platform-colors
Using colors from the underlying platform primitives is powerful, but maintaining it when targeting multiple platforms is quite cumbersome. With this CLI you can generate colors and entrypoint for both iOS, Android, and Web with ease.
Under the hood we are using PlatformColor on React Native and CSS custom properties on web.
Features
Easy to use
Type/JavaScript constants are generated automatically – using it with React/Native is as simple as importing the color name.
Fast
Using platform colors enables you to change from light/dark mode instantly and without any additional rerenders.
Accessible
By utilizing the underlying platforms high contrast colors are supported out of the box.
Usage
npx @klarna/platform-colors
The first time you run the command it will prompt you which platforms you want to generate files for which will create a file with the following format:
// platform-colors.config.js
module.exports = {
"colors": {
"background": {
"light": "#ffffff",
"dark": "#000000"
},
"accent": "pink"
},
"javascript": {
"typescript": true,
"outputDirectory": "src/colors/"
},
"ios": {
"outputDirectory": "ios/YourApp/Images.xcassets/"
},
"android": {
"outputDirectory": "android/app/src/main/res/"
},
"css": {
"outputDirectory": "static/css/"
}
};
NOTE: You need to re-run the command after each change to the config to update the generated files.
Now go ahead and inspect your android, ios and web folders. You should have your color definitions on each platform.
iOS
React Native 0.63 & 0.64 doesn't pick up new native colors from iOS, so until that is fixed you need to apply this patch using patch-package.
Configuration
colors
An object where the key is the color name, and the value is either a string or an object containing light and optionally highContrastLight, dark & highContrastDark properties.
Example:
{
colors: {
contrasted: {
light: '#ccc',
highContrastLight: '#fff',
dark: '#333',
highContrastDark: '#000',
}
}
}
ios
An object containing outputDirectory which should be an .xcassets directory.
Example:
{
ios: {
outputDirectory: 'ios/YourProject/Assets.xcassets/'
}
}
android
An object containing outputDirectory which should be an Android res directory.
Example:
{
android: {
outputDirectory: 'android/app/src/main/res/'
}
}
css
An object containing outputDirectory which should be a directory where you store CSS files.
Example:
{
css: {
outputDirectory: 'static/css/'
}
}
javascript
An object containing outputDirectory which should be a directory where you store your Type/JavaScript files and typescript which is set to true if you want the output in TypeScript.
Example:
{
"javascript": {
"typescript": true,
"outputDirectory": "src/colors/"
}
}
Development Setup
Install dependencies and make sure the tests are working
yarn install
yarn test
Example App
There's an example React Native App available to test under the examples app.
cd examples/ColorViewerApp
yarn
pod install --project-directory=ios
Running it either on ios or android by:
yarn ios
or
yarn android
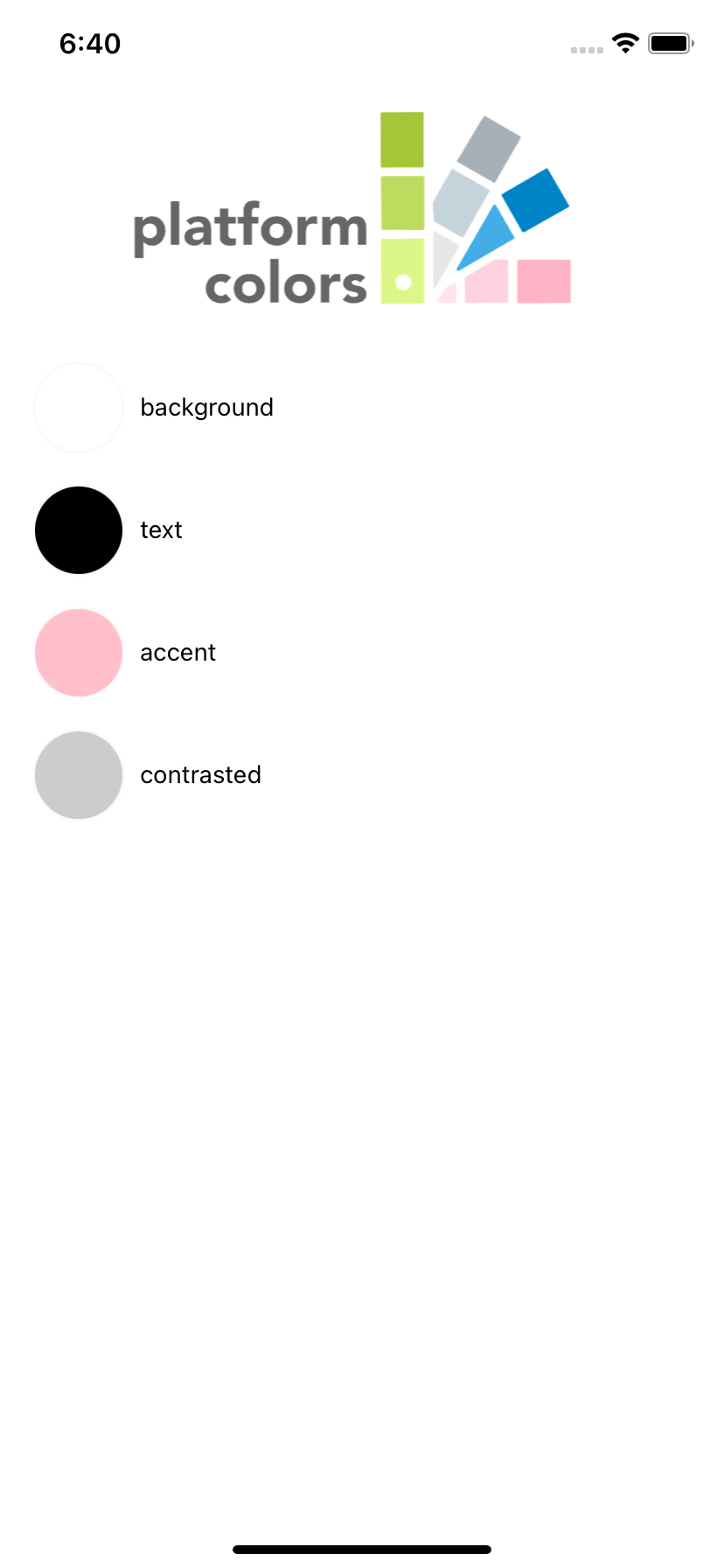
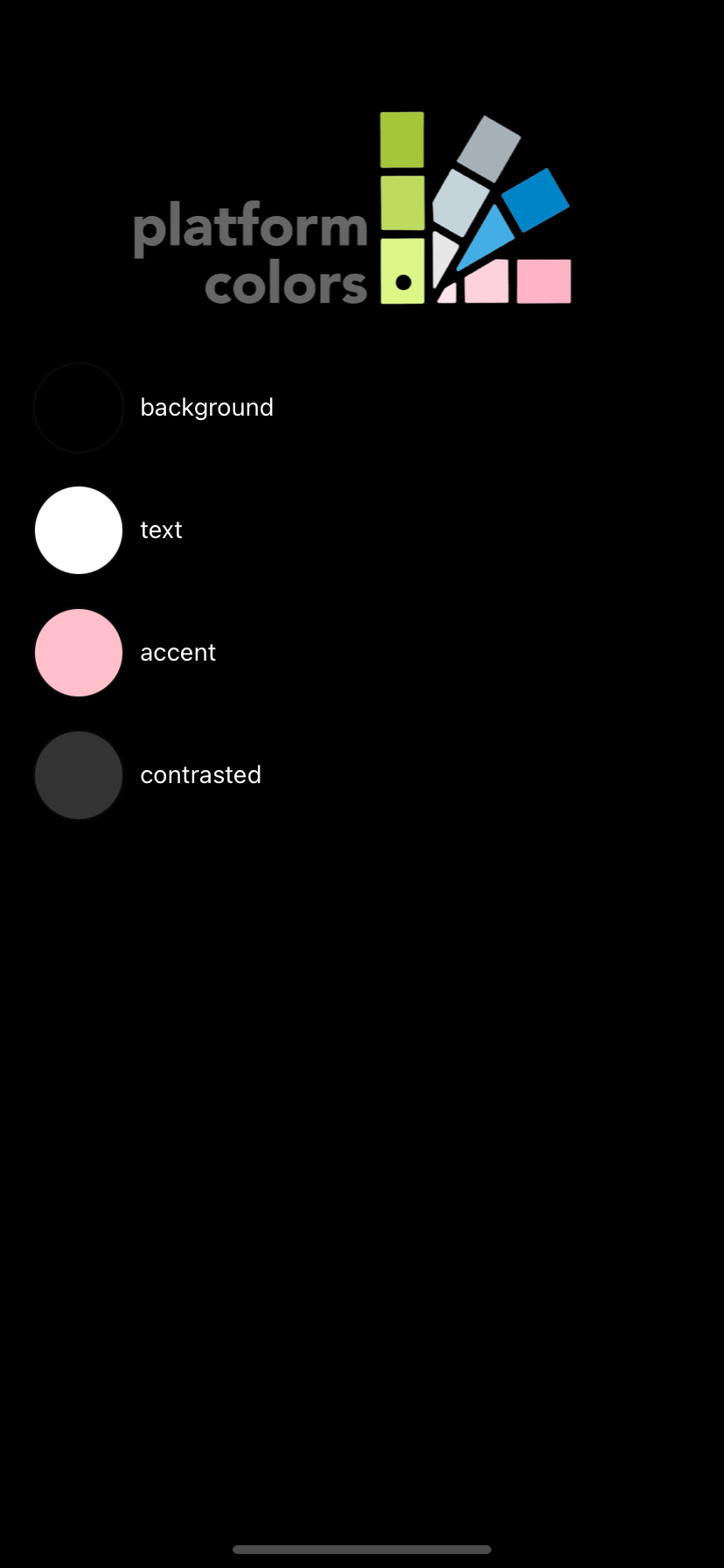
Screenshots