pagescrollview
Very simple React Native / Expo ScrollView component that fills all the available area and have a working scrolling.
It fixes some very common issues in ScrollView: 1, 2, 3, 4
I did it because I kept copy-pasting this same component over different RN projects. No more!
Compatible with Web.
? Installation
npm install pagescrollview
# or
yarn add pagescrollview
? Usage
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import { PageScrollView } from 'pagescrollview'
const items = 20;
export default () => {
return (
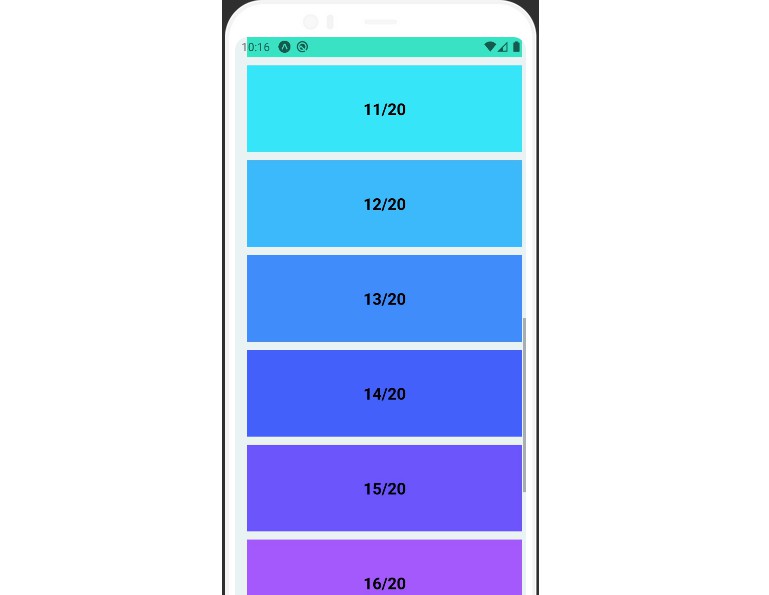
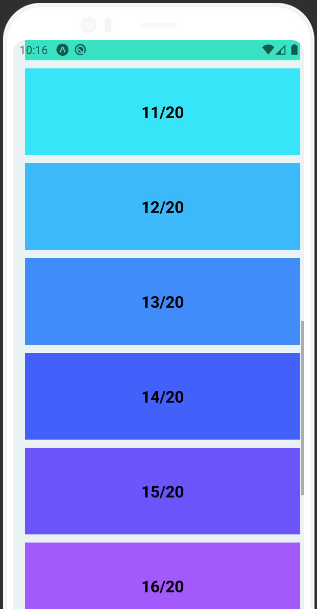
<PageScrollView backgroundColor='#ebf3f3' viewStyle={styles.viewStyle}>
{[...Array(items)].map((_,i) => {
const backgroundColor = `hsl(${Math.floor((360/items)*i)}, 90%, 62%)`
return (<View key={i} style={[styles.itemView, { backgroundColor }]}>
<Text style={styles.itemText}>{`${i+1}/${items}`}</Text>
</View>)
})}
</PageScrollView>
);
}
const styles = StyleSheet.create({
viewStyle: {
padding: 10,
},
itemView: {
width: '100%',
margin: 5,
padding: 40,
},
itemText: {
textAlign: 'center',
fontSize: 20,
fontWeight: 'bold'
}
});

? Snack of the code above
Type
PageScrollView: React.FC<ScrollViewProps & {
/** Shortcut to apply the background color to the viewStyle. */
backgroundColor?: string;
/** The style of the inner view, where your children will be.
*
* You will usually use this to apply the styles. */
viewStyle?: StyleProp<ViewStyle>;
}>