rc-swipeout
iOS-style swipeout buttons that appear from behind a component (web & react-native support).
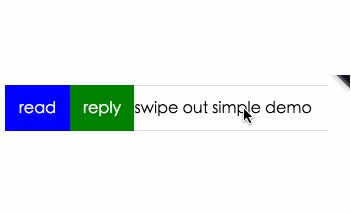
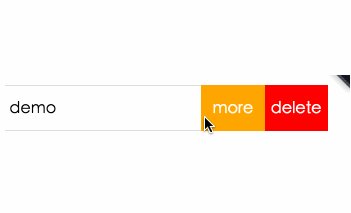
Screenshots

Installation
npm install --save rc-swipeout
Development
web:
npm install
npm start
rn:
tnpm run rn-start
Example
react-native
./node_modules/rc-tools run react-native-init
react-native run-ios
Usage
import Swipeout from 'rc-swipeout';
import 'rc-swipeout/assets/index.less'; (web only)
<Swipeout
left={[
{
text: 'reply',
onPress:() => console.log('reply'),
style: { backgroundColor: 'orange', color: 'white' },
className: 'custom-class-1'
}
]}
right={[
{
text: 'delete',
onPress:() => console.log('delete'),
style: { backgroundColor: 'red', color: 'white' },
className: 'custom-class-2'
}
]}
onOpen={() => console.log('open')}
onClose={() => console.log('close')}
>
<div style={{height: 44}}> swipeout demo </div>
</Swipeout>
API
props
| name | description | type | default |
|---|---|---|---|
| prefixCls | className prefix | String | rc-swipeout |
| style | swipeout style | Object | `` |
| left | swipeout buttons on left | Array | [] |
| right | swipeout buttons on right | Array | [] |
| autoClose | auto close on button press | Boolean | function() {} |
| onOpen | Function | function() {} |
|
| onClose | Function | function() {} |
|
| disabled | disabled swipeout | Boolean | false |
button props
| name | description | type | default |
|---|---|---|---|
| text | button text | String | Click |
| style | button style | Object | `` |
| onPress | button press function | Function | function() {} |
| className | button custom class | String | `` |
Test Case
npm test
npm run chrome-test
Coverage
npm run coverage
open coverage/ dir