react-native-signature-canvas
React Native Signature Component based Canvas for Android && IOS && expo.
- Supports Android and iOS and Expo
- Pure JavaScript implementation with no native dependencies
- Tested with RN 0.50
- Core use signature_pad.js
- Only depend on react and react native
- Generates a base64 encoded png image of the signature
Installation
npm install --save react-native-signature-canvas
Usage
import Signature from 'react-native-signature-canvas';
Basic parameters
<Signature
// handle when you click save button
onOK={(img) => console.log(img)}
// description text for signature
descriptionText="Sign"
// clear button text
clearText="Clear"
// save button text
confirmText="Save"
// String, webview style for overwrite default style, all style: https://github.com/YanYuanFE/react-native-signature-canvas/blob/master/h5/css/signature-pad.css
webStyle={`.m-signature-pad--footer
.button {
background-color: red;
color: #FFF;
}`}
/>
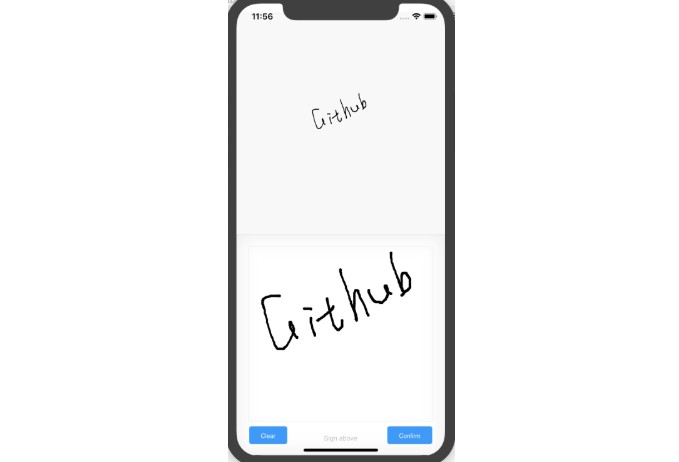
Example
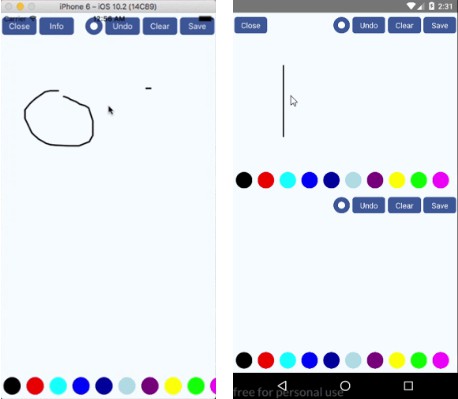
- Android

- iOS

import React from 'react';
import { StyleSheet, Text, View, Image } from 'react-native';
import Signature from 'react-native-signature-canvas';
export default class SignatureScreen extends React.Component {
constructor(props) {
super(props);
this.state = { signature: null };
}
handleSignature = signature => {
this.setState({ signature });
};
render() {
const style = `.m-signature-pad--footer
.button {
background-color: red;
color: #FFF;
}`;
return (
<View style={{ flex: 1 }}>
<View style={styles.preview}>
{this.state.signature ? (
<Image
resizeMode={"contain"}
style={{ width: 335, height: 114 }}
source={{ uri: this.state.signature }}
/>
) : null}
</View>
<Signature
onOK={this.handleSignature}
descriptionText="Sign"
clearText="Clear"
confirmText="Save"
webStyle={style}
/>
</View>
);
}
}
const styles = StyleSheet.create({
preview: {
width: 335,
height: 114,
backgroundColor: "#F8F8F8",
justifyContent: "center",
alignItems: "center",
marginTop: 15
},
previewText: {
color: "#FFF",
fontSize: 14,
height: 40,
lineHeight: 40,
paddingLeft: 10,
paddingRight: 10,
backgroundColor: "#69B2FF",
width: 120,
textAlign: "center",
marginTop: 10
}
});