React Native Painting App
Introduction
Welcome to the React Native Painting App, built using React Native and the powerful React Native Skia library, this app offers a seamless and responsive painting experience.
React Native Skia brings the renowned Skia Graphics Library to React Native. Skia, known for being the graphics engine behind Google Chrome, Android, and many other major software products, ensures smooth and efficient rendering of your drawings.
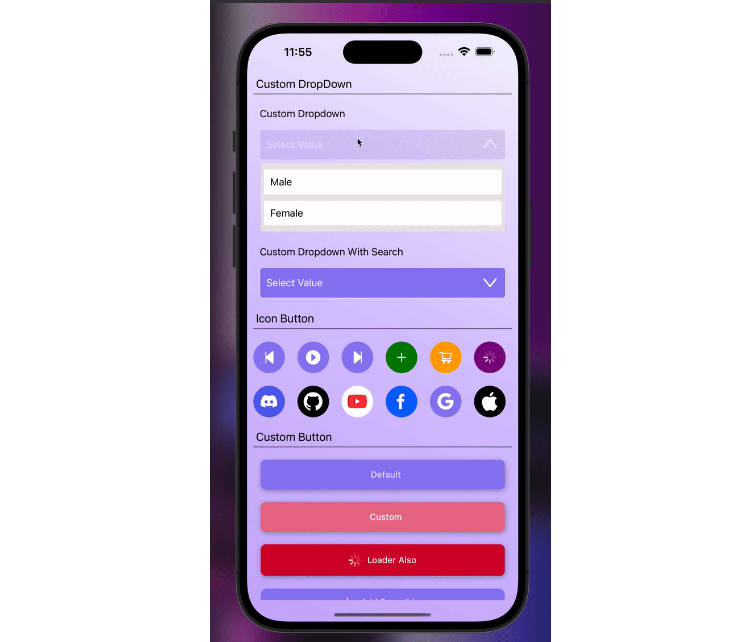
Simulator_Screen_Recording_-_iPhone_15_-_2024-01-01_at_04_37_08_AdobeExpress.mp4
Features
- Draw Freeform & various Shapes: Draw free form, lines, circles & squares.
- Customizable Stroke Width and Color: Personalize your drawings with adjustable stroke widths and a palette of colors.
- High-Performance Graphics: Powered by React Native Skia for a smooth, responsive drawing experience.
Getting Started
To get started with the React Native Painting App, follow these steps:
-
Clone the Repository:
git clone https://github.com/CodeByRahulSaini/react-native-painting-app
-
Install Dependencies: Navigate to the project directory and install the required dependencies:
npm install
Or if you're using yarn:
yarn- Run the App:
npm startOr if you're using yarn:
yarn startContributing
Contributions to enhance the React Native Painting App are always welcome. Whether it's bug fixes, feature additions, or improvements in documentation, appreciate your help.
Before contributing, please ensure you have the latest version of the project. For major changes, please open an issue first to discuss what you would like to change.