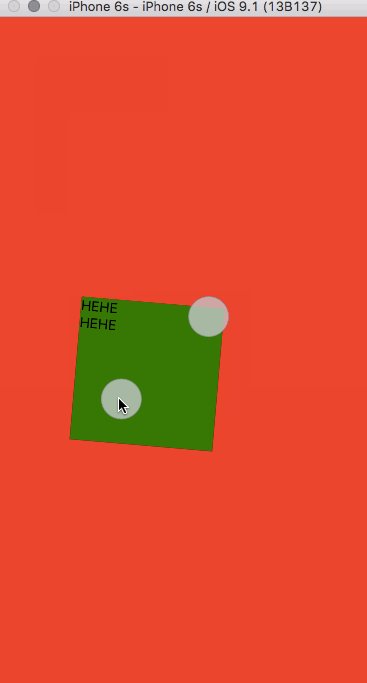
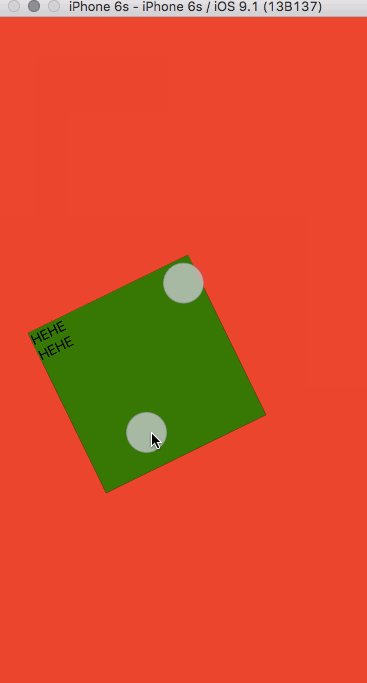
React Native Gestures
This package is still in early stage, it will have a heaps of API changes before it move to 1.0
React Native Composable Gesture Library
Getting Start
Assuming you are using react-native, because I don't know how it will work in other libraries...
Install via npm
npm i -S react-native-gestures
Then write some js like the simple code samples as a React component and render it in your react-native app.
import React, {
View,
Text
} from 'react-native';
import {
drag,
pinch,
GestureView
} from 'react-native-gestures';
export default React.createClass({
render() {
onGestureError(err) {
console.error(err);
},
return (
<View>
<GestureView
style={movable}
gestures={[drag, pinch]}
toStyle={(layout) => {
return {
top: layout.y,
left: layout.x,
width: layout.width,
height: layout.height,
transform: [{rotate: `${layout.rotate}deg`}]
}
}}
onError={console.error.bind(console)}>
<Text>HEHE</Text>
<Text>HEHE</Text>
</GestureView>
</View>
);
}
});