? SpringLoader 
Gradient spring animated loading activity indicator component for React Native.
The animation is created in pure reanimated2 and SVG.
It’s lightweight, made in TypeScript, and can be used in the Splash screen (unlike Lottie and Rove animations).
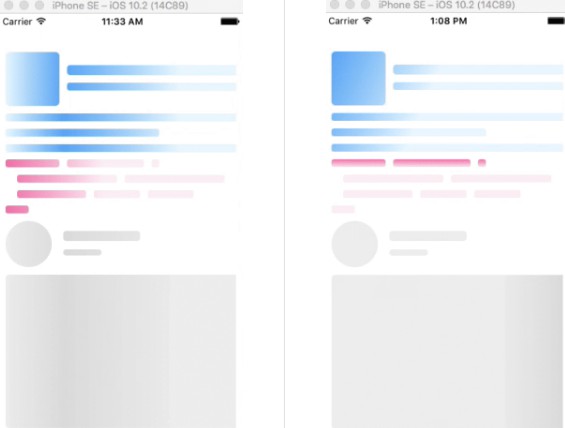
Showcase
What’s included:
- Spring animation;
- Wave animation;
- Array of the rgb colors for the linear gradient as a prop;
- Animation of poping and hiding when the loading state changes.
How to use
The package uses TypeScript and provides types when importing.
Add package to the React Native project by npm i spring-loader.
Import the SpringLoader component import { AnimationTypes, SpringLoader } from 'spring-loader';.
Find a full usage example in examples/expo-app/App.tsx.
Example app
There is an Expo example app with the showcase in the examples/expo-app folder.
Todo
Implement a Skia version