react-native-view-pdf
Library for displaying PDF documents in react-native
- android - uses Android PdfViewer. Stable version com.github.barteksc:android-pdf-viewer:2.8.2 is used. Targets minSdkVersion 19 and above
- ios - uses WKWebView. Targets iOS9.0 and above
- zero NPM dependencies
Examples
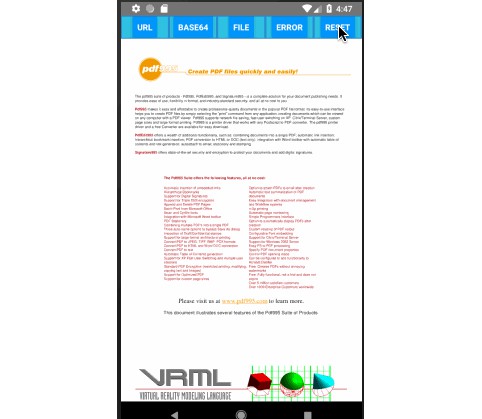
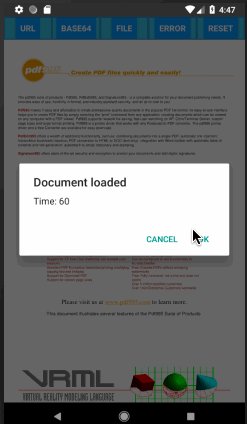
PDF from url
import PDFView from 'react-native-view-pdf';
<PDFView
style={{ flex: 1 }}
onError={(error) => console.log('onError', error)}
onLoad={() => console.log('PDF rendered from url')}
resource="http://www.pdf995.com/samples/pdf.pdf"
resourceType="url"
/>
PDF from base64
import PDFView from 'react-native-view-pdf';
<PDFView
style={{ flex: 1 }}
onError={(error) => console.log('onError', error)}
onLoad={() => console.log('PDF rendered from base 64 data')}
resource="JVBERi0xLjMKJcfs..."
resourceType: 'base64'
/>
PDF from file
On iOS the implementation will first look in the MainBundle for the file.
If this fails, the DocumentDirectory will be queried for the document.
import PDFView from 'react-native-view-pdf';
<PDFView
style={{ flex: 1 }}
onError={(error) => console.log('onError', error)}
onLoad={() => console.log('PDF rendered from file')}
resource={Platform.OS === 'ios' ? 'test-pdf.pdf' : '/sdcard/Download/test-pdf.pdf'}
resourceType="file"
/>
iOS only
You can set the additional property 'fadeInDuration' (in ms, defaults to 0.0) to smoothly fade the webview into view when pdf loading is completed.
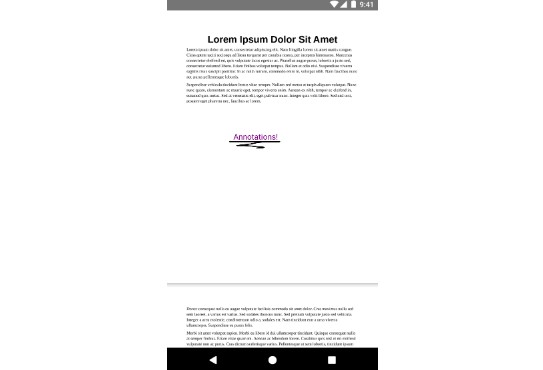
Demo
Android

iOS

Use the demo project to:
- Test the component on both android and iOS
- Render PDF using URL, BASE64 data or local file
- Handle error state
Getting started
$ npm install react-native-view-pdf --save
Mostly automatic installation
$ react-native link react-native-view-pdf
Manual installation
iOS
- Add ReactNativeViewPDF project to your project
- Under your build target general settings, add the library to your Linked Frameworks and Libraries
- If you run into any issues, confirm that under Build Phases -> Link Binary With Libraries the library is present
Android
- Open up
android/app/src/main/java/[...]/MainApplication.java
- Add
import com.reactlibrary.PDFViewPackage;to the imports at the top of the file - Add
new PDFViewPackage()to the list returned by thegetPackages()method
- Append the following lines to
android/settings.gradle:include ':react-native-view-pdf' project(':react-native-view-pdf').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-view-pdf/android') - Insert the following lines inside the dependencies block in
android/app/build.gradle:compile project(':react-native-view-pdf')