react-native-react-native-url-preview
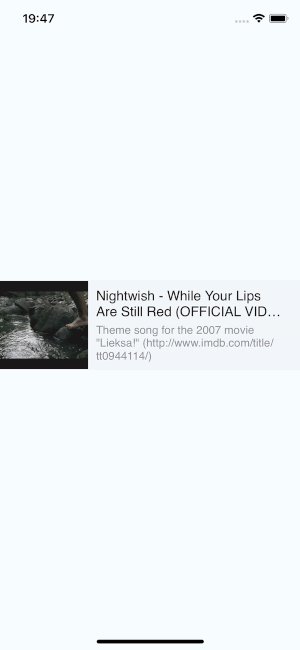
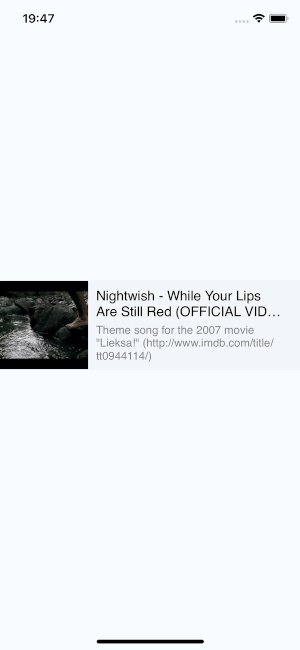
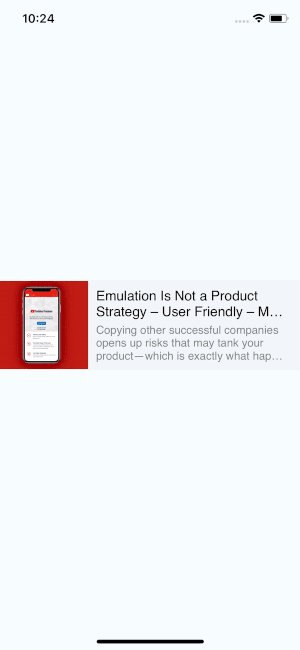
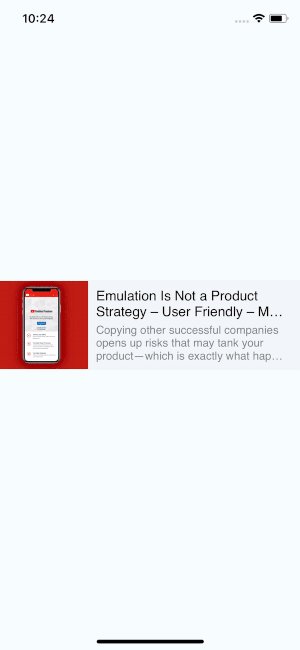
react native text parser and link previewer npm package, it makes a preview from an url, grabbing all the information such as title, relevant texts and images.
Getting started ?
$ npm install react-native-url-preview --save
Usage ?
import RNUrlPreview from 'react-native-url-preview';
<RNUrlPreview text={"any text to be parsed , https://www.youtube.com/watch?v=Kmiw4FYTg2U"}/>
Examples?
Please refer to the react-native-url-preview example provided to see how react-native-url-preview can be used .
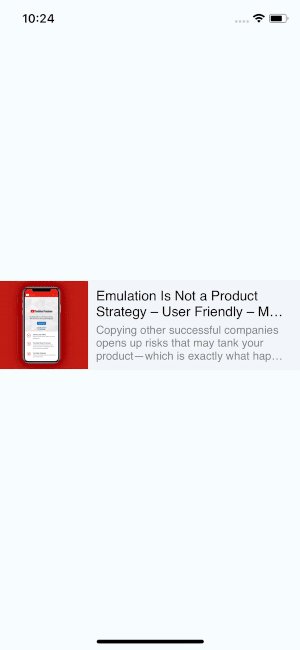
Demo?


Customization ?
| Parameter | Required? | Default | Type | Description |
|---|---|---|---|---|
| text | YES | Null | string |
The text that is parsed and where the URL is retrieved |
| title | NO | True | Boolean |
determine whether the URL title is displyed or not |
| titleStyle | NO | defaultStyle | style |
self explanatory i believe |
| containerStyle | NO | defaultStyle | style |
you can pass a custom container style |
| imageStyle | NO | defaultStyle | style |
you can pass a custom image style |
| faviconStyle | NO | defaultStyle | style |
you can pass a custom favicon style |
| textContainerStyle | NO | defaultStyle | style |
you can pass a custom style for the text container |
| descriptionStyle | NO | defaultStyle | style |
self explanatory i believe |
| titleNumberOfLines | NO | 2 | number |
self explanatory i believe |
| descriptionNumberOfLines | NO | Ipad?4:3 | number |
self explanatory i believe |