React Native MultiBar
This module provide functionality to implement extended actions through adding custom tab bar with advanced button.
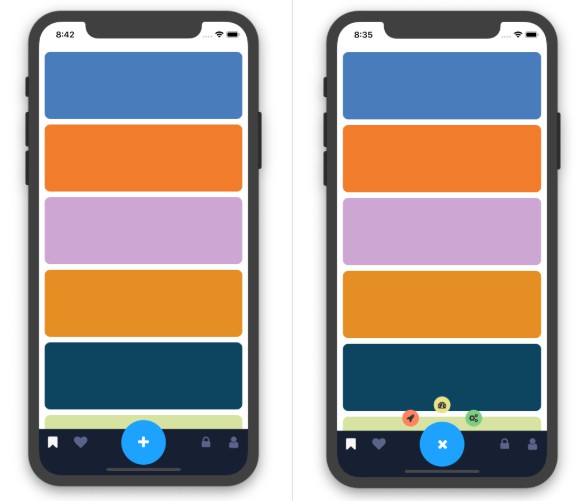
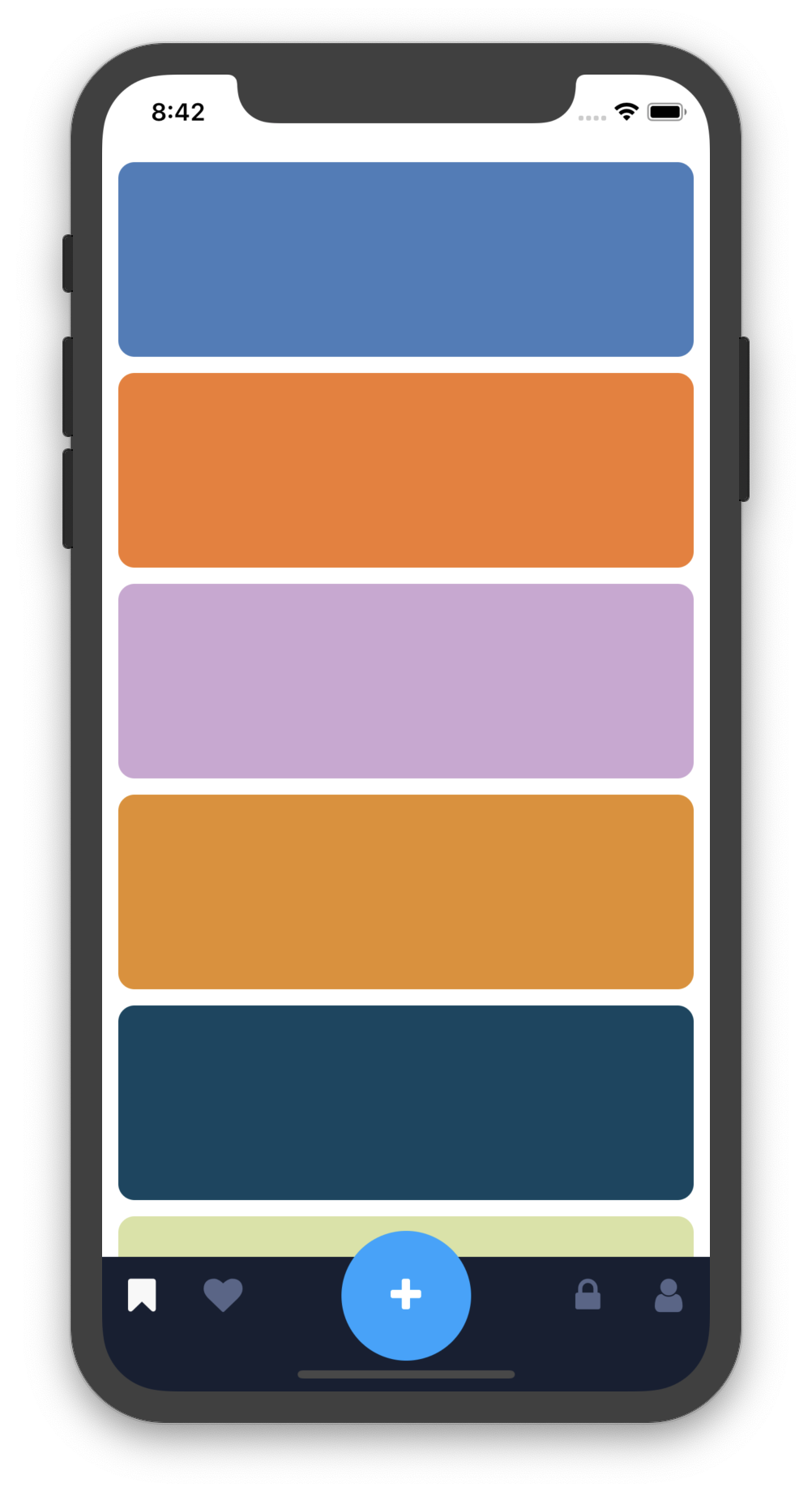
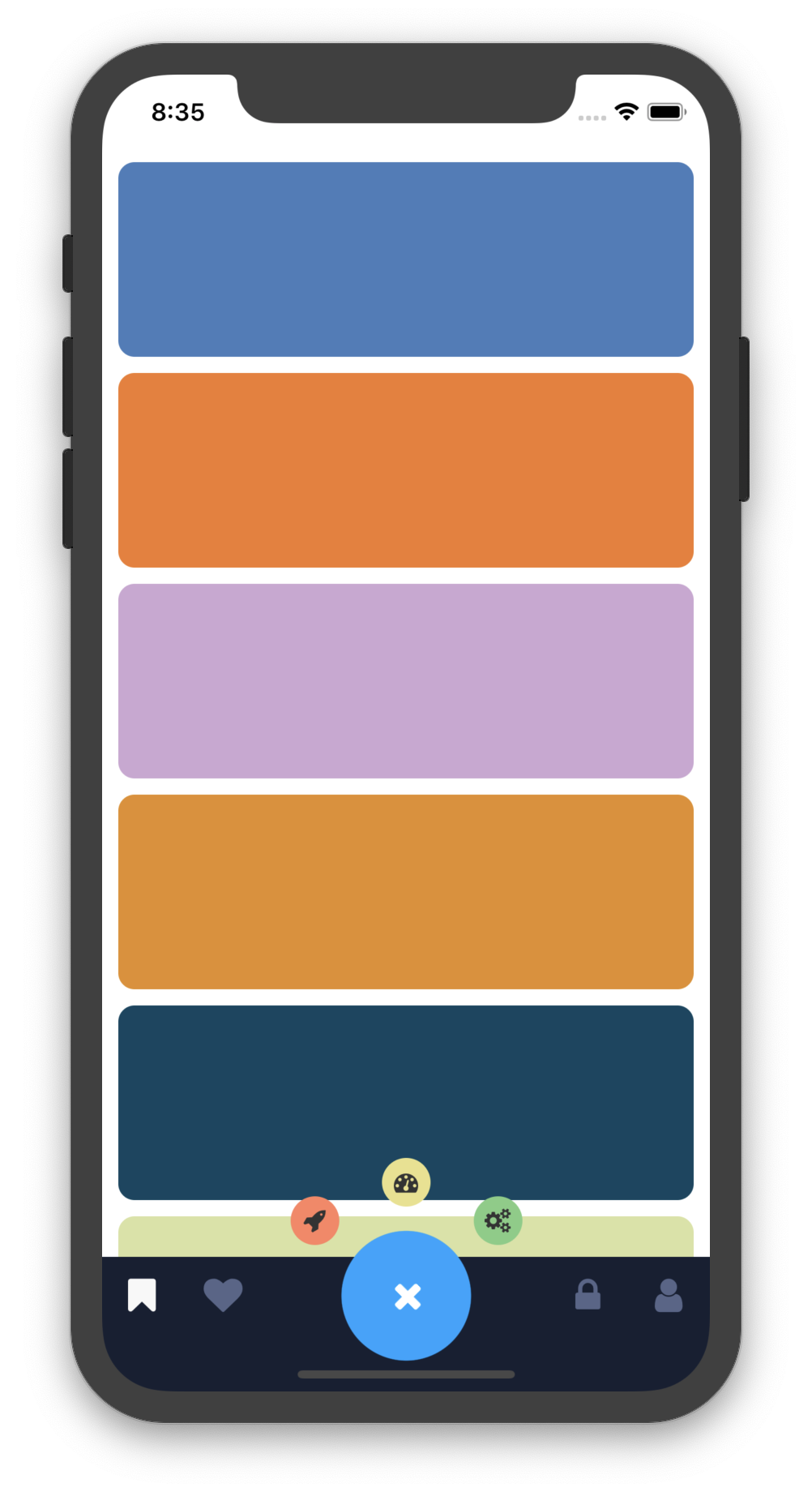
| Preview Collapsed | Preview Expanded |
|---|---|
 |
 |
Install
npm i react-native-multibar
or
yarn add react-native-multibar
Usage
const TabsNavigator = createBottomTabNavigator({
[Routes.TabsBookmarks]: {
screen: Bookmarks,
navigationOptions: () => ({
tabBarIcon: ({tintColor}) => (
<Icon
name="bookmark"
color={tintColor}
size={24}
/>
)
})
},
[Routes.TabsLikes]: {
screen: Likes,
navigationOptions: () => ({
tabBarIcon: ({tintColor}) => (
<Icon
name="heart"
color={tintColor}
size={24}
/>
)
})
},
MultiBar: {
screen: () => null,
navigationOptions: ({navigation}) => ({
tabBarIcon: () => (
<MultiBarToggle
navigation={navigation}
actionSize={30}
routes={[
{
routeName: Routes.OtherScreen,
color: '#FF8360',
icon: (
<Icon
name="rocket"
color="#333333"
size={15}
/>
)
},
{
routeName: Routes.OtherScreen,
color: '#E8E288',
icon: (
<Icon
name="dashboard"
color="#333333"
size={15}
/>
)
},
{
routeName: Routes.OtherScreen,
color: '#7DCE82',
icon: (
<Icon
name="gears"
color="#333333"
size={15}
/>
)
},
]}
icon={(
<Icon
name="plus"
color="#FFFFFF"
size={24}
/>
)}
/>
)
}),
params: {
navigationDisabled: true
}
},
[Routes.TabsPrivate]: {
screen: Private,
navigationOptions: () => ({
tabBarIcon: ({tintColor}) => (
<Icon
name="lock"
color={tintColor}
size={24}
/>
)
})
},
[Routes.TabsProfile]: {
screen: Profile,
navigationOptions: () => ({
tabBarIcon: ({tintColor}) => (
<Icon
name="user"
color={tintColor}
size={24}
/>
)
})
}
}, {
tabBarComponent: MultiBar,
tabBarOptions: {
showLabel: false,
activeTintColor: '#F8F8F8',
inactiveTintColor: '#586589',
style: {
backgroundColor: '#171F33'
},
tabStyle: {}
}
});