React Native Recipe App
React Native Recipe App Build with: Angular, Ionic Framework v.1
Basic functionality:
- Screen with recipes list
- Recipe details
- Basic grocery list
- Login screen.
[comment]: <> Shopmate keeps track of items for a grocery shopping list. Each added item is displayed in the main user page. If items are favorited, they will be displayed under the favorites page.
[comment]: <> Items displayed on users board, can be clicked to open a show page for more information or be edited if necessary.
[comment]: <> This application features authentication of a user after registration and login. User will only see the navigation bar if currently in session.
Build with
- React Native
Wireframes from Ionic app development
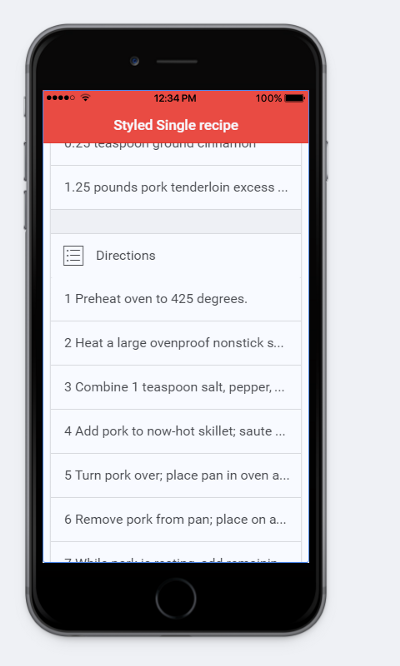
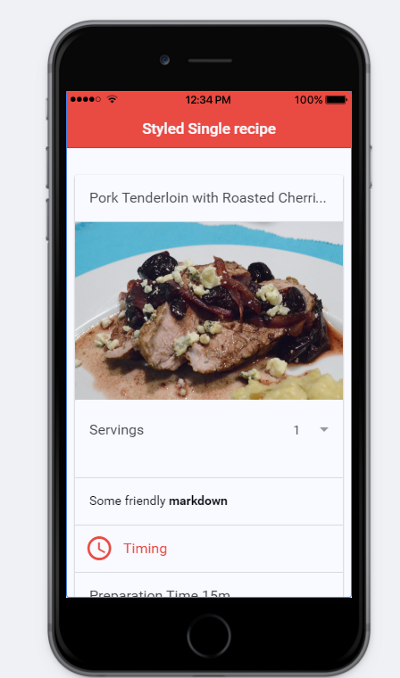
styled recipe screen


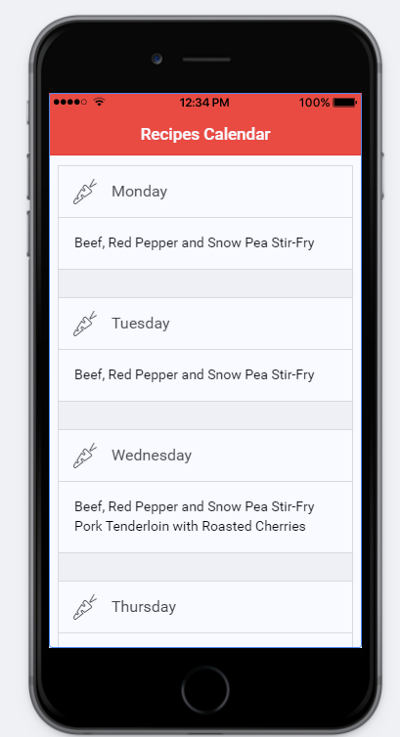
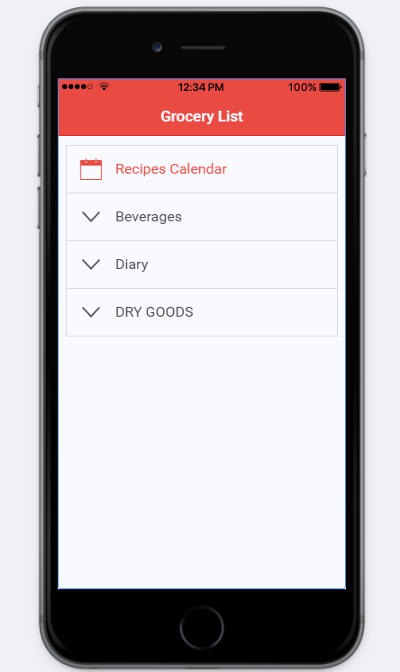
recipe calendar

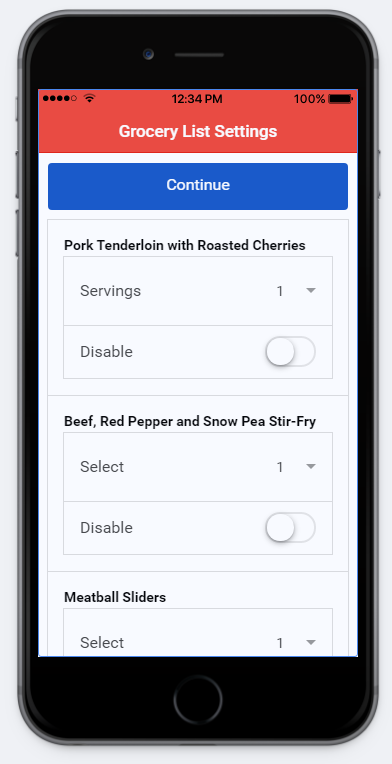
grocery list settings

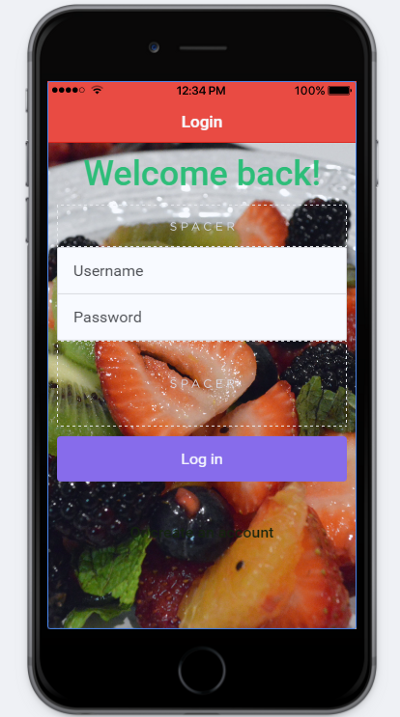
login

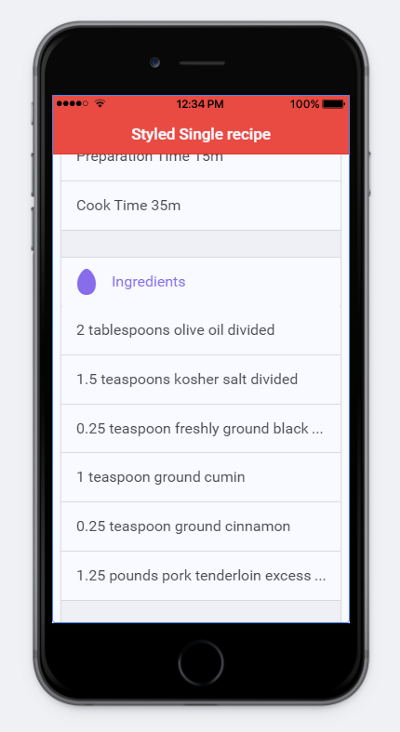
Styled recipe screen

styled recipe

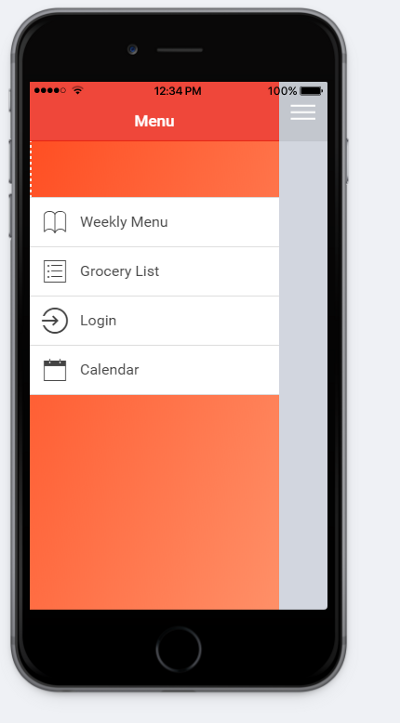
menu

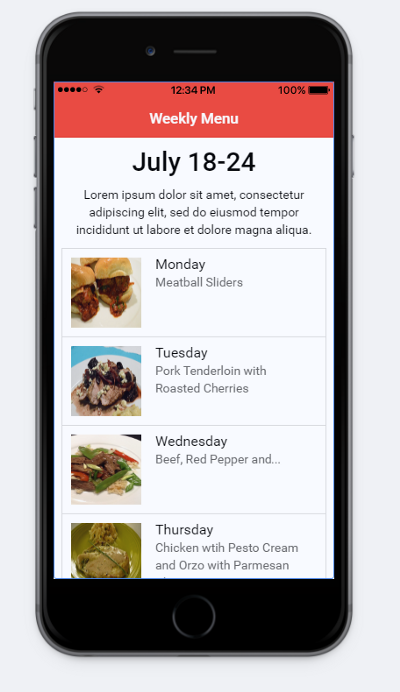
weekly menu

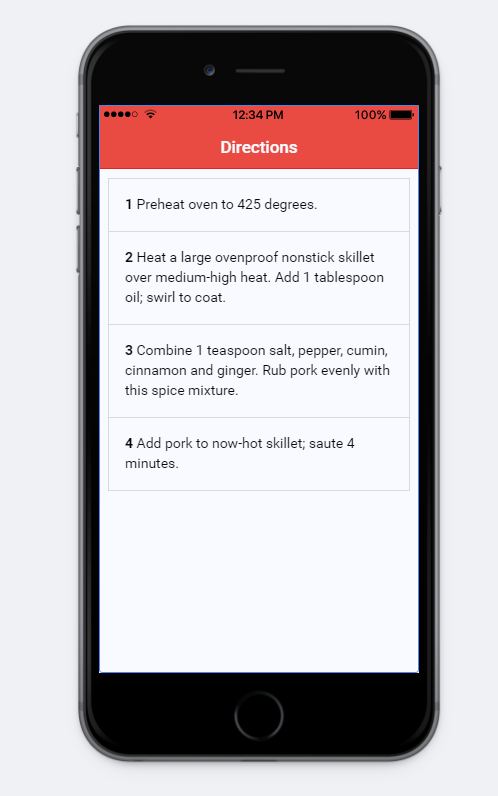
directions

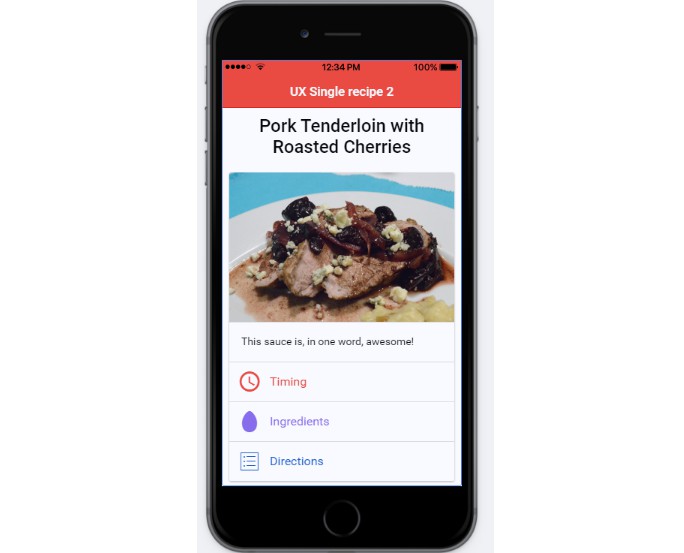
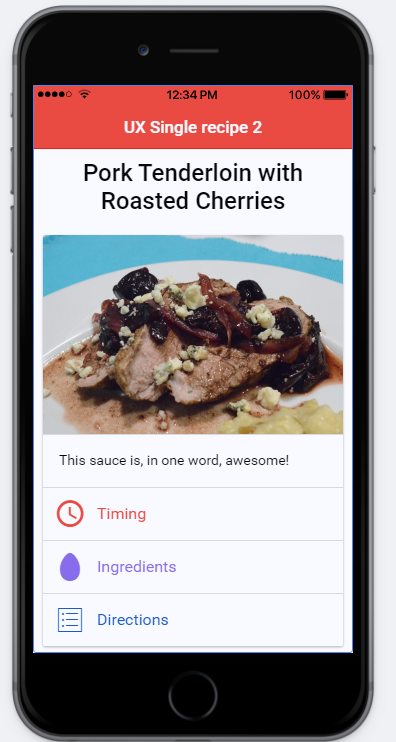
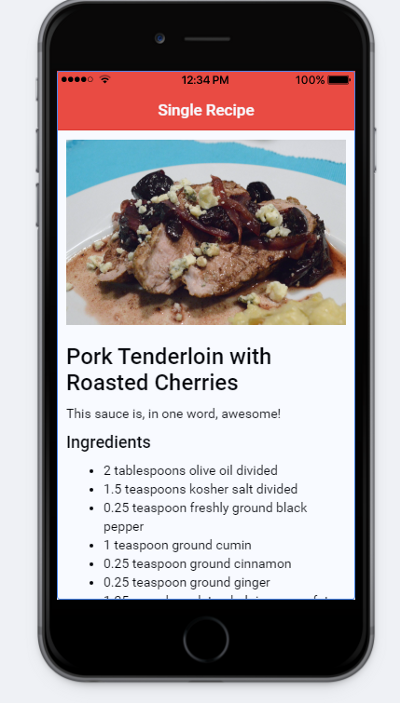
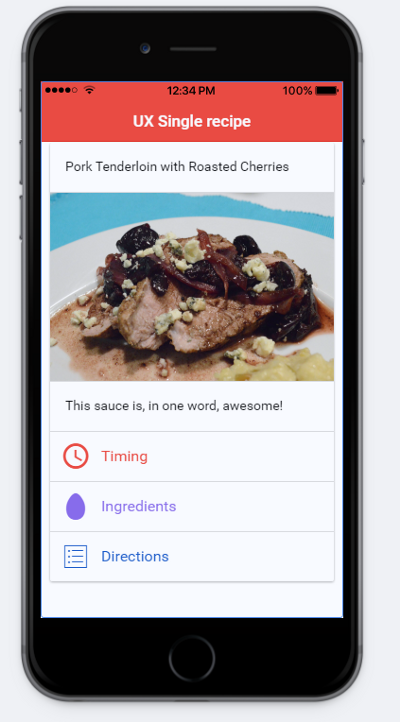
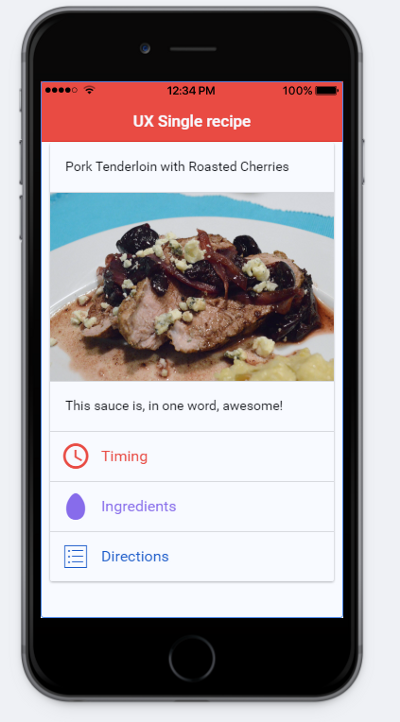
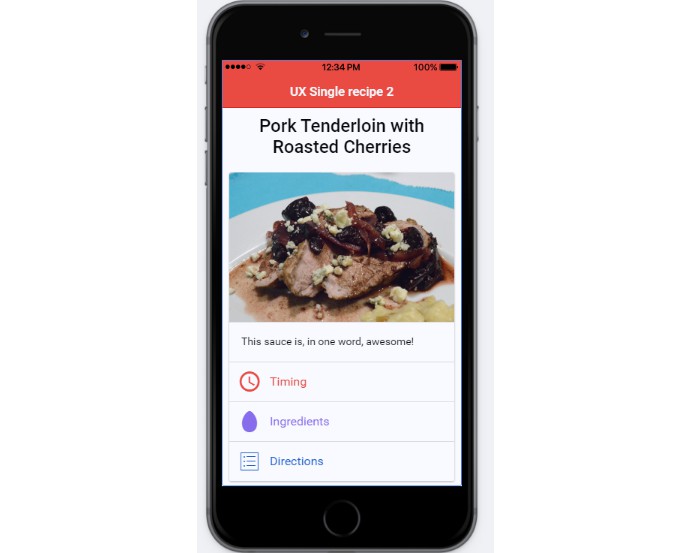
single recipe

Dry Goods ingredient category example

single recipe

free recipe list

login

recipe screen

grocery list

recipe

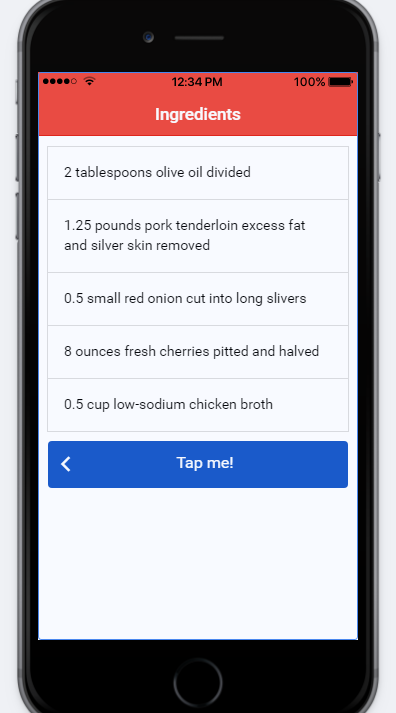
ingredients

User Stories
User can:
- Create an account
- Successfully login
- Add items to the shopping list
- Edit items previously created
- Delete items from grocery list
- Mark items as purchased
- Mark items as favorites
- View all favorite items in one page
- Click on item to get more information about item
- User can logout
Stretch Goals (wish list)
- A view of commonly purchased items
- An option where user could mark as purchased multiple items
- An option where user can add items to grocery list from favorited or commonly purchased items
- Create a family option where family members can contribute to the list
- Use API to get detailed data for grocery items