react-native-pdf-light
PDF viewer for React Native. Implemented with platform native render functions for smallest deploy size impact, and restricted feature set to simplify integration with larger systems.
Includes prefabricated full document viewer based on FlatList and a single page render component to use as a building block for your own fully custom viewer.
Uses android.graphics.pdf.PdfRenderer on Android and CGPDFDocument on iOS. Unlike many native components in the wild, react-native-pdf-light provides full implementation of React Native shadow nodes. This simplifies UI development, since the component actually knows its own dimensions.
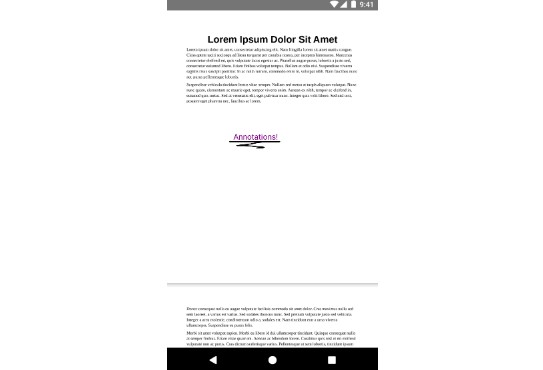
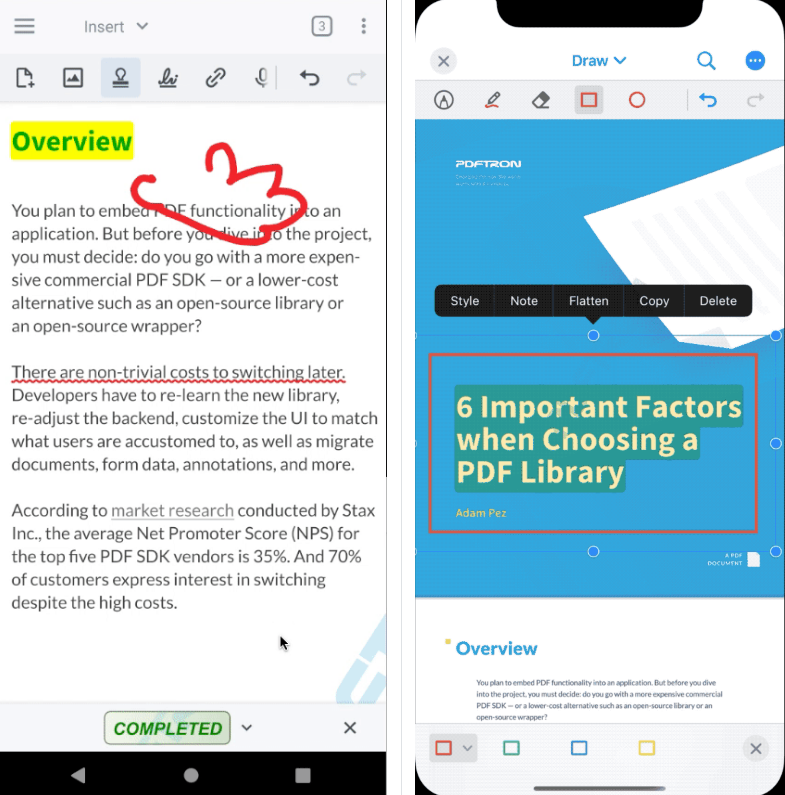
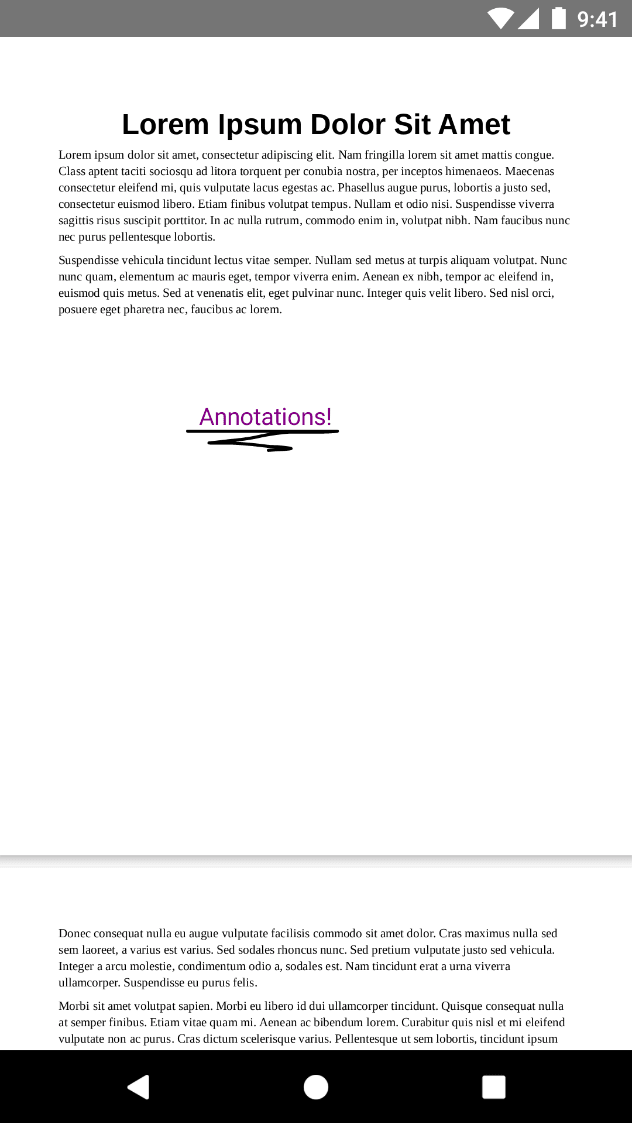
Version 2.x, adds render support for annotations conforming the PAS standard v1. If annotation support is not needed, use 1.x for slightly reduced size.

Installation
npm install react-native-pdf-light
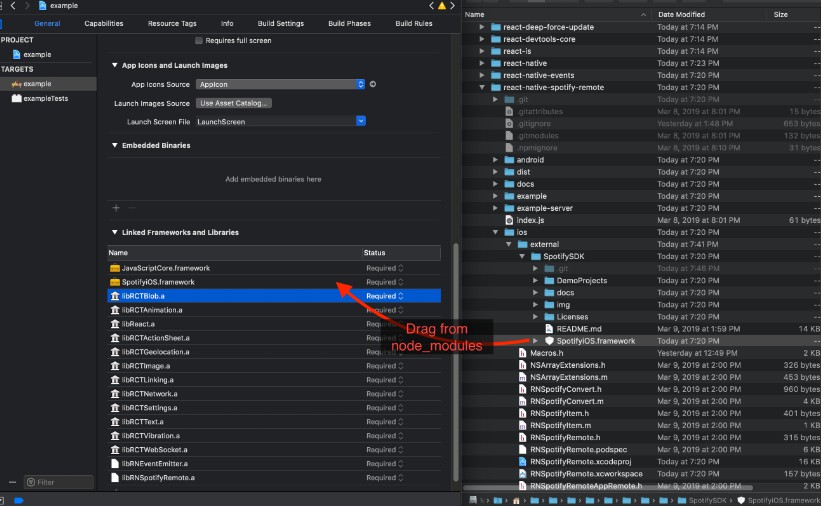
If iOS build fails with Undefined symbol: __swift_FORCE_LOAD_..., add an
empty .swift file to the xcode project.
Usage
import { Pdf, PdfUtil } from 'react-native-pdf-light';
PdfUtil.getPageCount(source).then(console.log);
<Pdf source={source} />
If creating your own custom viewer, import can be optimized to:
import { PdfView } from 'react-native-pdf-light/PdfView';
<PdfView page={page} source={source} />
<Pdf ... /> Display a pdf.
Props:
annotation: string- Optional: Path to annotation data. File assumed to be PAS v1.
onError: (error: Error) => void- Optional: Callback to handle errors.
onLoadComplete: (numberOfPages: number) => void- Optional: Callback to handle pdf load completion.
- Passed the page count of the loaded pdf.
onMeasurePages: (measurements: { itemHeight: number, offset: number }[]) => void- Optional: Callback to receive layout details of all pages.
shrinkToFit: 'never' | 'portrait' | 'landscape' | 'always'- Optional: Size pages such that each page can be displayed without cutoff.
- Applies when device is in the specified orientation.
source: string- Document to display.
The following props are forwarded to the underlying
FlatList component:
initialScrollIndexListEmptyComponentonMomentumScrollBeginonMomentumScrollEndonScrollonScrollBeginDragonScrollEndDragrefreshControlscrollEventThrottle
Methods:
scrollToIndex(index: number): void- Scroll to the specified page (0-indexed).
scrollToOffset(offset: number): void- Scroll to the specified offset.
<PdfView ... /> Single page of a pdf.
Props:
annotation: string- Optional: Path to annotation data. File assumed to be PAS v1.
page: number- Page (0-indexed) of document to display.
resizeMode: 'contain' | 'fitWidth'- Optional: How pdf page should be scaled to fit in view dimensions.
source: string- Document to display.
style: ViewStyle- Optional: View stylesheet.
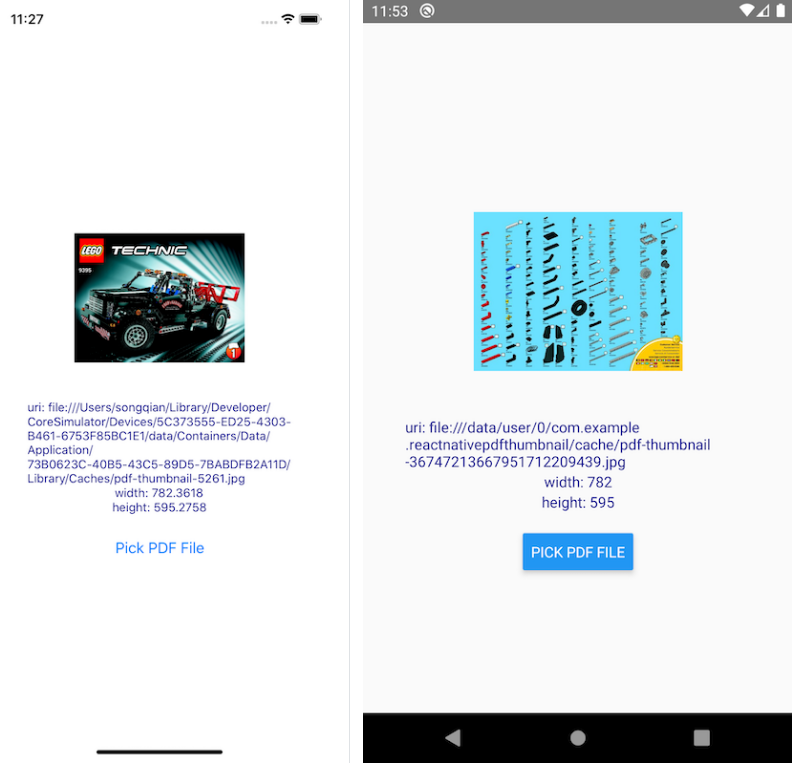
PdfUtil Utility functions.
PdfUtil.getPageCount(source: string): Promise<number>
- Get the number of pages of a pdf.
PdfUtil.getPageSizes(source: string): Promise<{ height: number; width: number }[]>
- Get the dimensions of every page.