React Native Number Please
Generate react-native pickers with range numbers.
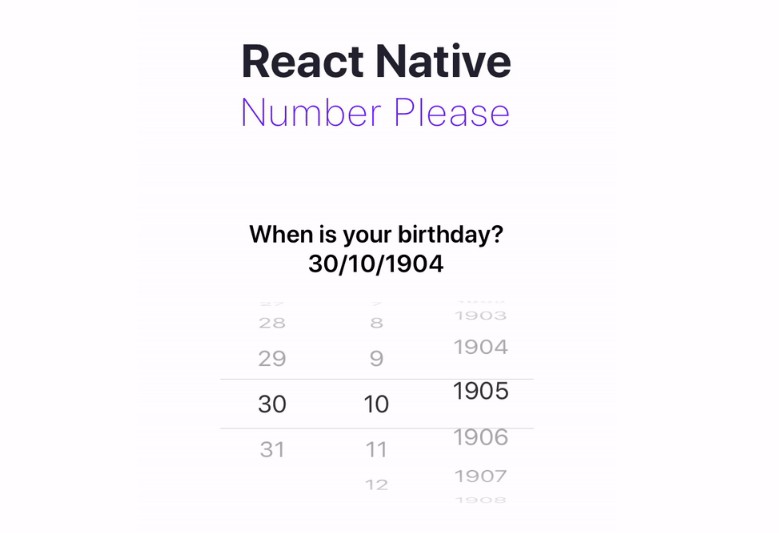
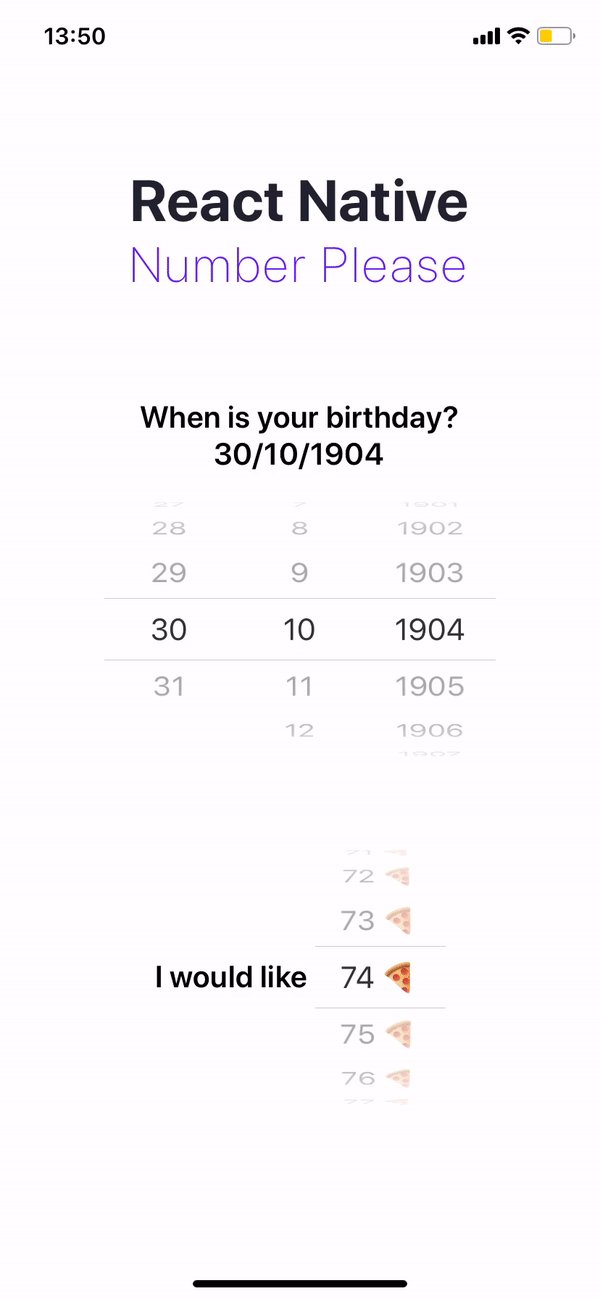
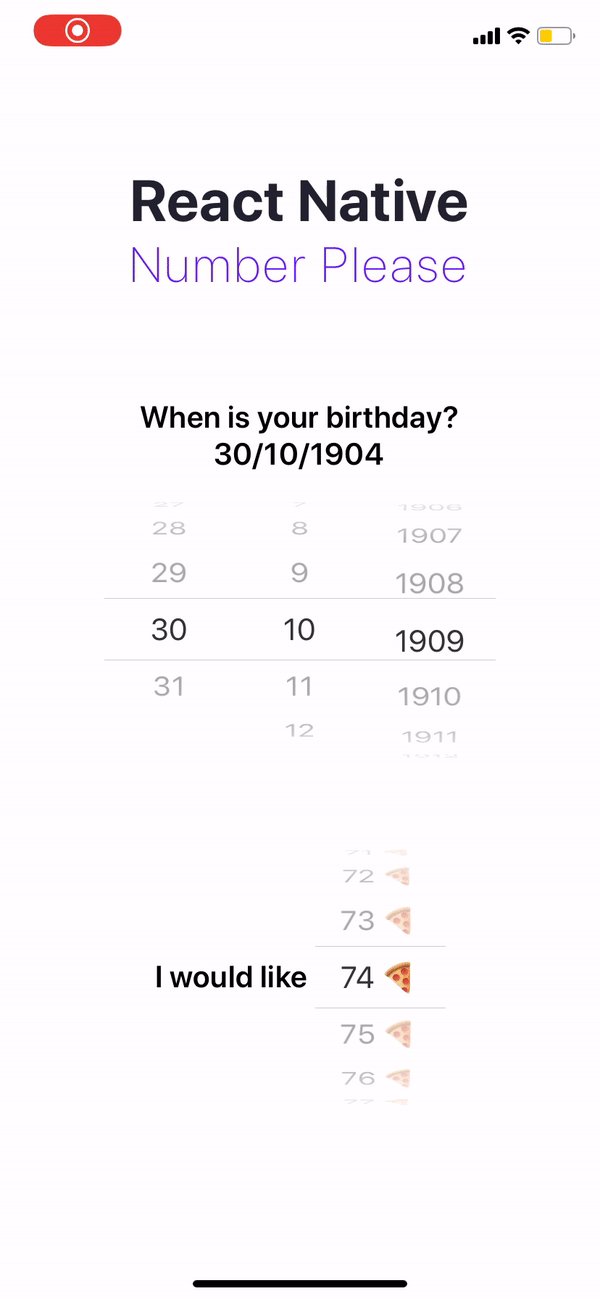
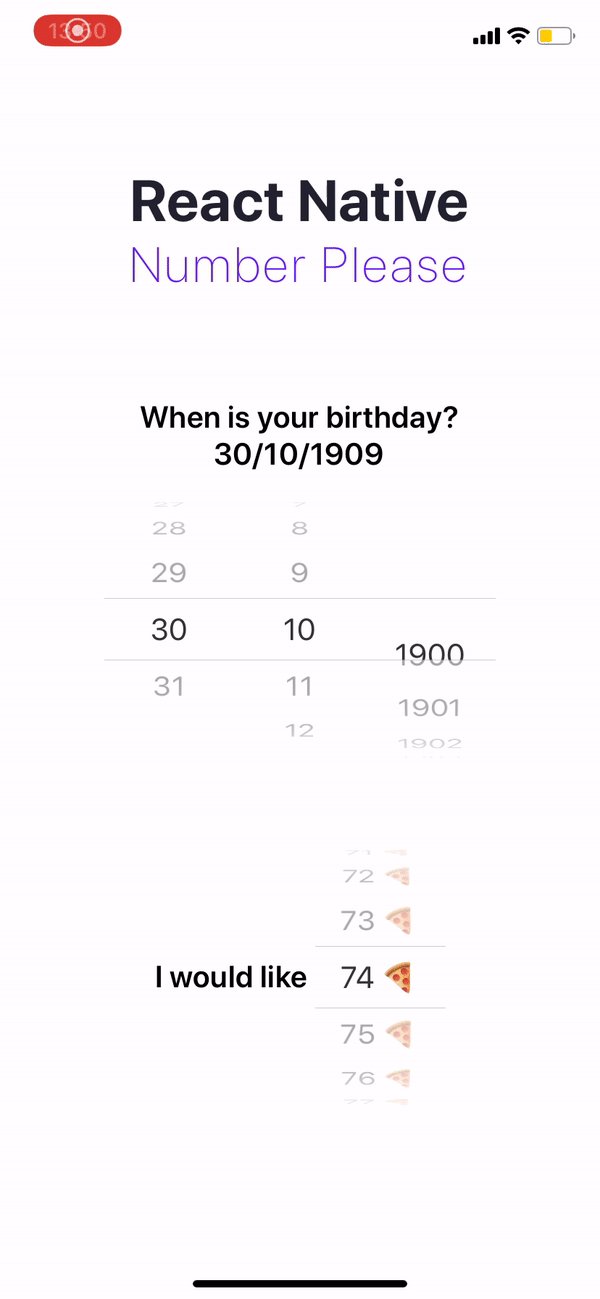
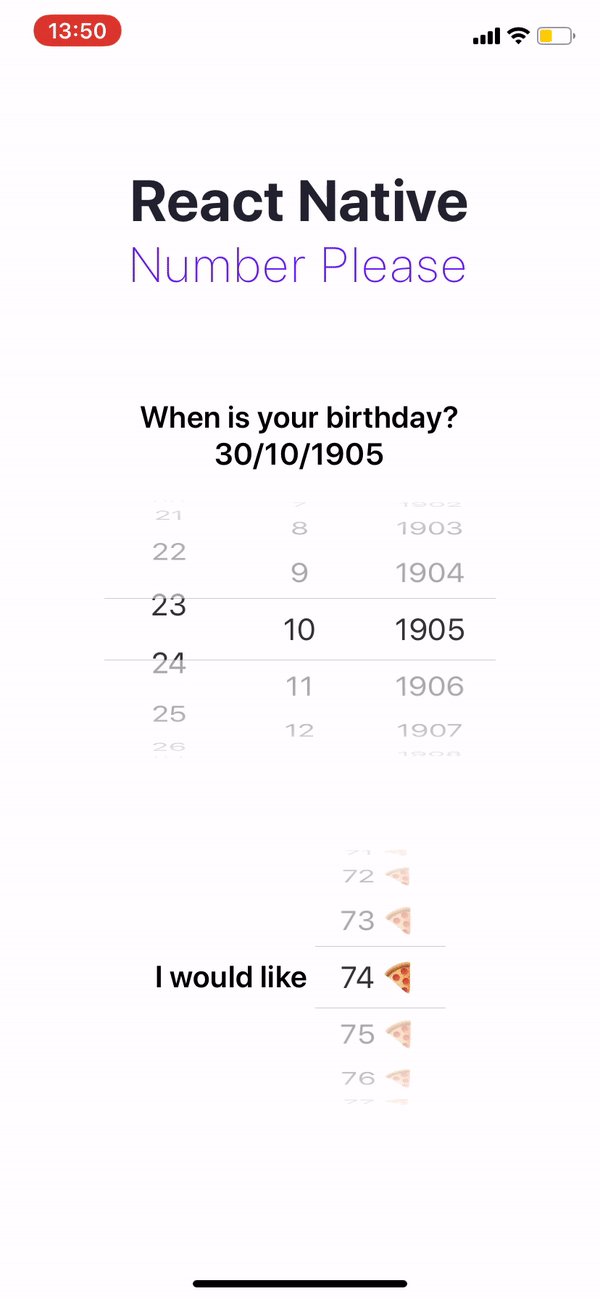
Example

Installing
Add the package to your project
yarn add react-native-number-please
npm install -S react-native-number-please
Usage
import React from "react";
import { View, Text } from "react-native";
import NumberPlease from "react-native-number-please";
const OrderPizza = () => {
const initialValues = [{ id: "pizza", value: 3 }];
const [pizzas, setPizzas] = useState(initialValues);
const pizzaNumbers = [{ id: "pizza", label: "?", min: 0, max: 99 }];
return (
<View>
<Text>I would like</Text>
<NumberPlease
digits={pizzaNumbers}
values={pizzas}
onChange={(values) => setPizzas(values)}
/>
</View>
);
};
import React from "react";
import { View, Text } from "react-native";
import NumberPlease from "react-native-number-please";
const ItsYourBirthday = () => {
const initialBirthday = [
{ id: "day", value: 16 },
{ id: "month", value: 4 },
{ id: "year", value: 1970 },
];
const [birthday, setBirtday] = useState(initialBirthday);
const date = [
{ id: "day", label: "", min: 0, max: 31 },
{ id: "month", label: "", min: 0, max: 12 },
{ id: "year", label: "", min: 1900, max: new Date().getFullYear()
},
return (
<View>
<Text>My birthday</Text>
<NumberPlease
digits={date}
values={birthday}
onChange={(values) => setBirtday(values)}
/>
</View>
);
};
Props
| Prop | Required | Description | Default | Types |
|---|---|---|---|---|
digits |
✅ | Array of objects containing individal picker config | undefined |
IDigit[] |
values |
✅ | Array of objects initial values for each picker in digits |
undefined |
IValue[] |
onChange |
✅ | Callback for when an item is selected. | undefined |
|
pickerStyle |
Optional | Picker wrapper style object. | {} |
|
itemStyle |
Optional | Picker item style object. | {} |
Interfaces
interface IDigit {
id: string;
label?: string;
min: number;
max: number;
}
interface IValue {
id: string;
value: number;
}