react-native-month-year-picker
React Native month picker component for iOS and Android.
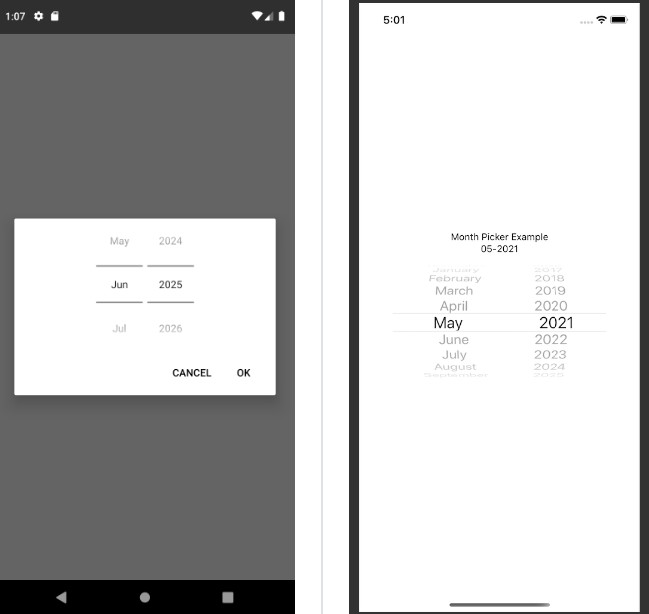
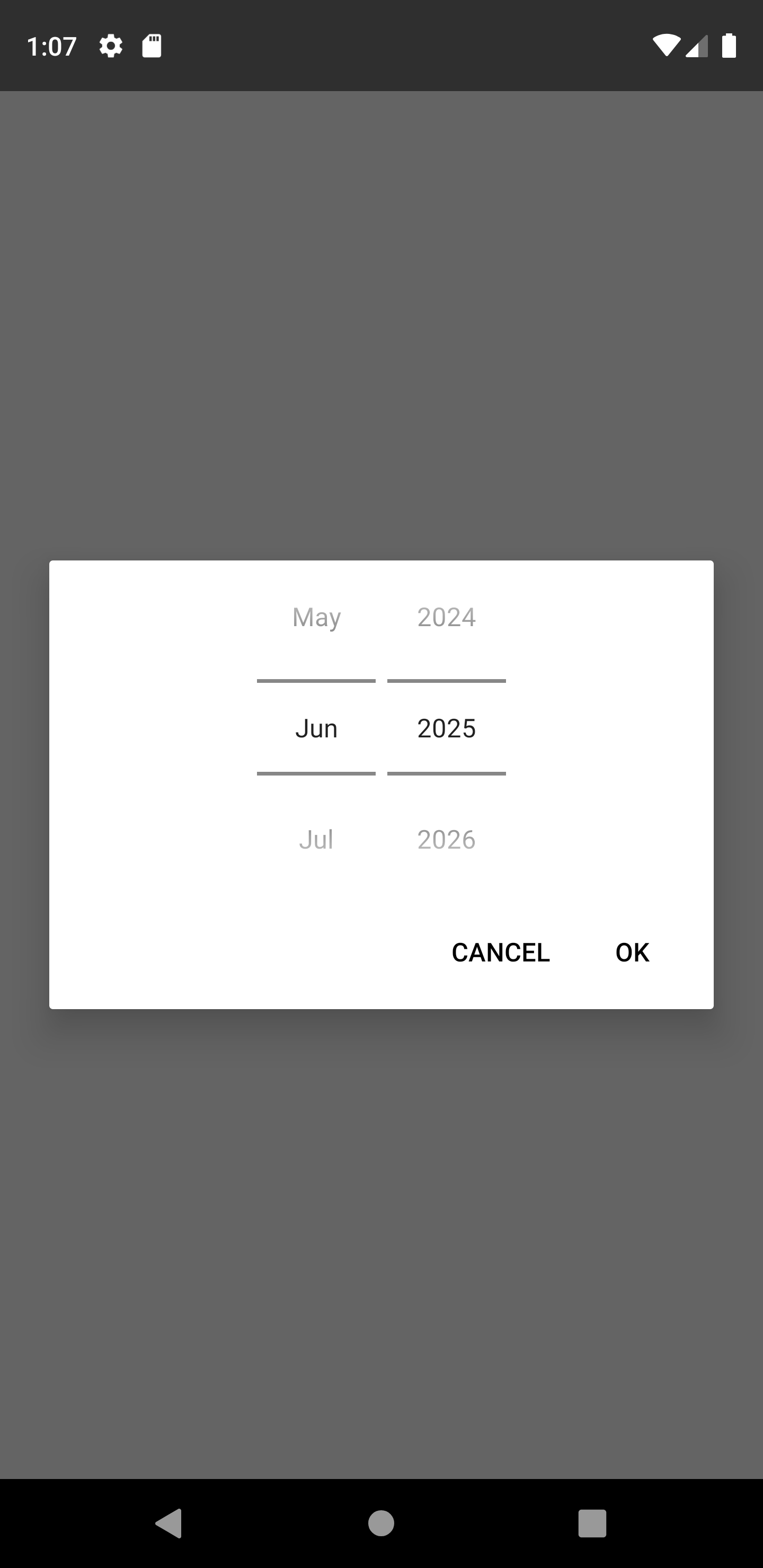
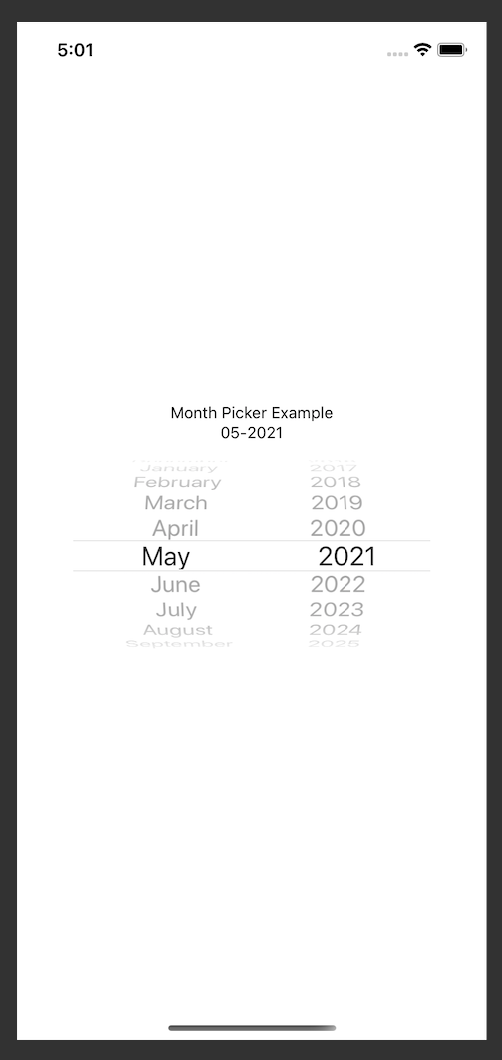
| android | iOS |
|---|---|
 |
 |
Getting started
$ npm install react-native-month-year-picker --save
or
$ yarn add @react-native-month-year-picker
For [email protected] or above
As [email protected] or above supports autolinking, so there is no need to run linking process.
Read more about autolinking here.
iOS
CocoaPods on iOS needs this extra step
npx pod-install
Usage
import React, { useState } from 'react';
import { View, SafeAreaView, Text } from 'react-native';
import MonthPicker from 'react-native-month-year-picker';
const App = () => {
const [date, setDate] = useState(new Date());
const [show, setShow] = useState(false);
const showPicker = (value) => setShow(value);
const onValueChange = (event, newDate) => {
const selectedDate = newDate || date;
showPicker(false);
setDate(selectedDate);
};
return (
<SafeAreaView>
<Text>Month Picker Example</Text>
<Text>{moment(date, "MM-YYYY")}</Text>
<TouchableOpacity onPress={() => showPicker(true)}>
<Text>OPEN</Text>
</TouchableOpacity>
{show && (
<MonthPicker
onChange={onValueChange}
value={date}
minimumDate={new Date()}
maximumDate={new Date(2025, 5)}
/>
)}
</SafeAreaView>
);
};
export default App;
Props
onChange (optional)
Date change handler.
This is called when the user changes the date in the UI. It receives the event and the date as parameters.
setDate = (event, date) => {};
<RNMonthPicker onChange={this.setDate} />;
Events returned by onChange function:
import { ACTION_DATE_SET, ACTION_DISMISSED } from 'react-native-month-year-picker';
...
onValueChange = (event, newDate) => {
switch(event) {
case ACTION_DATE_SET:
onSuccess(newDate);
break;
case ACTION_DISMISSED:
default:
onCancel(); //when ACTION_DISMISSED new date will be undefined
}
}
...
value (required)
Defines the date value used in the component.
<RNMonthPicker value={new Date()} />
maximumDate (optional)
Defines the maximum date that can be selected. Use year and month constructor.
<RNMonthPicker maximumDate={new Date(2030, 10)} />
minimumDate (optional)
Defines the minimum date that can be selected. Use year and month constructor.
<RNMonthPicker minimumDate={new Date(2020, 5)} />
outputFormat (optional)
Defines the output format in which the date will return. Defaults to MM-YYYY. Refer to moment.js docs for more information about formats.
<RNMonthPicker outputFormat="M-YY" />
okButton (optional)
Picker modal confirmation button text. Default OK.
<RNMonthPicker okButton="Confirm" />
cancelButton (optional)
Picker modal cancelation button text. Default Cancel.
<RNMonthPicker cancelButton="Abort" />
okButtonStyle (iOS only)
Picker modal confirmation button text style.
<RNMonthPicker okButtonStyle={{ color: 'blue', letterSpacing: 1.0 }} />
cancelButtonStyle (iOS only)
Picker modal cancelation button text style.
<RNMonthPicker cancelButtonStyle={{ color: 'red', letterSpacing: 0.25 }} />
enableAutoDarkMode (iOS only)
Enables auto Dark Mode recognition. If set to false or iOS lower than v13.0, it will always display Light Mode. Default true. Android Dark Theme selector currently under construction.
<RNMonthPicker enableAutoDarkMode={false} />
Running example
- Install required pods in example/ios by running
npx pod-install. - Run
yarn startto start Metro Bundler. - Run
yarn iosoryarn android.