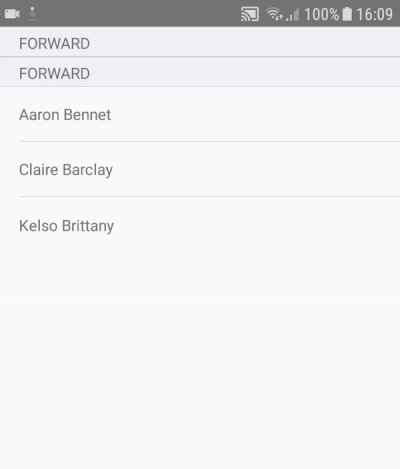
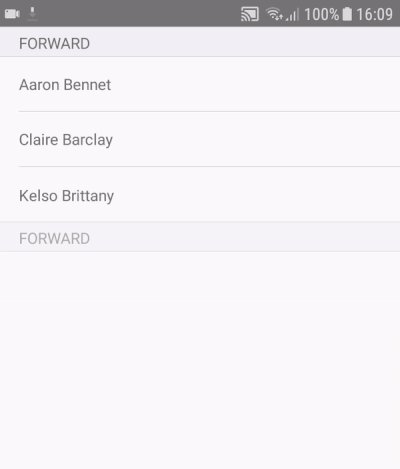
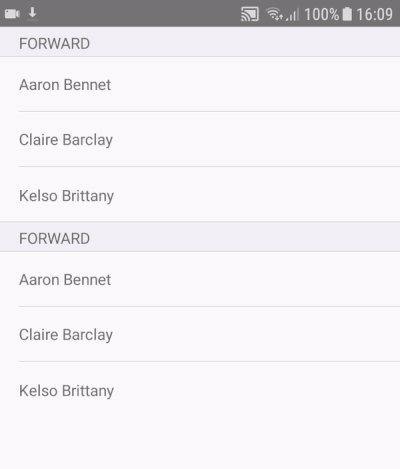
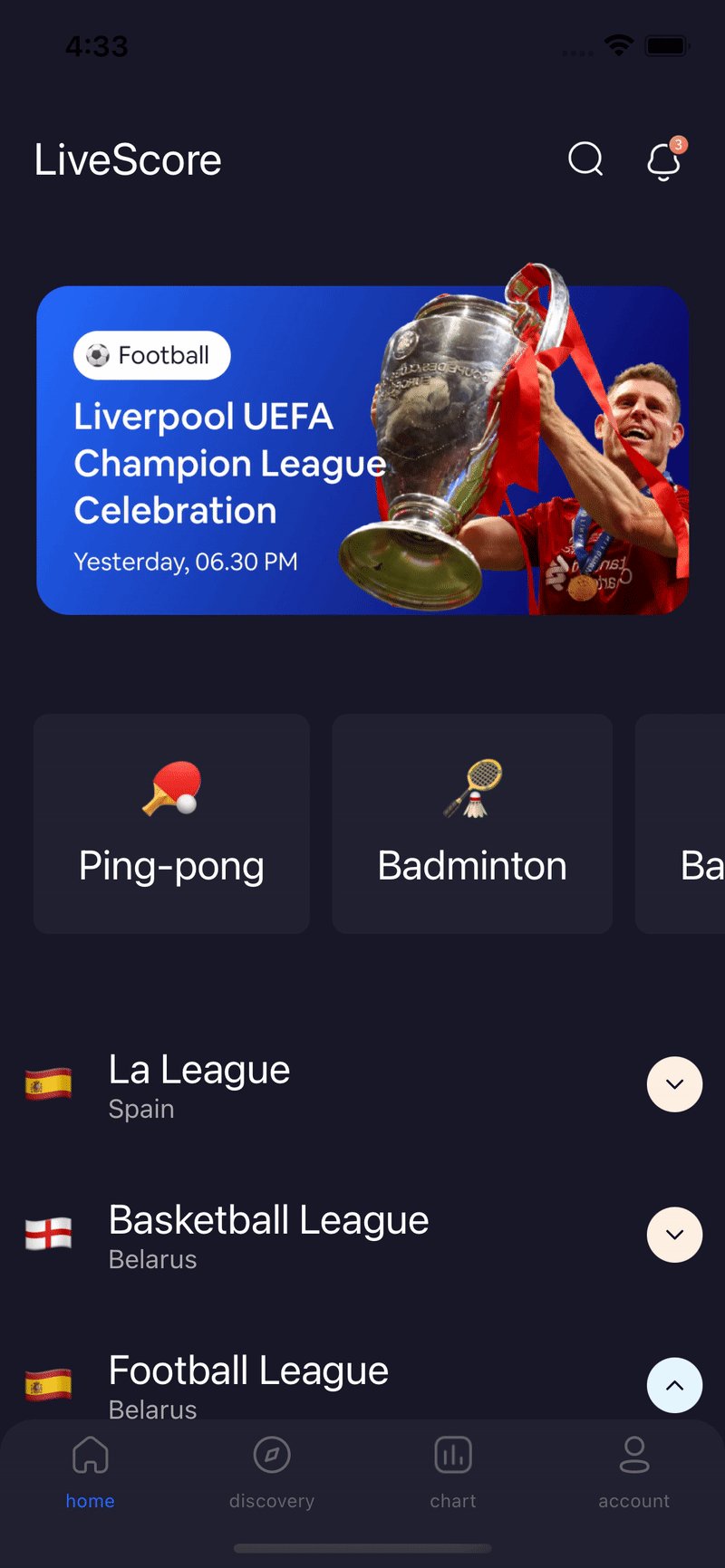
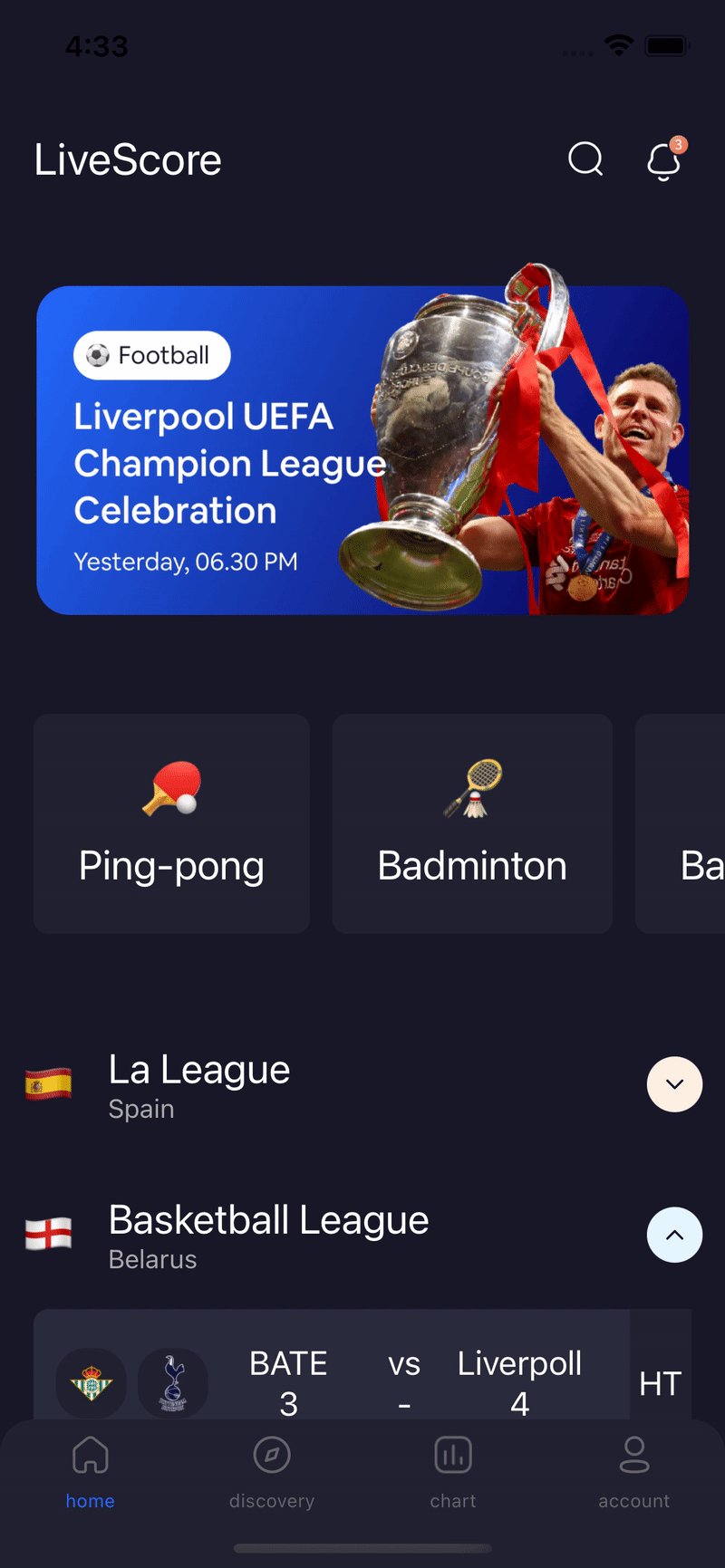
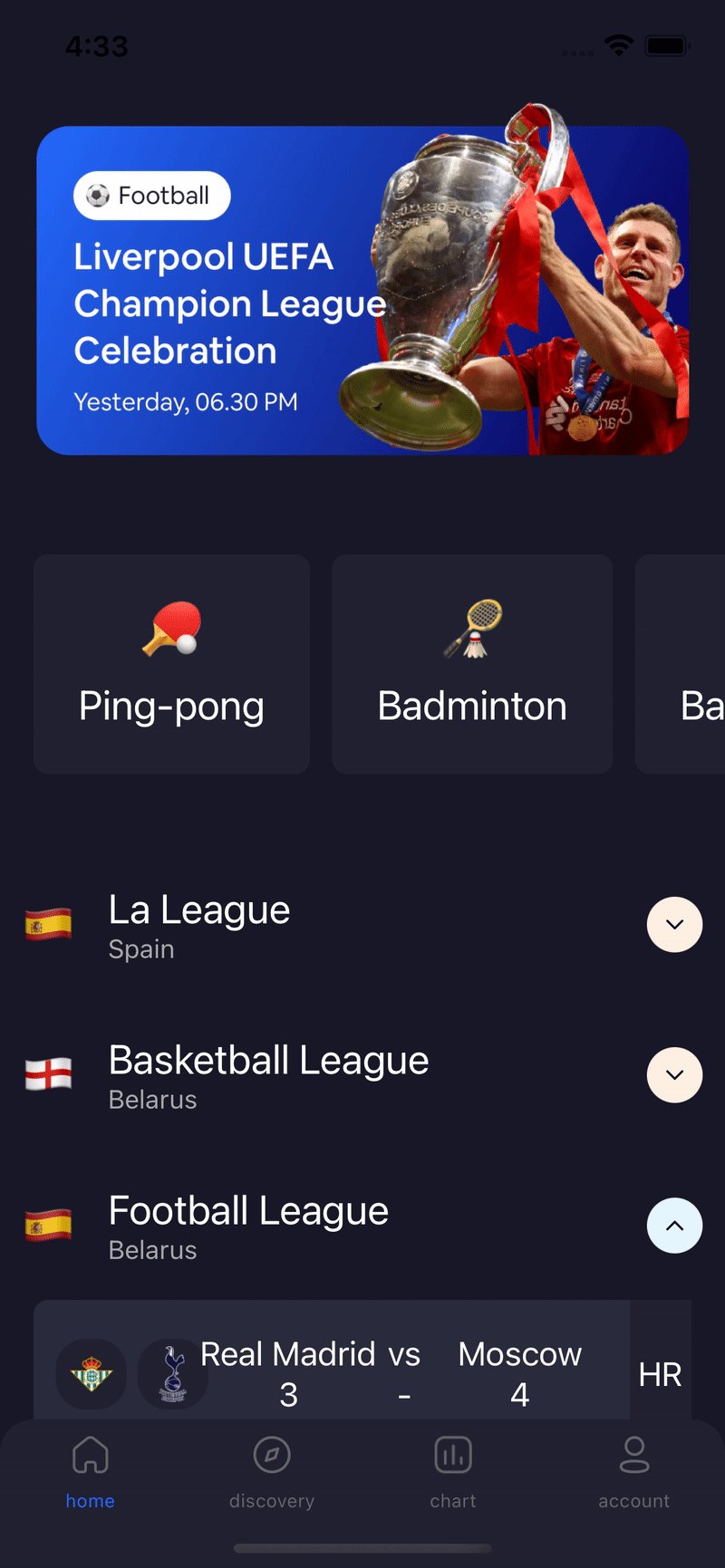
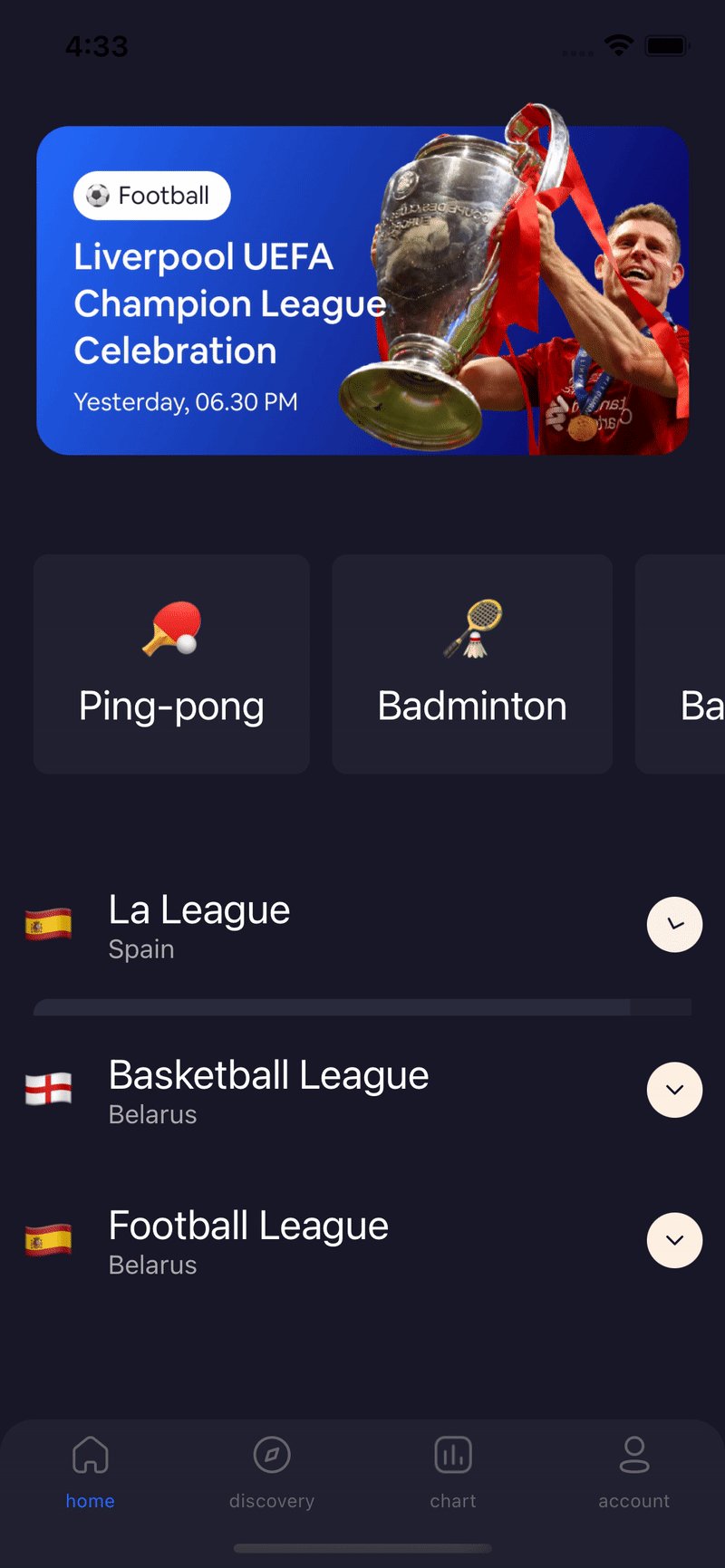
React Native Accordion (Reanimated 2)
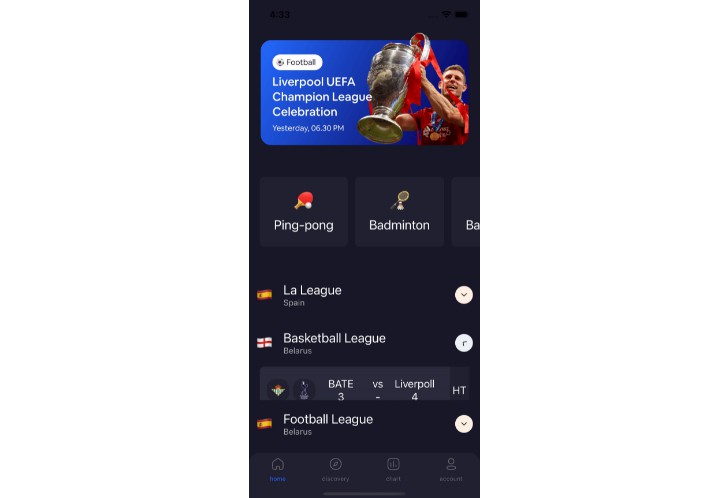
Performance oriented React Native Accordion 60 FPS. A simple component of a common use case of collapsible - a visible title with a collapsible view beneath it.

Installation
Expo:
$ expo install @dev-event/react-native-accordion
React Native (0.60+):
$ yarn add @dev-event/react-native-accordion
and package:
$ yarn add @dev-event/react-native-accordion
Features
- Supported Reanimated 2;
- Fully supported on React Native and Expo;
- Simple API but fully customizable;
- Arrow animation indicating whether the collapsible is expanded or not;
- Property which unmount the collapsible when it is not expanded(very useful for performance! use wisely(Beta);
Usage
For more complete example open App.tsx
import React, { useState, useRef, useCallback } from "react";
import { StyleSheet, View, Text, StatusBar} from "react-native";
import AnimatedAccordion from "@dev-event/react-native-accordion";
const App: React.FC = () => {
const accordionRef = useRef<AnimatedAccordion>(null);
const [show, setShow] = useState<boolean>(false);
const handleContentTouchable = useCallback(() => {
return <Text style={styles.title}>Sample header</Text>
}, [])
const handleContent = useCallback(() => {
return <Text style={styles.message}>Sample content</Text>
}, [])
const handleOpenAccordion = useCallback(() => {
accordionRef.current?.openAccordion();
}, []);
return (
<>
<StatusBar barStyle="dark-content" />
<View style={styles.content}>
<TouchableOpacity style={styles.button} onPress={handleOpenAccordion}>
<Text>Open Accordion</Text>
</TouchableOpacity>
<AnimatedAccordion
ref={accordionRef}
sizeIcon={16}
styleChevron={styles.icon}
renderContent={handleContent}
onChangeState={(isShow) => setShow(isShow)}
styleTouchable={styles.touchable}
activeBackgroundIcon={theme.light_gray}
inactiveBackgroundIcon={theme.light_gray}
handleContentTouchable={handleContentTouchable}
/>
</View>
</>
);
};
const styles = StyleSheet.create({
content:{
flex: 1,
backgroundColor: "#FFFFFF"
},
touchable: {
backgroundColor: '#181829',
height: 50,
},
title: {
fontSize: 14,
color: '#FFFFFF',
fontWeight: '500',
},
message: {
fontSize: 16,
color: '#FFFFFF',
fontWeight: '500',
},
icon: {
height: 24,
width: 24,
},
button: {
padding: 16,
},
});
Props
| name | description | required | type | default |
|---|---|---|---|---|
| ref | Ref to get access to the Accordion View | NO | ref | |
| isArrow | If set to false the arrow indicating whether the collapsible-view is expanded or not will not be displayed. | NO | boolean | true |
| disabled | Enabled/disabled of clicks header(with arrow) | NO | boolean | false |
| initExpand | If true then the collapsible will be expanded on mounting content(For example: with api) | NO | boolean | false |
| colorIcon | Color tint icon arrow | NO | string | #16182B |
| sizeIcon | Size icon arrow | NO | number | 16 |
| otherProperty | Configuration TouchableWithoutFeedback | NO | ViewProps | |
| isStatusFetching | Displays an indicator if the content is loaded from the API. | NO | boolean | false |
| initialMountedContent | Start mounted content (Memory optimization) | YES | boolean | false |
| isUnmountedContent | if true then the collapsible will unmount when closing animation ends. (Memory optimization) | NO | boolean | false |
| activeBackgroundIcon | Expanded background color arrow | NO | string | #E5f6FF |
| inactiveBackgroundIcon | InExpanded background color arrow | NO | string | #FFF0E4 |
| contentHeight | Default height content (optimization) | NO | number | 0 |
| handleIcon | Render custom icon | NO | JSX.Element | |
| onAnimatedEndExpanded | Callback closed Accordion | NO | void | NO |
| onAnimatedEndCollapsed | Callback opened Accordion | NO | void | |
| handleCustomTouchable | Render custom header | NO | boolean | false |
| handleContentTouchable | Render content header | NO | JSX.Element | |
| handleIndicatorFetching | Render JSX.Element(Progress). Default - ActivityIndicator | NO | JSX.Element | |
| renderContent | Render content | NO | JSX.Element | |
| configExpanded | Configuration withTiming. | NO | Animated.WithTimingConfig | |
| configCollapsed | Configuration withTiming. | NO | Animated.WithTimingConfig | |
| styleChevron | Style Animated.View | NO | Animated.AnimateStyle | |
| styleTouchable | Style Animated.View | NO | Animated.AnimateStyle | |
| styleContainer | Style View | NO | ViewStyle | |
| onChangeState | Callback onChange state Accordion(open/close) | NO | void | |
| openAccordion | Available at ref link | NO | void |