react-native-redux-wix-navigation
Javascript meets mobile. Use your favourite javascript library to develop android and ios applications. Minimal setup includes styled-components for rapid UI development and react-native-navigation for native like navigation transitions.
Main Dependencies
- React 16.4.1
- Redux 4.0.0
- Styled Components 3.3.3
- Wix React Native Navigation 1.1.476
- Recompose 0.27.1
Code Quality Tools
- eslint 5.1.0
- stylelint TODO
- jest TODO
- .editorconfig
Data Flow
I included only redux. Most projects will be fine with redux-thunk If you are more advanced developer then you will probably want to install either redux-observables or redux-sagas. redux-observables are the cool thing to use but working with redux-sagas is much easier.
Testing
TODO
Installation
Official installation guide is here.
The rest of the process is not much different than for any other javascript project.
Install node_modules:
$ yarn install
Then link native libraries:
$ react-native link
Development
Run react native server:
$ npm start
Compile mobile application for ios:
$ yarn ios
Troubleshooting
If any problems occur, compilation is not working, etc, try some of these points:
- Project clean up:
Xcode -> Product -> Clean - Run
./repair.shin root folder - Start development server yourself from command line using
yarn start. (because of cache) - Make sure that your device has access to internet.
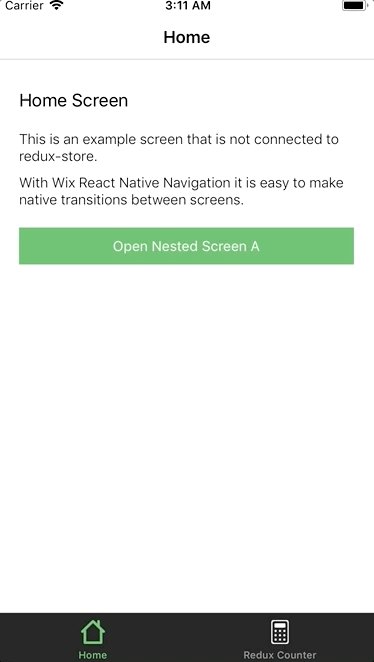
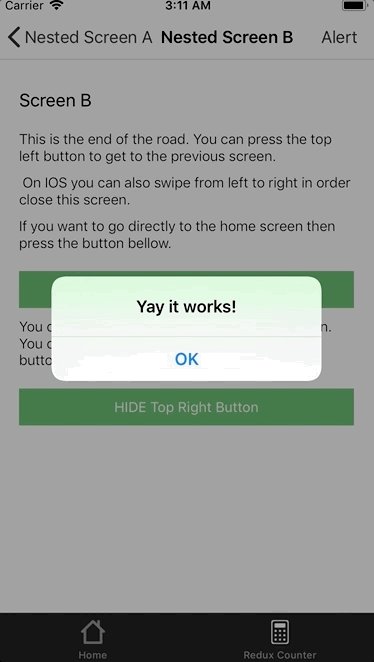
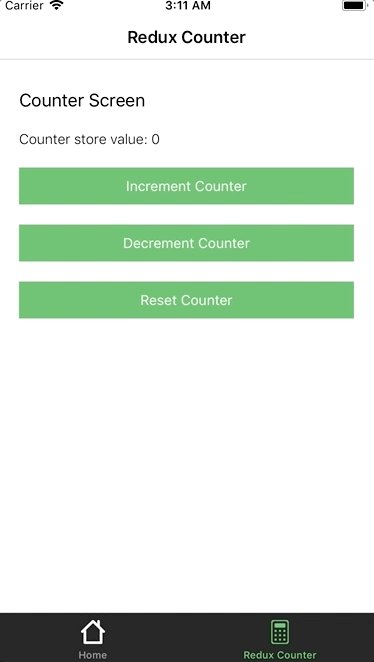
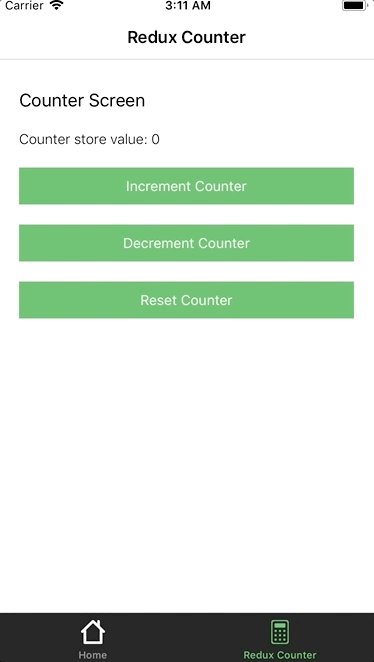
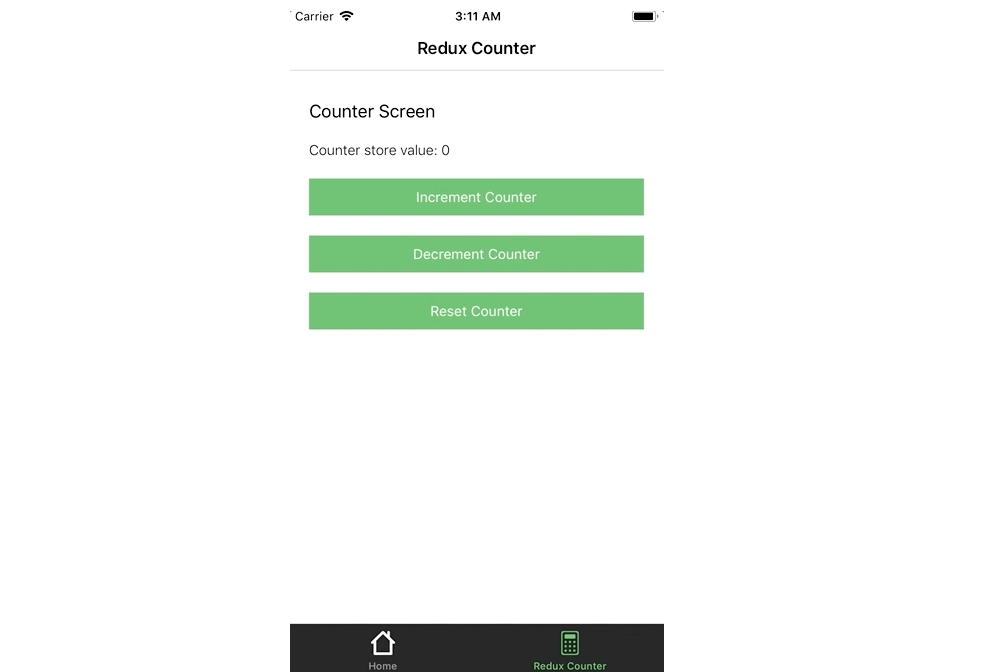
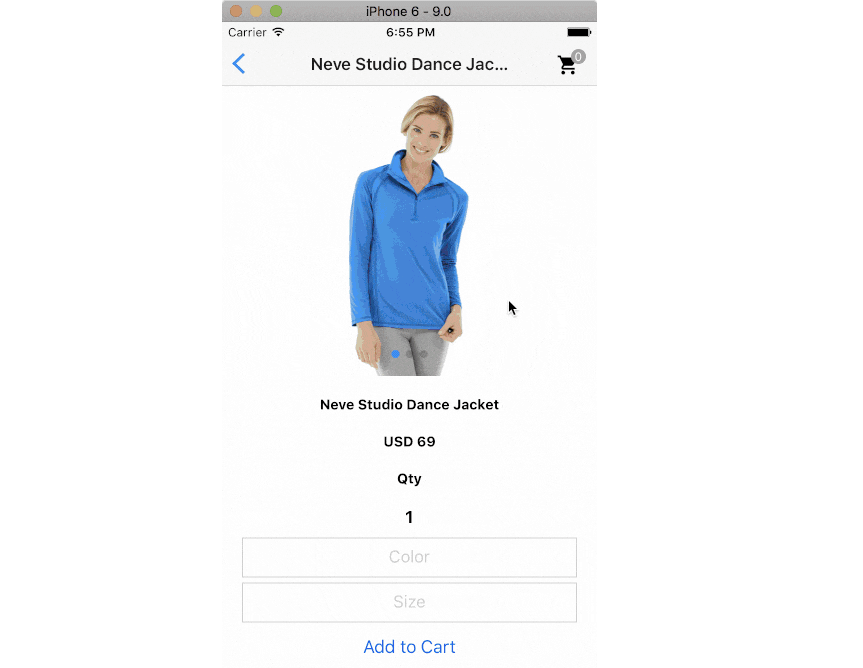
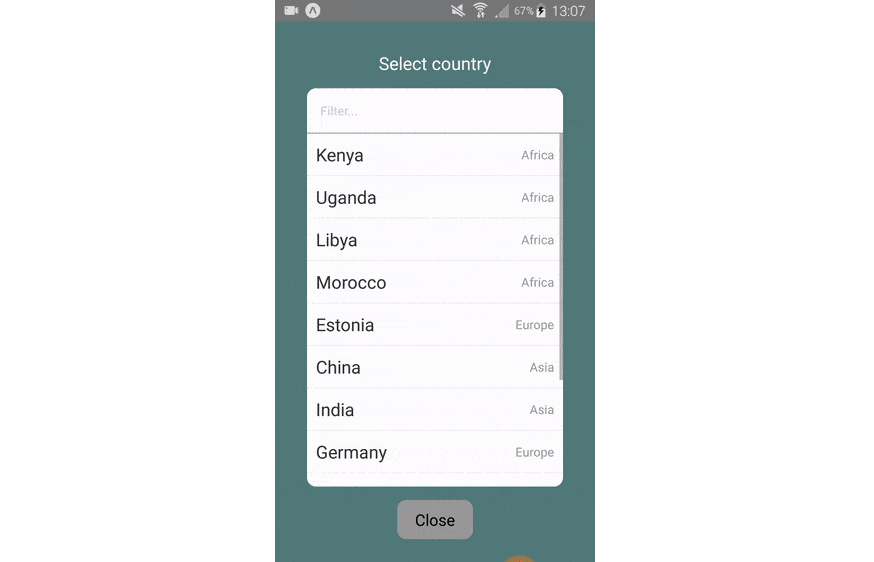
Preview