react-native-onboard
Delightful and fully customizable onboarding swiper for React Native.
See Live Demo on Expo Snack
Features
- ? Fully customizable components and config
- ? Load images and content from your backend
- ? Works with Expo
- ? Very lightweight (~35 kB)
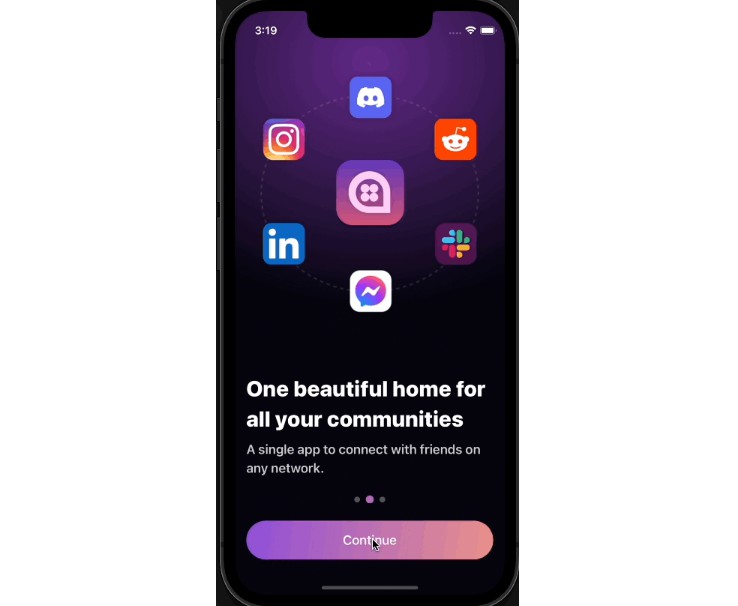
- ✨ Beautiful default UI
Installation
Install the package with either npm or yarn:
npm install react-native-onboard
or
yarn add react-native-onboard
Quick start
Place the OnboardFlow component anywhere in your app. It will automatically take up the entire screen.
Set fullscreenModal to false if you want to use it as a component.
import { OnboardFlow } from 'react-native-onboard';
<OnboardFlow fullscreenModal={true} pages={[
{
title: 'Welcome to my app',
subtitle: 'Cool description of my app',
imageUri: 'https://illlustrations.co/static/f8a168f23ea5623d0c8987b551729183/day78-wallet.png',
},
{
title: 'Page 2 header',
subtitle: 'Welcome to page 2',
imageComponent: <MyCustomComponent/>
}]} />
Customization
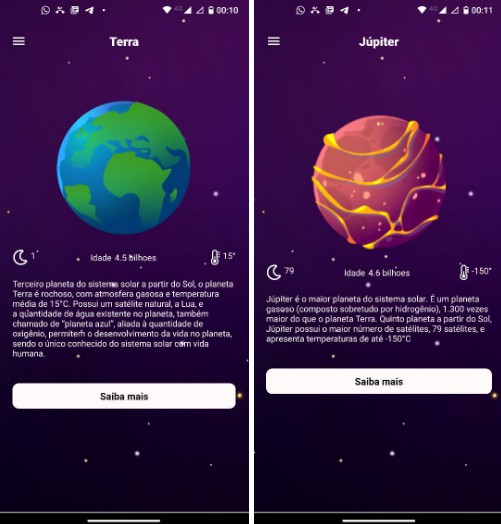
react-native-onboard is designed to be headless and customizable. You can use the default UI or create your own by
implementing a series of provided interfaces.
Get in touch
Questions? Comments? Suggestions? Feel free to open an issue, submit a PR, or contact us.