react-native-screens-swiper
Simple screens' swiper library with scrollable or static tab navigation. Fully supported on iOS and Android.
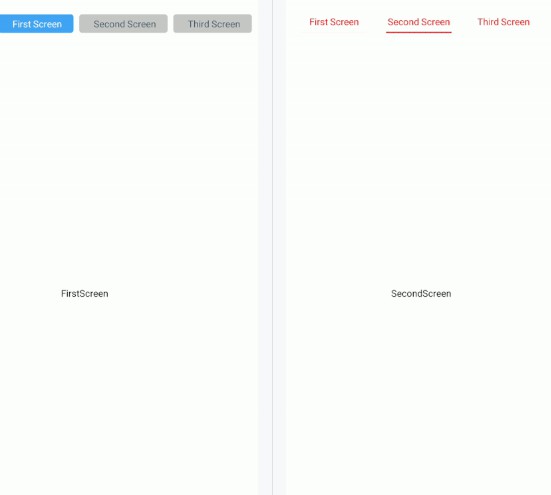
| Scrollable Pills |
Static Pills |

|

|
Installation
expo: expo install react-native-screens-swiper
npm: npm i react-native-screens-swiper
yarn: yarn add react-native-screens-swiper
Basic usage
import Swiper from "react-native-screens-swiper";
import FirstScreen from "./FirstScreen";
import SecondScreen from "./SecondScreen";
export default function YourComponent() {
/**
* Create an array with your screens' data - title, component and additional props.
* Title is a string to be put inside of pill.
* Props is an object with additional data for a particular screen.
* Component can be either React component, render function or JSX element.
* If it is a component or function, it will receive above-mentioned props and additional 'index' props
*/
const data = [
{
tabLabel: 'Valid component in form of JSX element',
component: <FirstScreen/>,
},
{
tabLabel: 'Valid component in form of React component',
component: SecondScreen,
props: {}, // (optional) additional props
},
{
tabLabel: 'Valid component in form of render function',
component: ({index, ...props}) => {
return null;
},
props: {}, // (optional) additional props
},
];
return (
<Swiper
data={data}
isStaticPills={true}
style={styles}
// FlatList props
/>
);
}
// more about styling below
const styles = {};
Custom styling
export default function App() {
return (
<Swiper
data={data}
style={styles}
/>
);
}
const styles = {
// [View] Pills container
pillContainer: {},
// [View] Button
pillButton: {},
// [View] Active button
pillActive: {},
// [Text] Button's text
pillLabel: {},
// [Text] Active button's text
activeLabel: {},
// [View] Border of active pill (:warning: opacity will override animation's opacity)
borderActive: {},
};
const styles = {
borderActive: {
borderColor: '#f06292',
},
pillLabel: {
color: 'gray',
},
activeLabel: {
color: '#ba2d65',
},
};
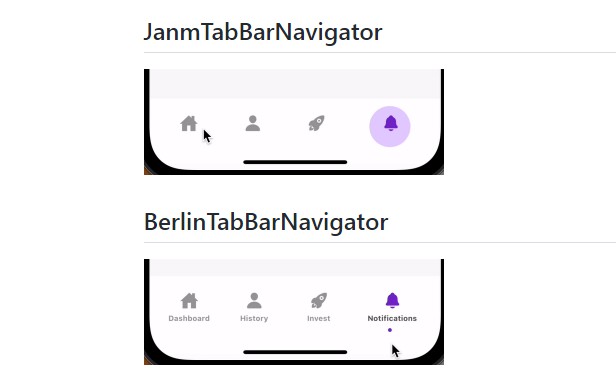
|

|
Example for static pills
const styles = {
borderActive: {
borderColor: '#f06292',
},
pillLabel: {
color: 'gray',
},
activeLabel: {
color: '#ba2d65',
},
};
|

|
GitHub
https://github.com/GeorgeHop/react-native-screens-swiper