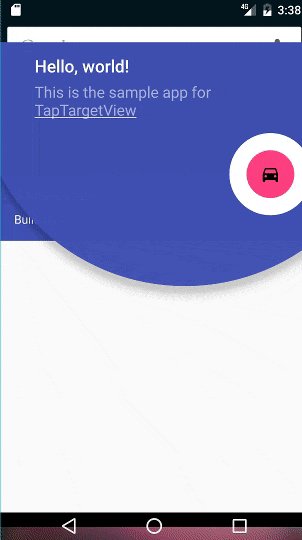
React Native TapTargetView
React Native Bridge for KeepSafe/TapTargetView
Before we dive into on how to use this library. We would like to thank all the contributor of KeepSafe/TapTargetView for providing such a awesome nice, cool library
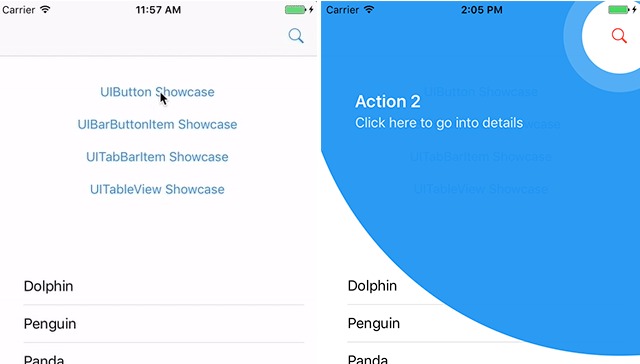
iOS Platform
Please refer react-native-material-showcase-ios for the iOS support

Installation
-
$ npm install react-native-taptargetview --save -
$ react-native link react-native-taptargetview
Note
- Android SDK 25 > is supported
API's
- AppTourView.for: AppTourTarget
let appTourTarget = AppTourView.for(Button, {
primary: 'This is a target button 1',
description: 'We have the best targets, believe me'
})
AppTour.ShowFor(appTourTarget)
Note: App Tour Target Properties are same as defined by KeepSafe/TapTargetView
- AppTourSequence
- add(AppTourTarget)
- remove(AppTourTarget)
- removeAll
- get(AppTourTarget)
- getAll
let appTourSequence = new AppTourSequence()
this.appTourTargets.forEach(appTourTarget => {
appTourSequence.add(appTourTarget)
})
AppTour.ShowSequence(appTourSequence)
- AppTour
- ShowFor(AppTourTarget)
- ShowSequence(AppTourTargets)
Breaking Changes
-
0.0.3: Added Support for providing hex colors
-
0.0.2: Changed API's to create same developer experience for both react-native-taptargetview & react-native-material-showcase-ios