React Native DateTimePicker
React Native date & time picker component for iOS and Android.
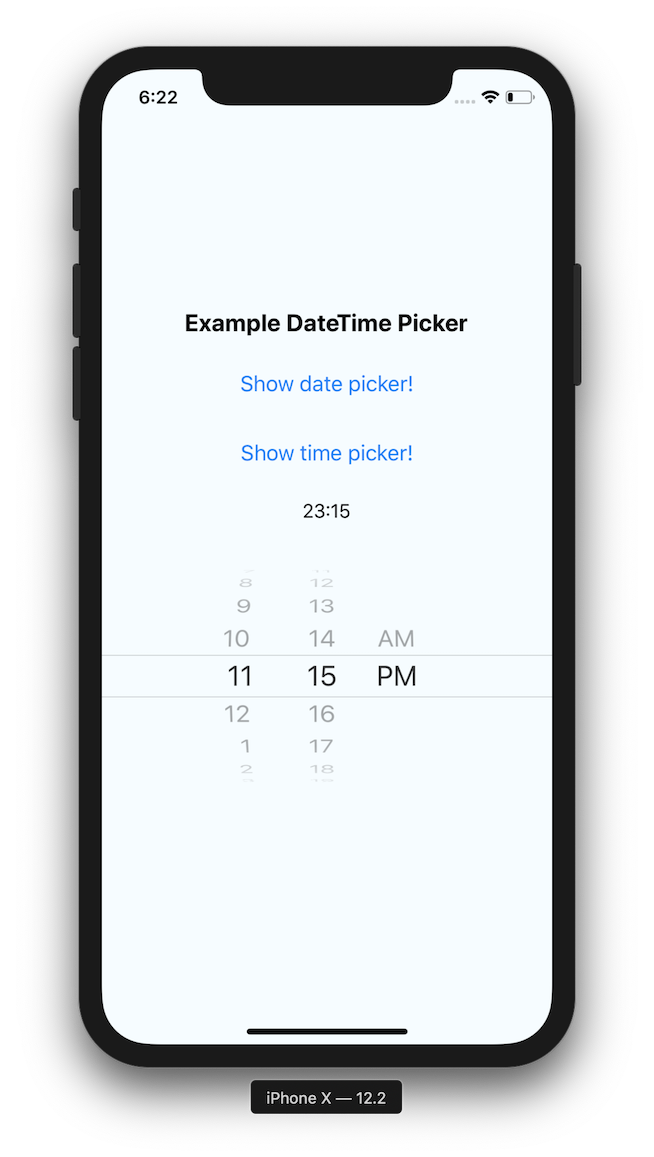
| iOS | |
|
|
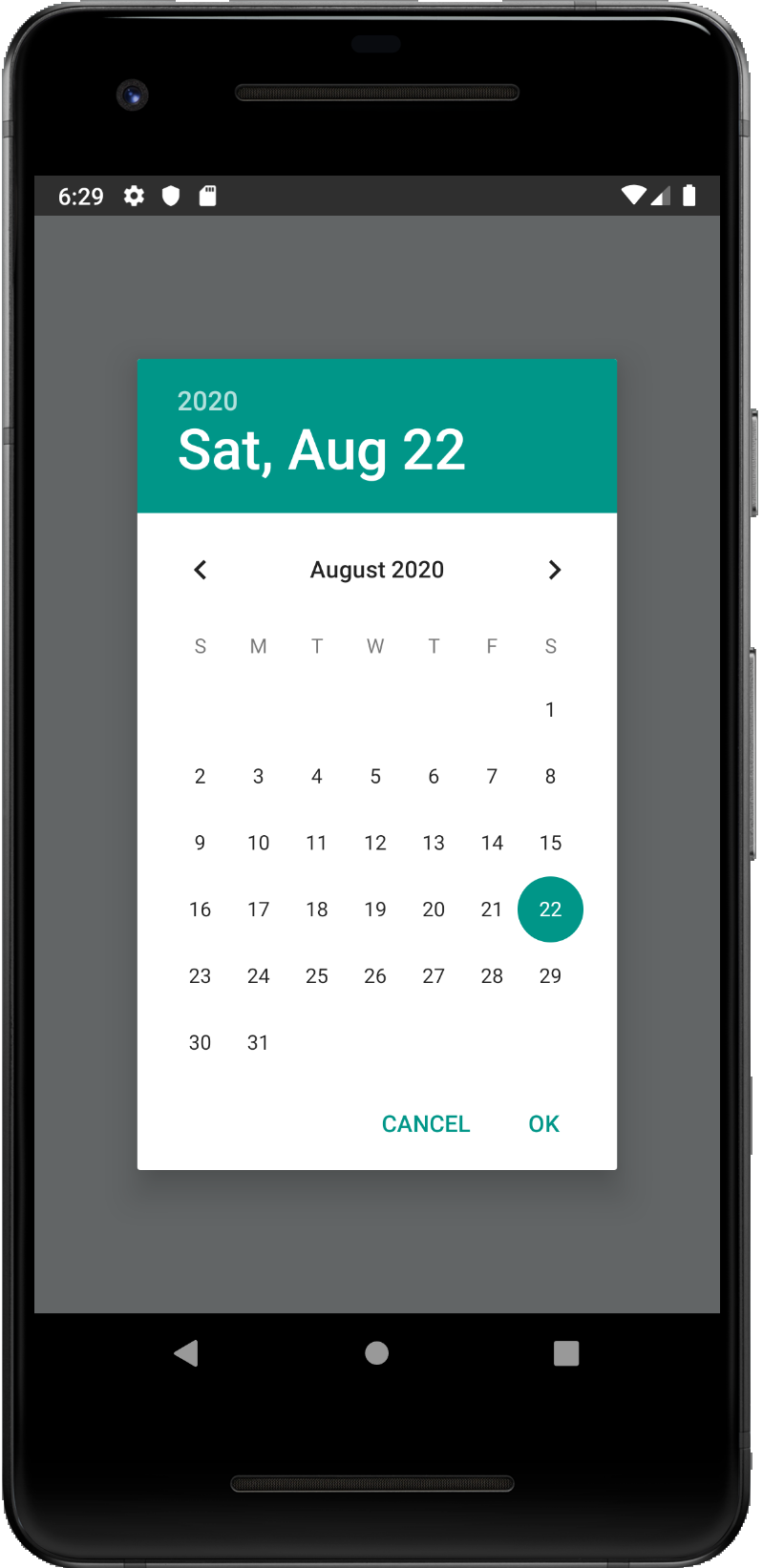
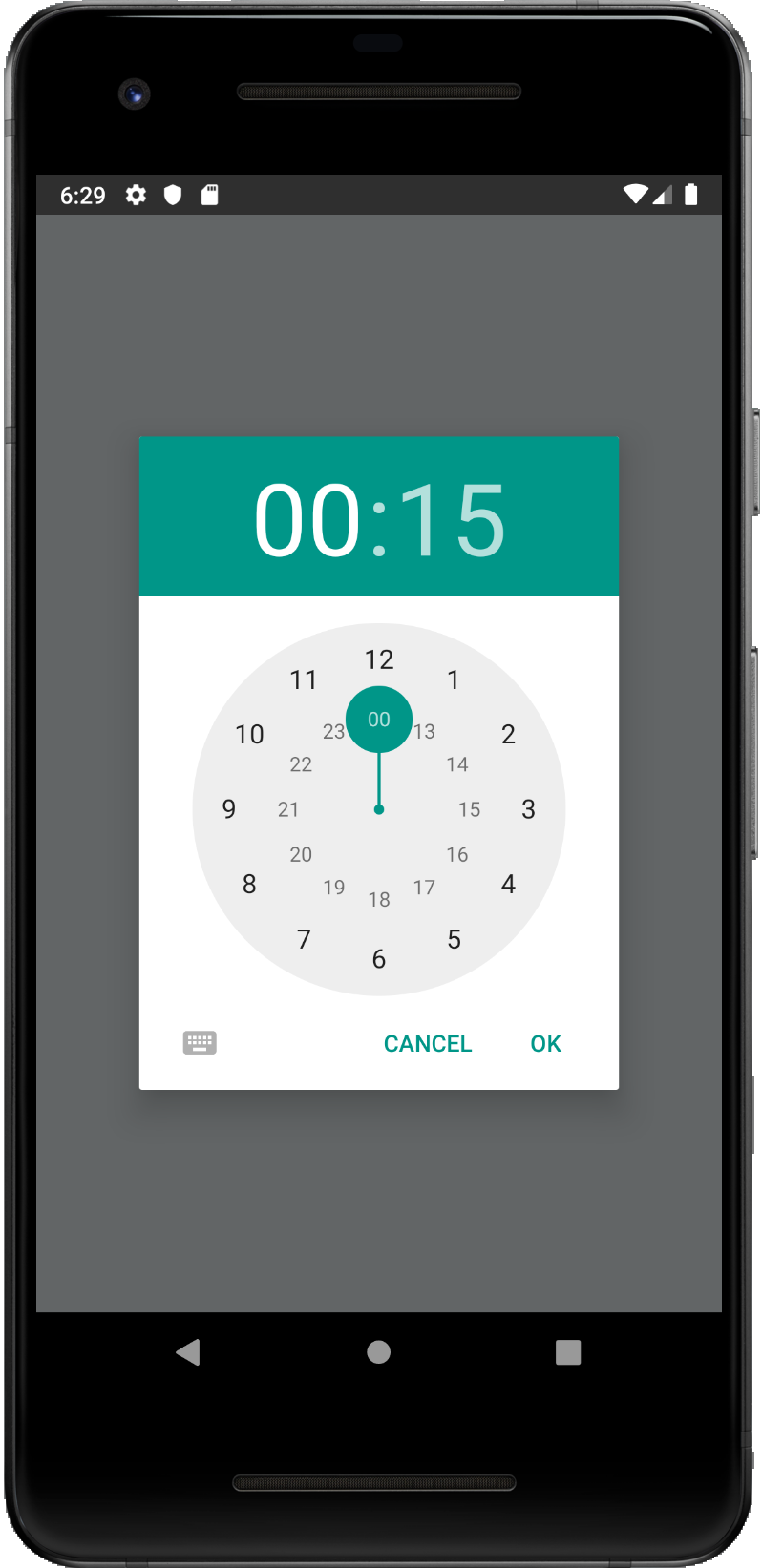
| Android | |
|
|
Getting started
npm install @react-native-community/datetimepicker --save
or
yarn add @react-native-community/datetimepicker
RN >= 0.60
If you are using RN >= 0.60, only run pod install from the ios directory. Then rebuild your project.
RN < 0.60
For RN < 0.60, you need to link the dependency using react-native link:
react-native link @react-native-community/datetimepicker
Then run pod install from the ios directory and rebuild your project.
If this does not work, see Manual installation.
General Usage
import DateTimePicker from '@react-native-community/datetimepicker';
or
const DateTimePicker = require('@react-native-community/datetimepicker');
Basic usage with state
import React, {useState} from 'react';
import {View, Button, Platform} from 'react-native';
import DateTimePicker from '@react-native-community/datetimepicker';
const App = () => {
const [date, setDate] = useState(new Date(1598051730000));
const [mode, setMode] = useState('date');
const [show, setShow] = useState(false);
const onChange = (event, selectedDate) => {
const currentDate = selectedDate || date;
setShow(Platform.OS === 'ios');
setDate(currentDate);
};
const showMode = currentMode => {
setShow(true);
setMode(currentMode);
};
const showDatepicker = () => {
showMode('date');
};
const showTimepicker = () => {
showMode('time');
};
return (
<View>
<View>
<Button onPress={showDatepicker} title="Show date picker!" />
</View>
<View>
<Button onPress={showTimepicker} title="Show time picker!" />
</View>
{show && (
<DateTimePicker
testID="dateTimePicker"
timeZoneOffsetInMinutes={0}
value={date}
mode={mode}
is24Hour={true}
display="default"
onChange={onChange}
/>
)}
</View>
);
};
export default App;
Props
Please note that this library currently exposes functionality from
UIDatePickeron iOS and DatePickerDialog + TimePickerDialog on Android.These native classes offer only limited configuration, while there are dozens of possible options you as a developer may need. It follows that if your requirement is not supported by the backing native views, this libray will not be able to implement your requirement. When you open an issue with a feature request, please document if (or how) the feature can be implemented using the aforementioned native views. If those views do not support what you need, such feature requests will be closed as not actionable.
mode (optional)
Defines the type of the picker.
List of possible values:
"date"(default foriOSandAndroid)"time""datetime"(iOSonly)"countdown"(iOSonly)
<RNDateTimePicker mode="time" />
display (optional, Android only)
Defines the visual display of the picker for Android and will be ignored for iOS.
List of possible values:
"default""spinner""calendar"(only fordatemode)"clock"(only fortimemode)
<RNDateTimePicker display="spinner" />
onChange (optional)
Date change handler.
This is called when the user changes the date or time in the UI. It receives the event and the date as parameters.
setDate = (event, date) => {};
<RNDateTimePicker onChange={this.setDate} />;
value (required)
Defines the date or time value used in the component.
<RNDateTimePicker value={new Date()} />
maximumDate (optional)
Defines the maximum date that can be selected.
<RNDateTimePicker maximumDate={new Date(2300, 10, 20)} />
minimumDate (optional)
Defines the minimum date that can be selected.
<RNDateTimePicker minimumDate={new Date(1950, 0, 1)} />
timeZoneOffsetInMinutes (optional, iOS only)
Allows changing of the timeZone of the date picker. By default it uses the device's time zone.
// GMT+1
<RNDateTimePicker timeZoneOffsetInMinutes={60} />
textColor (optional, iOS only)
Allows changing of the textColor of the date picker.
<RNDateTimePicker textColor="red" />
locale (optional, iOS only)
Allows changing of the locale of the component. By default it uses the device's locale.
<RNDateTimePicker locale="es-ES" />
is24Hour (optional, Android only)
Allows changing of the time picker to a 24 hour format.
<RNDateTimePicker is24Hour={true} />
neutralButtonLabel (optional, Android only)
Allows displaying neutral button on picker dialog.
Pressing button can be observed in onChange handler as event.type === 'neutralButtonPressed'
<RNDateTimePicker neutralButtonLabel="clear" />
minuteInterval (optional, iOS only)
The interval at which minutes can be selected.
Possible values are: 1, 2, 3, 4, 5, 6, 10, 12, 15, 20, 30
<RNDateTimePicker minuteInterval={10} />
style (optional, iOS only)
Sets style directly on picker component.
By default height of picker is fixed to 216px.
<RNDateTimePicker style={{flex: 1}} />
Migration from the older components
RNDateTimePicker is the new common name used to represent the old versions of iOS and Android.
On Android, open picker modals will update the selected date and/or time if the prop value changes. For example, if a HOC holding state, updates the value prop. Previously the component used to close the modal and render a new one on consecutive calls.
DatePickerIOS
-
initialDateis deprecated, usevalueinstead.// Before <DatePickerIOS initialValue={new Date()} />// Now <RNDateTimePicker value={new Date()} /> -
dateis deprecated, usevalueinstead.// Before <DatePickerIOS date={new Date()} />// Now <RNDateTimePicker value={new Date()} /> -
onChangenow returns also the date.// Before onChange = event => {}; <DatePickerIOS onChange={this.onChange} />;// Now onChange = (event, date) => {}; <RNDateTimePicker onChange={this.onChange} />; -
onDateChangeis deprecated, useonChangeinstead.// Before setDate = date => {}; <DatePickerIOS onDateChange={this.setDate} />;// Now setDate = (event, date) => {}; <RNDateTimePicker onChange={this.setDate} />;
DatePickerAndroid
-
dateis deprecated, usevalueinstead.// Before try { const {action, year, month, day} = await DatePickerAndroid.open({ date: new Date(), }); } catch ({code, message}) { console.warn('Cannot open date picker', message); }// Now <RNDateTimePicker mode="date" value={new Date()} /> -
minDateandmaxDateare deprecated, useminimumDateandmaximumDateinstead.// Before try { const {action, year, month, day} = await DatePickerAndroid.open({ minDate: new Date(), maxDate: new Date(), }); } catch ({code, message}) { console.warn('Cannot open date picker', message); }// Now <RNDateTimePicker mode="date" minimumDate={new Date()} maximumDate={new Date()} /> -
dateSetActionis deprecated, useonChangeinstead.// Before try { const {action, year, month, day} = await DatePickerAndroid.open(); if (action === DatePickerAndroid.dateSetAction) { // Selected year, month (0-11), day } } catch ({code, message}) { console.warn('Cannot open date picker', message); }// Now setDate = (event, date) => { if (date !== undefined) { // timeSetAction } }; <RNDateTimePicker mode="date" onChange={this.setDate} />; -
dismissedActionis deprecated, useonChangeinstead.// Before try { const {action, year, month, day} = await DatePickerAndroid.open(); if (action === DatePickerAndroid.dismissedAction) { // Dismissed } } catch ({code, message}) { console.warn('Cannot open date picker', message); }// Now setDate = (event, date) => { if (date === undefined) { // dismissedAction } }; <RNDateTimePicker mode="date" onChange={this.setDate} />;
TimePickerAndroid
-
hourandminuteare deprecated, usevalueinstead.// Before try { const {action, hour, minute} = await TimePickerAndroid.open({ hour: 14, minute: 0, is24Hour: false, // Will display '2 PM' }); if (action !== TimePickerAndroid.dismissedAction) { // Selected hour (0-23), minute (0-59) } } catch ({code, message}) { console.warn('Cannot open time picker', message); }// Now // It will use the hour and minute defined in date <RNDateTimePicker mode="time" value={new Date()} /> -
timeSetActionis deprecated, useonChangeinstead.// Before try { const {action, hour, minute} = await TimePickerAndroid.open(); if (action === TimePickerAndroid.timeSetAction) { // Selected hour (0-23), minute (0-59) } } catch ({code, message}) { console.warn('Cannot open time picker', message); }// Now setTime = (event, date) => { if (date !== undefined) { // Use the hour and minute from the date object } }; <RNDateTimePicker mode="time" onChange={this.setTime} />; -
dismissedActionis deprecated, useonChangeinstead.// Before try { const {action, hour, minute} = await TimePickerAndroid.open(); if (action === TimePickerAndroid.dismissedAction) { // Dismissed } } catch ({code, message}) { console.warn('Cannot open time picker', message); }// Now setTime = (event, date) => { if (date === undefined) { // dismissedAction } }; <RNDateTimePicker mode="time" onChange={this.setTime} />;
Contributing to the component
Please see CONTRIBUTING.md
Manual installation
iOS
-
Install CocoaPods, here the installation guide.
-
Inside the iOS folder run
pod init, this will create the initialpodfile. -
Update your
podfile to look like the following ( Remember to replaceMyAppwith your target name ):# Allowed sources source 'https://github.com/CocoaPods/Specs.git' target 'MyApp' do # As we use Swift, ensure that `use_frameworks` is enabled. use_frameworks! # Specific iOS platform we are targetting platform :ios, '8.0' # Point to the installed version pod 'RNDateTimePicker', :path => '../node_modules/@react-native-community/datetimepicker/RNDateTimePicker.podspec' # React/React-Native specific pods pod 'React', :path => '../node_modules/react-native', :subspecs => [ 'Core', 'CxxBridge', # Include this for RN >= 0.47 'DevSupport', # Include this to enable In-App Devmenu if RN >= 0.43 'RCTText', 'RCTNetwork', 'RCTWebSocket', # Needed for debugging ] # Explicitly include Yoga if you are using RN >= 0.42.0 pod 'yoga', :path => '../node_modules/react-native/ReactCommon/yoga' # Third party deps podspec link pod 'DoubleConversion', :podspec => '../node_modules/react-native/third-party-podspecs/DoubleConversion.podspec' pod 'glog', :podspec => '../node_modules/react-native/third-party-podspecs/glog.podspec' pod 'Folly', :podspec => '../node_modules/react-native/third-party-podspecs/Folly.podspec' end -
Run
pod installinside the same folder where thepodfile was created -
npm run start -
npm run start:ios
Android
-
Add the following lines to
android/settings.gradle:include ':@react-native-community_datetimepicker' project(':@react-native-community_datetimepicker').projectDir = new File(rootProject.projectDir, '../node_modules/@react-native-community/datetimepicker/android') -
Add the compile line to the dependencies in
android/app/build.gradle:dependencies { ... implementation project(':@react-native-community_datetimepicker') } -
Add the import and link the package in
MainApplication.java:+ import com.reactcommunity.rndatetimepicker.RNDateTimePickerPackage; public class MainApplication extends Application implements ReactApplication { @Override protected List<ReactPackage> getPackages() { @SuppressWarnings("UnnecessaryLocalVariable") List<ReactPackage> packages = new PackageList(this).getPackages(); // Packages that cannot be autolinked yet can be added manually here, for example: + packages.add(new RNDateTimePickerPackage()); return packages; } }
Running the example app
- Install required pods in
example/iosby runningpods install - Run
npm startto start Metro Bundler - Run
npm run start:iosornpm run start:android