pushbots-react-native
React Native Library for PushBots Push Notifications Service.
Getting started
npm install pushbots-react-native --save && npm install
Automatic Installation
react-native link pushbots-react-native
Configuration
iOS
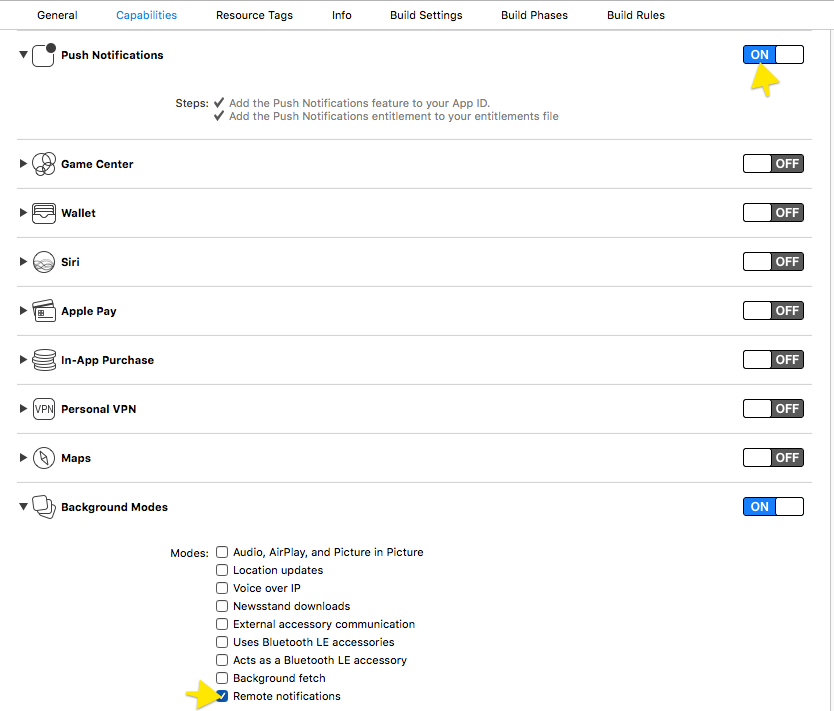
Add Required Capabilities
- Select the root project and then under Capabilities click to enable "Push Notifications".
- Enable "Background Modes" and check "Remote notifications".

Adding the Code
- Open
AppDelegate.hImport RCTPushbots:
#import "RCTPushbots.h"
- The add PushbotsClient propery below
@property (nonatomic, strong) UIWindow *window;
@property (strong, nonatomic) RCTPushbots *PushbotsClient;
- Open
AppDelegate.m: Add PushBots code toapplication:didFinishLaunchingWithOptionsmethod (replace APP_ID with your PushBots app ID):
self.PushbotsClient = [[RCTPushbots alloc] initWithAppId:@"APP_ID" withLaunchOptions:launchOptions];
Android
Go to android/app/build.gradle app level and add this in default config
Add the following to defaultConfig in build.gradle file inside the android/app folder
defaultConfig {
manifestPlaceholders = [
pushbots_app_id: "APP_ID",
google_sender_id: "SENDER_ID",
pushbots_loglevel: "DEBUG"
]
}
Update buildToolsVersion and compileSdkVersion to 27
android {
compileSdkVersion 27
buildToolsVersion "27.0.3"
....
}
Update com.android.support to 27 in dependencies
dependencies {
...
compile "com.android.support:appcompat-v7:27.1.0"
..
}
Open android/build.gradle, Add google repo to allprojects in maven section
allprojects {
repositories {
...
maven { url 'https://maven.google.com' }
Usage
in your App.js:
import {
Alert
} from 'react-native';
import Pushbots from 'pushbots-react-native'
Pushbots.registerForRemoteNotifications()
export default class App extends Component<{}> {
componentWillMount() {
Pushbots.addEventListener('received', this.onReceived);
Pushbots.addEventListener('opened', this.onOpened);
}
componentWillUnmount() {
Pushbots.removeEventListener('received', this.onReceived);
Pushbots.removeEventListener('opened', this.onOpened); }
onReceived(notification) {
Alert.alert( 'Received Notification', JSON.stringify(notification), [ {text: 'Ask me later', onPress: () => console.log('Ask me later pressed')}, {text: 'Cancel', onPress: () => console.log('Cancel Pressed'), style: 'cancel'}, {text: 'OK', onPress: () => console.log('OK Pressed')}, ], { cancelable: false } )
}
onOpened(notification) {
Alert.alert( 'Opened Notification', JSON.stringify(notification), [ {text: 'Ask me later', onPress: () => console.log('Ask me later pressed')}, {text: 'Cancel', onPress: () => console.log('Cancel Pressed'), style: 'cancel'}, {text: 'OK', onPress: () => console.log('OK Pressed')}, ], { cancelable: false } )
}
}