React Native Stripe Checkout
React Native implementation for Stripe.js Checkout.

import StripeCheckout from 'react-native-stripe-checkout-webview';
const stripeCheckoutComponentProps: {
stripePublicKey: 'STRIPE_PUBLIC_KEY',
checkoutSessionInput: {
sessionId: CHECKOUT_SESSION_ID,
},
// Session succeeded
onSuccess: ({ checkoutSessionId }) => {
console.log(`Stripe checkout session succeeded. session id: ${checkoutSessionId}.`);
},
// Session cancelled
onCancel: () => {
console.log(`Stripe checkout session cancelled.`);
},
};
return (
<StripeCheckout
stripePublicKey={config.STRIPE_PUBLIC_KEY}
{...stripeCheckoutComponentProps}
/>
)
Description
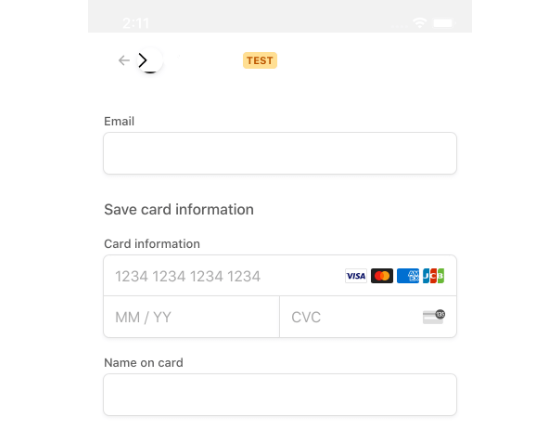
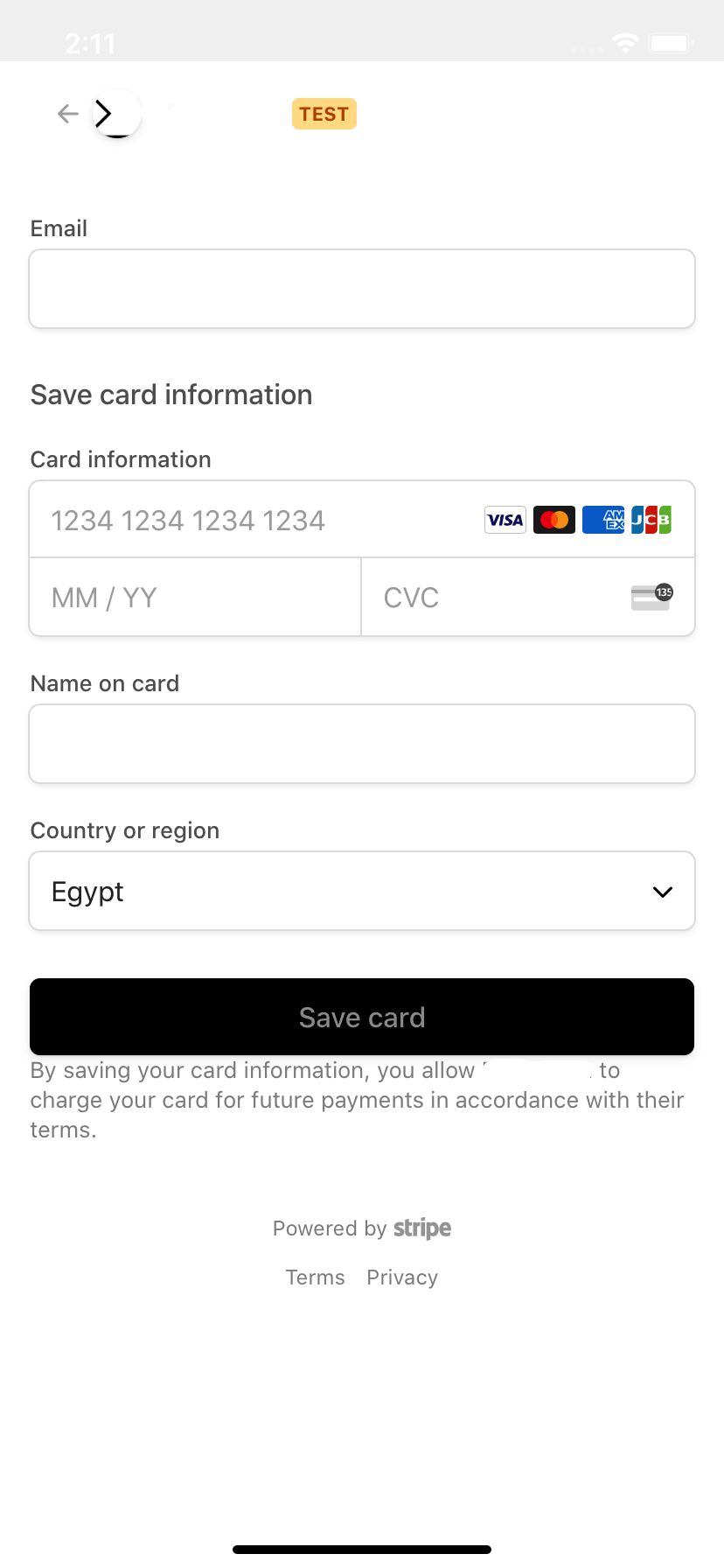
The library allows you to use Stripe.js Checkout with react-native without ejecting. You can use it with both server-side implementations and client-side implementations. Simply ensure you follow the url structure guidelines below.
Prequisites
- This library relies on React Native Webview. Please follow this guide to install in your project first.
Installation
-
Ensure you've completed the setps in prequisites.
-
Install package via npm or yarn:
npm install --save react-native-stripe-checkout-webview OR yarn add react-native-stripe-checkout-webview
- Import in your project
import StripeCheckout from 'react-native-stripe-checkout-webview';
Important Notes about URLs
- successUrl must have the query string params
?sc_checkout=success&sc_sid={CHECKOUT_SESSION_ID}- sc_sid is optional - must be the last param - when passed results in sessionId being passed to the onSuccess function
- cancelUrl must have the query string params
?sc_checkout=cancel - A simple way to do this is using url-join. eg:
urlJoin(mySuccessUrl, '?sc_checkout=success&sc_sid={CHECKOUT_SESSION_ID}').
Component props
stripePublicKey(String) - Stripe public key of your project.checkoutSessionInput(Object) - Object to be passed to Stripe'sredirectToCheckoutfunction. Docs.onSuccess(?Function) - Called upon success of the checkout session with{ ...props, checkoutSessionId: 'CHECKOUT_SESSION_ID' }onCancel(?Function) - Called upon success of the checkout session with{ ...props }onLoadingComplete(?Function) - Called when the Stripe checkout session webpage loads successfully.options(?Object) - custom options to display content in the webviewhtmlContentLoading(String) - Html string to display a loading indication. - default:<h1 id="sc-loading">Loading...</h1>- note: The loading item is set on the element with id='sc-loading'htmlContentError(String) - Html string to display stripe errors. - default:<div id="sc-error-message"></div>- note: The error is set on the element with id='sc-error-message'
webViewProps(?Object) - WebView Component props, spread on the WebView Component.renderOnComplete(?(props) => React$Node) - Optional rendering function returning a component to display upon checkout completion. note: You don't need this if your onSuccess and onCancel functions navigate away from the component.
Contributing
Pull requests are highly appreciated! For major changes, please open an issue first to discuss what you would like to change.
Roadmap
- Add eslint
- Config prettier
- Add typescript
- Add jest unit + snapshot tests