

Getting Started
yarn add @flyerhq/react-native-link-preview
Usage
import { LinkPreview } from '@flyerhq/react-native-link-preview'
// ...
return (
<LinkPreview text='This link https://github.com/flyerhq can be extracted from the text' />
)
Props
Required
| Name | Type | Description |
|---|---|---|
| text | string | Text to extract the link from |
Optional
| Name | Type | Description |
|---|---|---|
| containerStyle | ViewStyle | Top level container style |
| metadataContainerStyle | ViewStyle | Title, description and minimized image container style |
| metadataTextContainerStyle | ViewStyle | Title and description container style |
| onPreviewDataFetched | (PreviewData) => void | Callback to get the fetched preview data |
| previewData | PreviewData | Data to render instead of parsing the provided text |
| renderDescription | (string) => ReactNode | Custom description render prop |
| renderImage | (PreviewDataImage) => ReactNode | Custom image render prop |
| renderLinkPreview | ({ aspectRatio?: number, containerWidth: number, previewData?: PreviewData }) => ReactNode | Custom render prop |
| renderMinimizedImage | (PreviewDataImage) => ReactNode | Custom minimised image render prop |
| renderText | (string) => ReactNode | Custom provided text render prop |
| renderTitle | (string) => ReactNode | Custom title render prop |
| textContainerStyle | ViewStyle | Text, title, description and minimized image container style |
| touchableWithoutFeedbackProps | TouchableWithoutFeedbackProps | Top level touchable props |