react-native-youtube-oauth
react-native interface to login to youtube (iOS)

Getting started
npm install react-native-youtube-oauth@latest --save- In XCode, in the project navigator, right click
Libraries➜Add Files to [your project's name] - Go to
node_modules/react-native/Libraries/LinkingIOS/RCTLinking.xcodeproj➜ and addRCTLinking.xcodeproj - In XCode, in the project navigator, select your project. Add
libRCTLinking.ato your project'sBuild Phases➜Link Binary With Libraries - Click
RCTLinking.xcodeprojin the project navigator and go theBuild Settingstab. Make sure 'All' is toggled on (instead of 'Basic'). Look forHeader Search Pathsand make sure it contains both$(SRCROOT)/../../react-native/Reactand$(SRCROOT)/../../../React- mark both asrecursive. - Run your project (
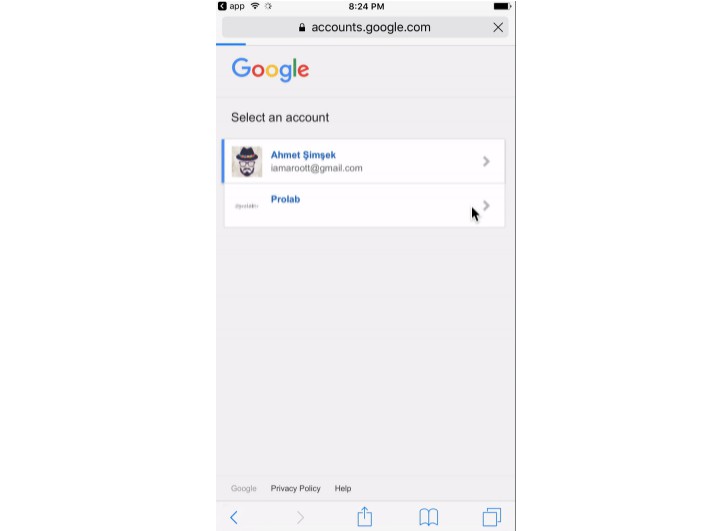
Cmd+R) - Register a new client on youtube itself => https://console.developers.google.com/apis/credentials/oauthclient?project=

- https://github.com/luisfcofv/react-native-deep-linking#for-ios
Usage
import RNYoutubeOAuth from 'react-native-youtube-oauth';
const youtubeConfig = {
client_id: '<YOUR CLIENT ID>',
redirect_url: '<YOUR REDIRECT URL>'
};
RNYoutubeOAuth({
// app routing scheme. to be used for redirecting.
scheme: 'app://',
client_id: youtubeConfig.client_id,
redirect_uri: youtubeConfig.redirect_uri,
state: '0123456789',
},
code => {
});