ReactNativeSocialShare
You can integrate social media share function with this component without using sdk.
Available props
| Property | Description | Platform |
|---|---|---|
| WhatsappMessage | Message to send for WhatsApp | Android, IOS |
| FacebookShareURL | URL to send for Facebook. You can combine all facebook properties with this property | Android, IOS |
| FacebookShareMessage | Message to send for Facebook. You can combine all facebook properties with this property | Android, IOS |
| TwitterShareURL | URL to send for Twitter. You can combine all twitter properties with this property | Android, IOS |
| TwitterShareMessage | Message to send for Twitter. You can combine all twitter properties with this property | Android, IOS |
| TwitterViaAccount | via @accout on Twitter. You can combine all twitter properties with this property | Android, IOS |
| NativeShareTitle | Share title for Native OS Share option | Android, IOS |
| NativeShareMessage | Message for Native OS Share option | Android, IOS |
| NativeShareURL | Url for Native OS Share option | IOS |
Usage
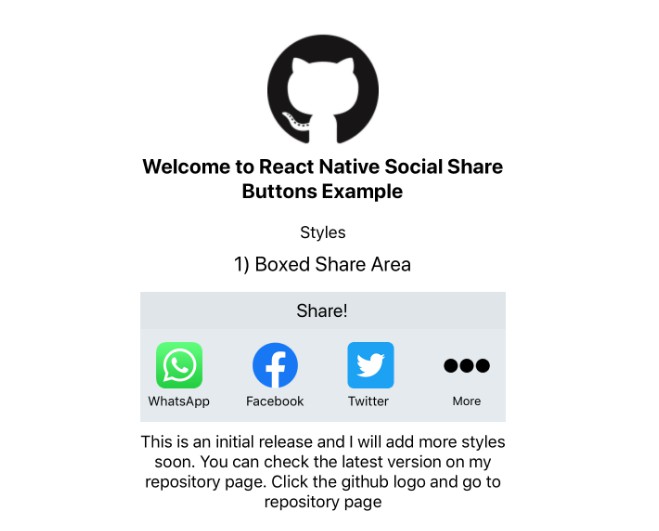
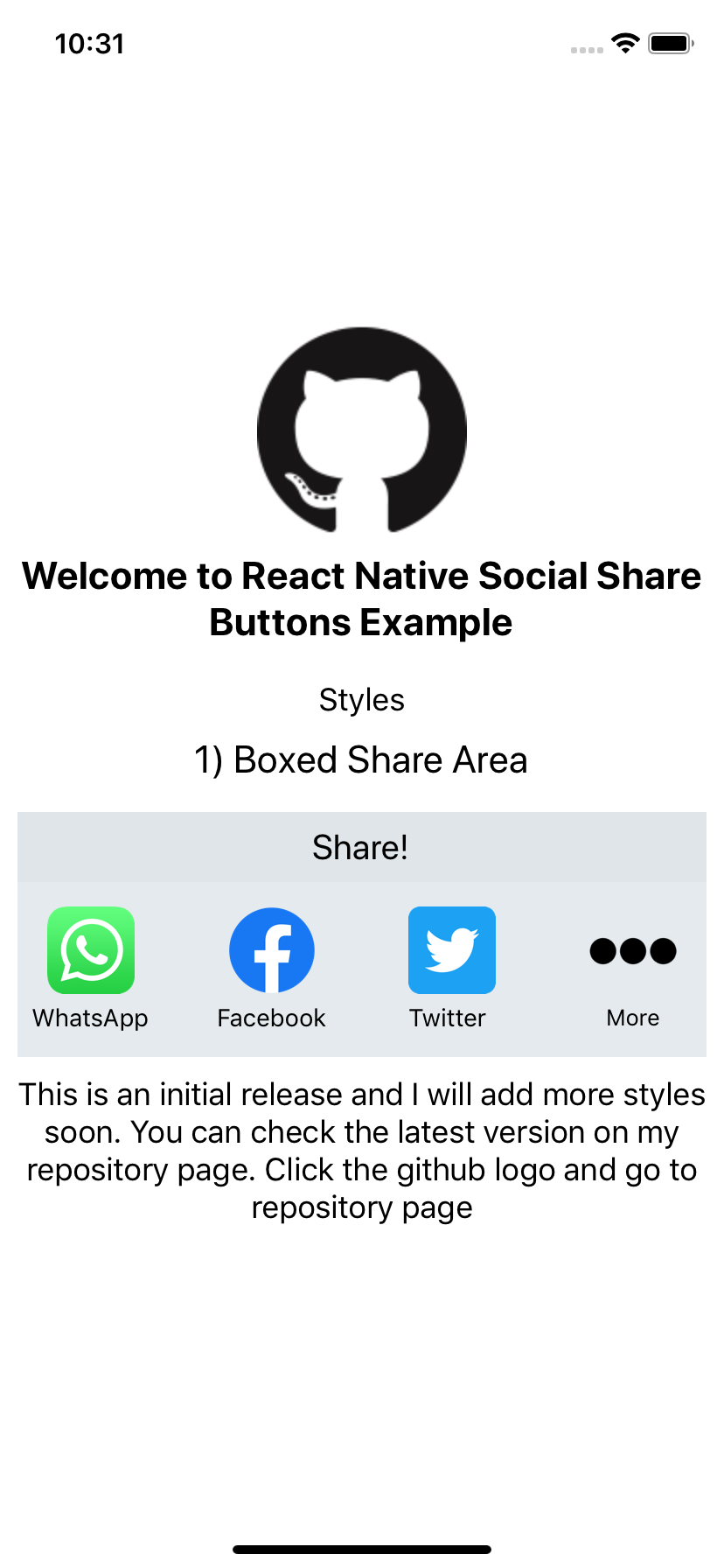
Boxed Share Style
import BoxedShare from './src/Component/BoxedShare';
<BoxedShare
WhatsappMessage="https://github.com/ugurrdemirel/ReactNativeSocialShareButtons"
FacebookShareURL="https://github.com/ugurrdemirel/ReactNativeSocialShareButtons"
FacebookShareMessage="Hey, I find great react-native component on github"
TwitterShareURL="https://github.com/ugurrdemirel/ReactNativeSocialShareButtons"
TwitterShareMessage="Hey, I find great react-native component on github"
TwitterViaAccount="ugurr_demirel"
NativeShareTitle="React Native Social Share Buttons"
NativeShareMessage="Hey, I find great react-native component on github"
NativeShareURL="https://github.com/ugurrdemirel/ReactNativeSocialShareButtons"
/>
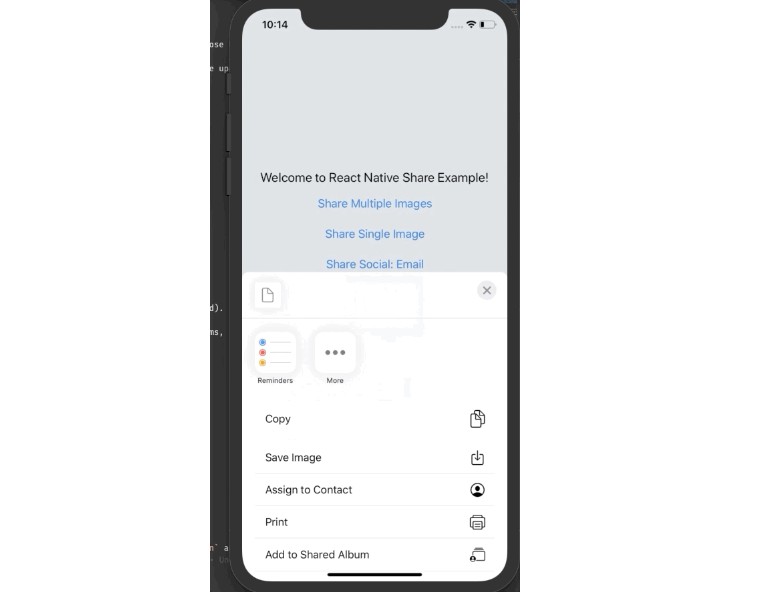
Screenshot

Working with example
- Create new react-native project with
react-native init - Copy
example/srcfolder to your project. - Replace
App.jswithexample/App.js