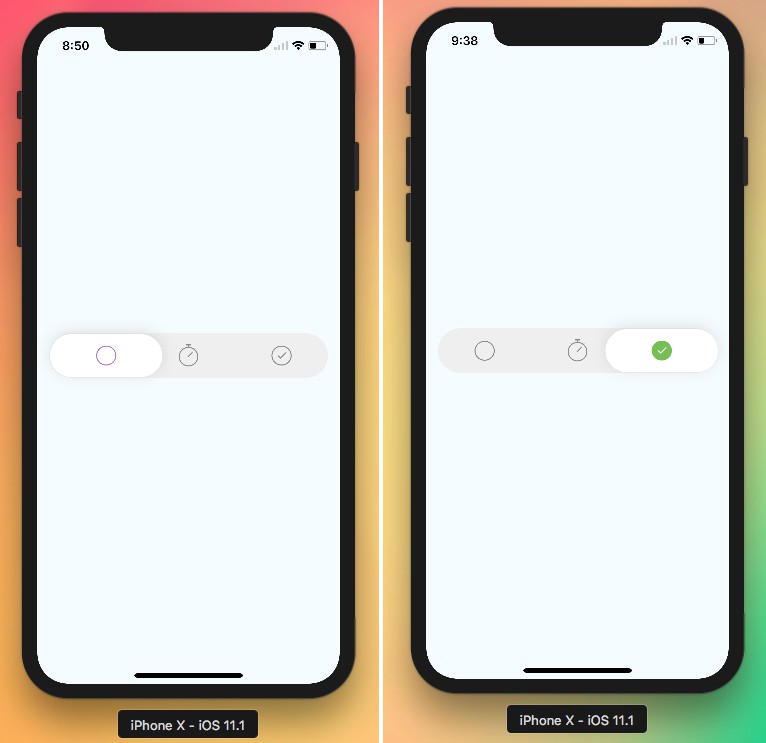
rn-slider-switch
Multi slider switch component in React Native (iOs & android).
Installation:
Install the component through npm using:
npm install rn-slider-switch --save
Properties
| Prop | Description |
|---|---|
currentStatus |
Initial Status of the slider . Defaults to 'Open'. Other values include 'In Progress', 'Complete' |
onStatusChanged |
Called when status changes in Slider |
isParentScrollDisabled |
Whether scroll is disabled in Parent.(Optional) |
disableScroll |
Used to disable scroll in parent .. Works as callback function if u want to disable scroll in parent.(Optional) |
Example:
import MultiSwitch from 'rn-slider-switch';
<MultiSwitch
currentStatus={'Open'}
disableScroll={value => {
console.log('scrollEnabled', value);
// this.scrollView.setNativeProps({
// scrollEnabled: value
// });
}}
isParentScrollEnabled={false}
onStatusChanged={text => {
console.log('Change Status ', text);
}}/>