react-native-color-picker-light
This color picker component for React Native is designed for IoT light controlling function. Therefore we provide two mode. One is for white light mode, another is for color light mode.
Tutorial
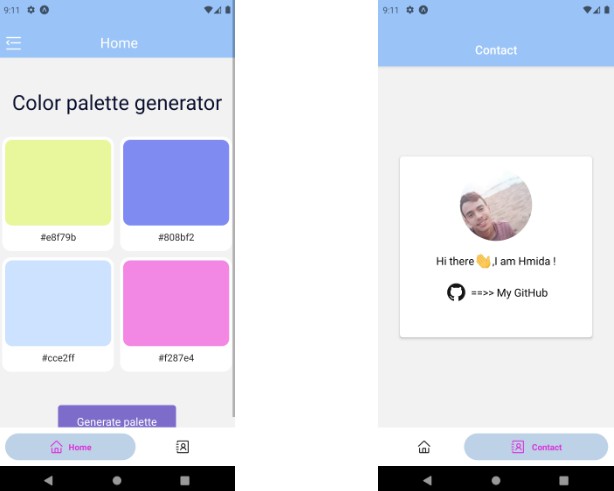
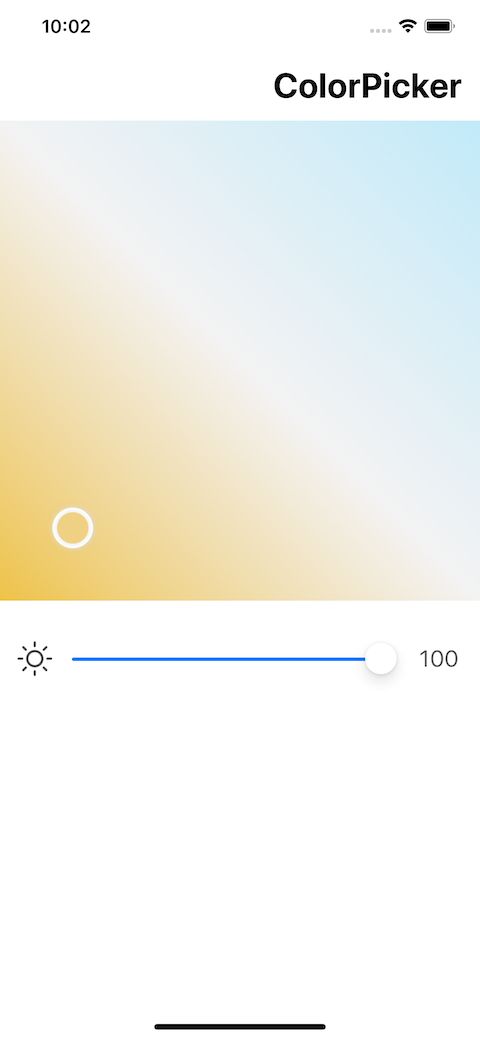
Demo
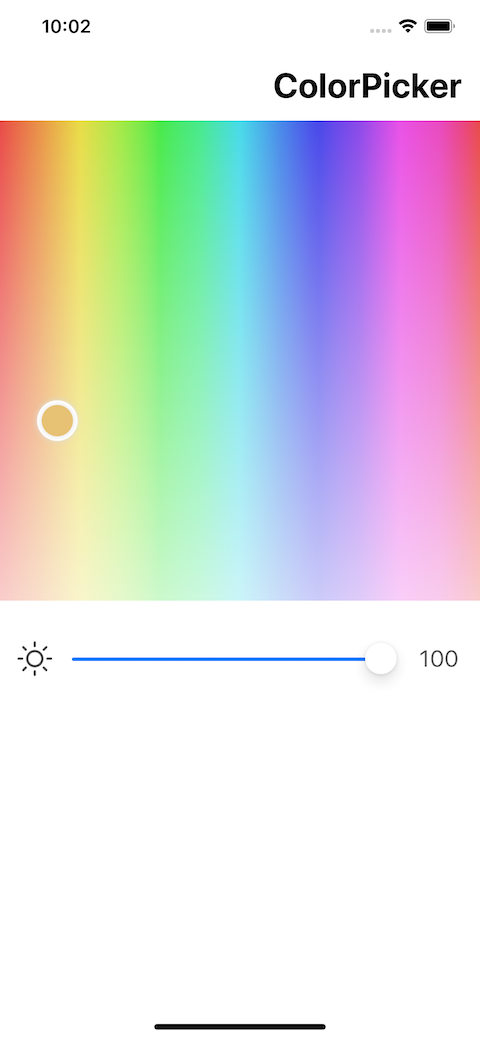
- iOS Style


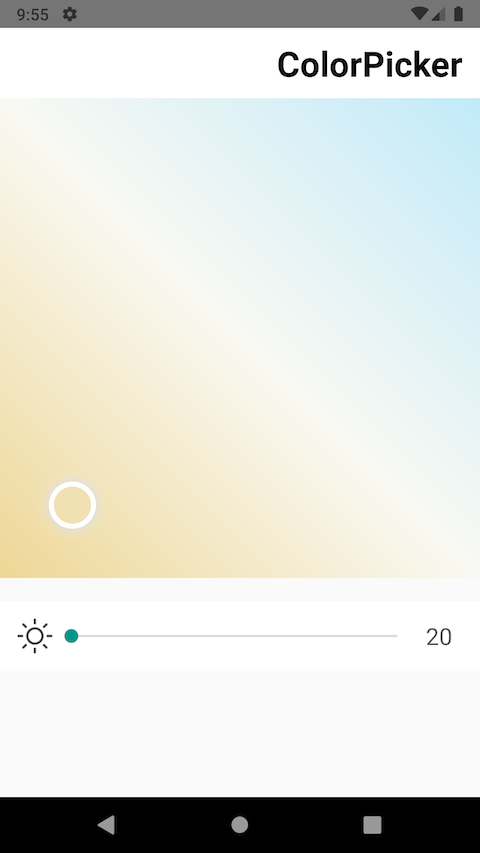
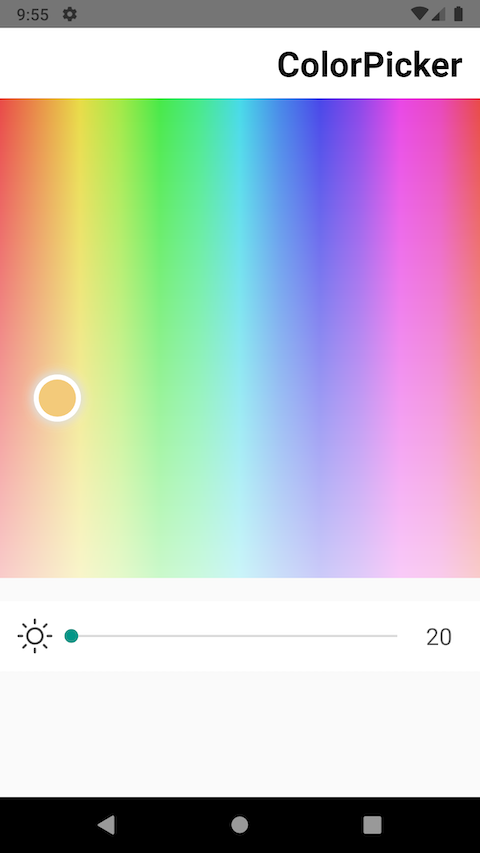
- Android Style


Install
npm install react-native-color-picker-light
or
yarn add react-native-color-picker-light
and install cocoapods
cd ios
pod install
Very Important !!!
Because this library is written by Swift, you have to create Bridge-Header.
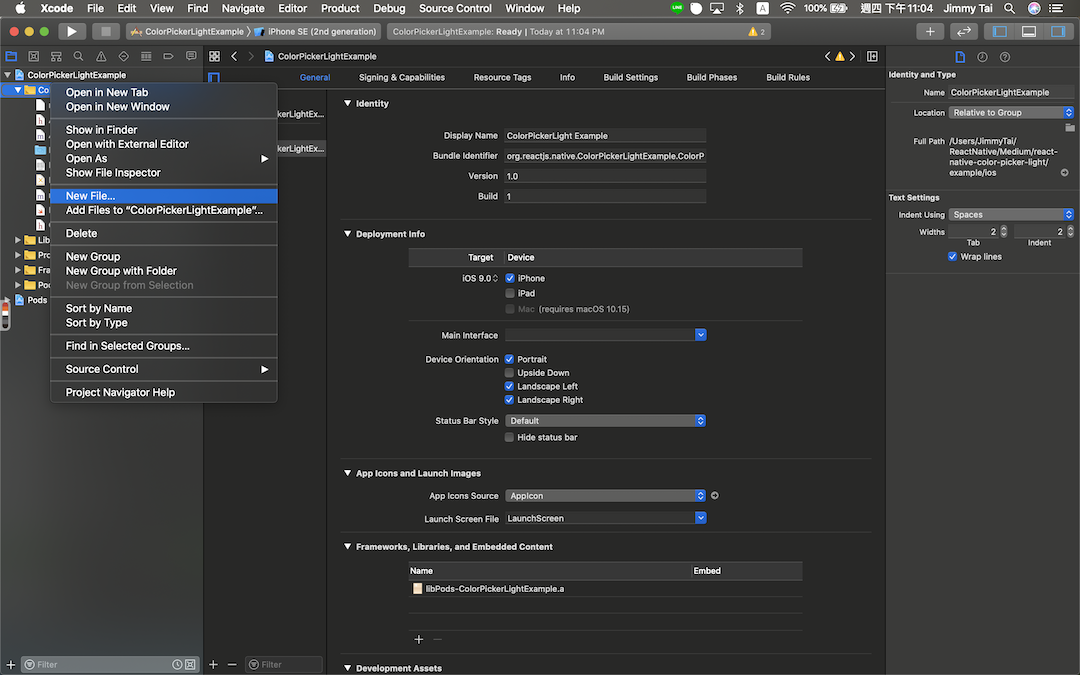
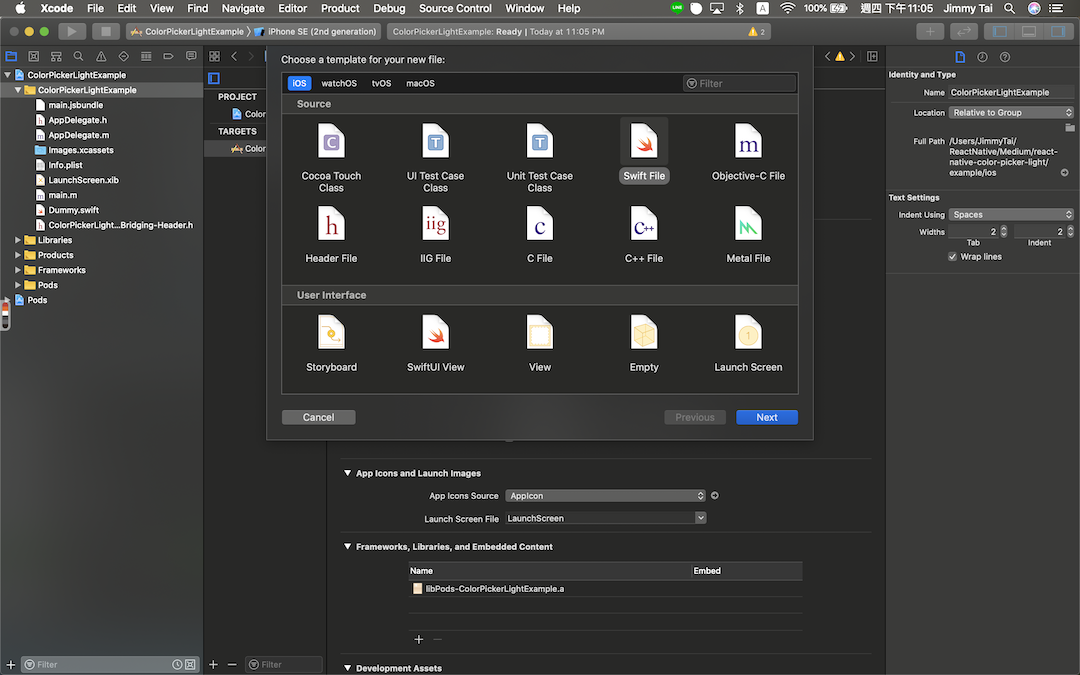
- First, you should open the project in XCode. Then click new file.

- Select Swift File, then click next.

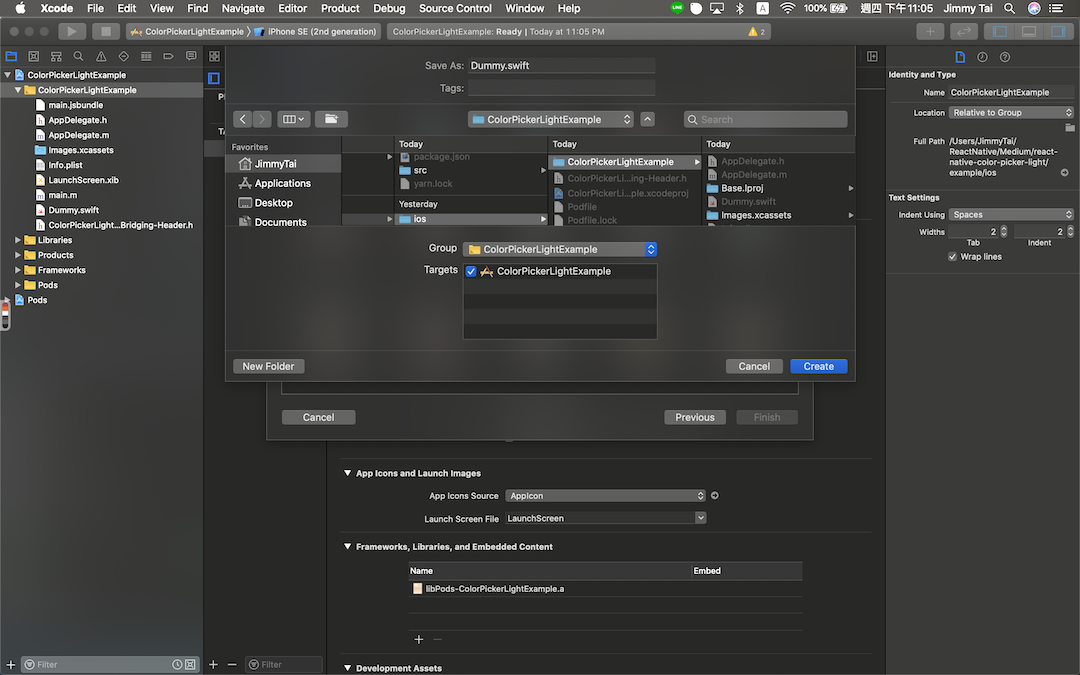
- Name the file as Dummy.swift and click create.

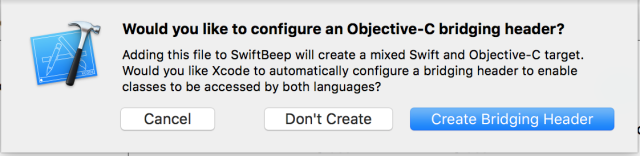
- Finally, Xcode will ask you do you want to create bridge header. Please select Create Bridging Header.

Usage
const picker = useRef();
<ColorPicker
ref={picker}
type="color"
style={{ width: 200, height: 200 }}
onColorChange={color => {
console.log('color:', color);
}}
/>
picker.current.setColor('#f0ce78');
Props
type
Used to choose which type of picker you want.
| Type | Required | default |
|---|---|---|
| color | white | No | color |
onColorChange
Callback that is called when the user select a color.
| Type | Required | default |
|---|---|---|
| function | No | null |