react native web-rtc firebase
Minimal react native web-etc example with Firebase
Read
This blog might help to understand the code : dipanshkhandelwal-medium-react-native-webrtc-firebase
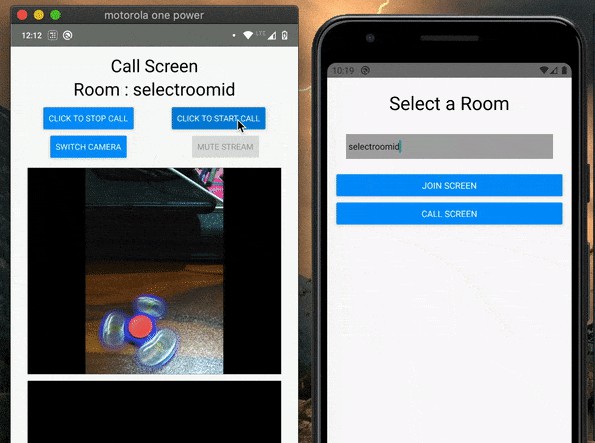
Demo
Steps to setup the project
-
Clone the reposiotry
git clone https://github.com/DipanshKhandelwal/react-native-webrtc-firebase.git -
Create a new firebase project
https://console.firebase.google.com/ -
Add new apps in the firebase console
-
Add firebase config to the apps.
-
For
Android:- Download the
google-services.jsonand add it to this pathandroid/app/
- Download the
-
For
ios:- Download the
GoogleService-Info.plistand add it to your ios project usingxcode
- Download the
-
-
In the
firebase consoleremember to create a newFirestoredatabase and keep it’s rules to test mode. -
Go to the project folder, and run the following command.
yarn install
-
Build the app:
-
For
Androidyarn run android
-
For
iosyarn run cocoapodsyarn run ios
-
Steps to run
Take a look at the demo for understanding the steps better.
-
Enter Room Id.
-
Caller
- Call Screen
- Start Call
-
Callee
- Join Screen
- Join Call
-
Stop Call