React Native Book Library App
This is a simple Book Library mobile application built using React Native. The app allows users to browse a list of books, search for books by name, view book details, and manage their library. It also includes user authentication with login and registration screens.
Getting Started
Prerequisites
Before you begin, ensure you have met the following requirements:
- Node.js and npm installed on your development machine.
- Expo CLI installed globally (
npm install -g expo-cli). - A code editor of your choice (e.g., Visual Studio Code).
- A mobile device or emulator for testing the app.
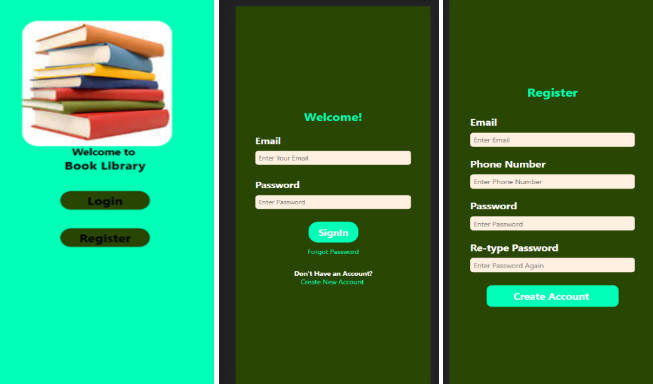
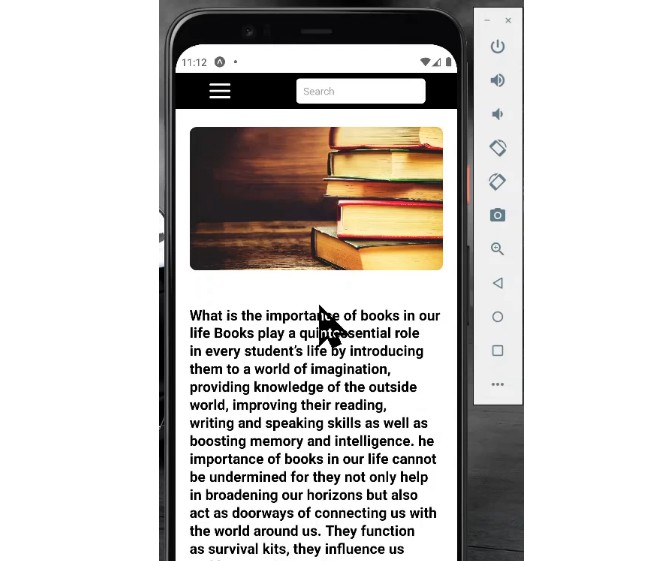
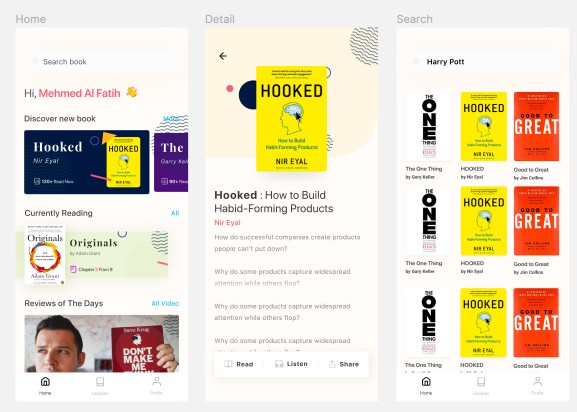
Screenshot of UI






Installation
1. Create a Project in Expo
expo init BookLibrary
cd BookLibrary
2. Install these dependencies inside the folder
in cmd>>>
npm install @react-navigation/native
npm install @react-navigation/stack
expo install react-native-gesture-handler
npm install @react-navigation/bottom-tabs
npm install @react-navigation/drawer
expo install react-native-gesture-handler react-native-reanimated
expo install react-native-reanimated
npm install react-native-elements --save --force
npm install react-native-vector-icons --save
3. Replace all files files inside your Folder
4. Run app with this command
expo start --clear
App Structure
The app is organized into the following sections:
-
Authentication: User registration and login screens.
-
Home: Displays a list of book categories and allows users to select a category to view books.
-
Books: Lists books in the selected category, and users can click on a book to view its details.
-
Book Details: Shows detailed information about a selected book, including title, author, description, cover photo, and price.
-
Search: Allows users to search for books by name.
Technologies Used
-
React Native: A JavaScript framework for building native mobile applications.
-
Expo: A platform for building and deploying React Native apps.
-
React Navigation: Used for navigation between screens.