react-native-touch-through-view
React Native Touch Through View is a simple component library that allows for scroll views and table views to scroll over interactable content without poor performing size and bounds animations.
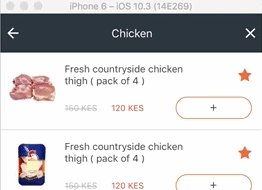
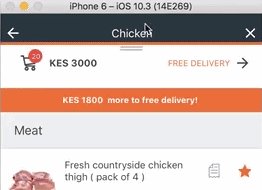
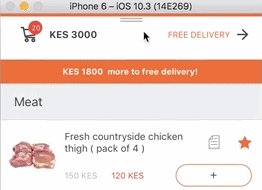
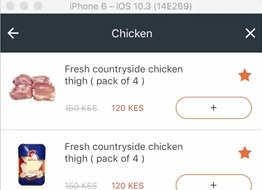
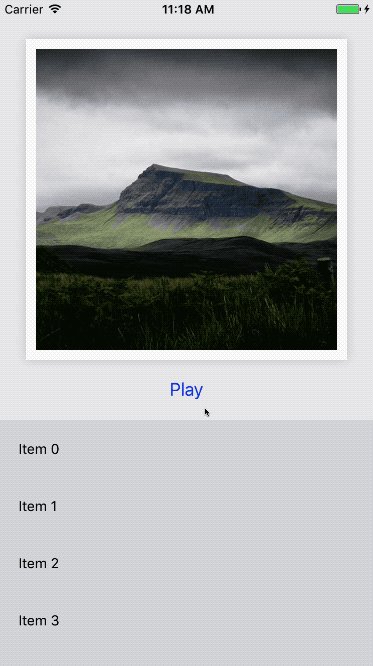
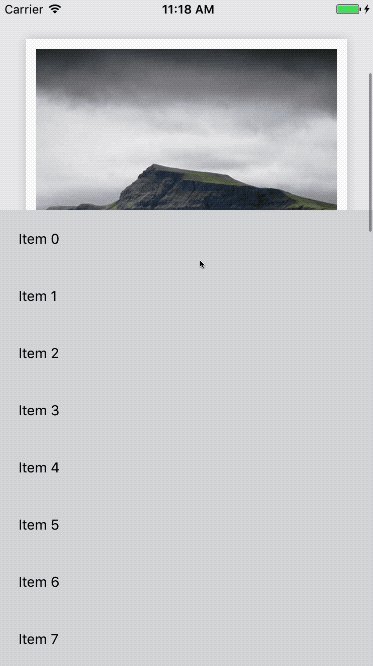
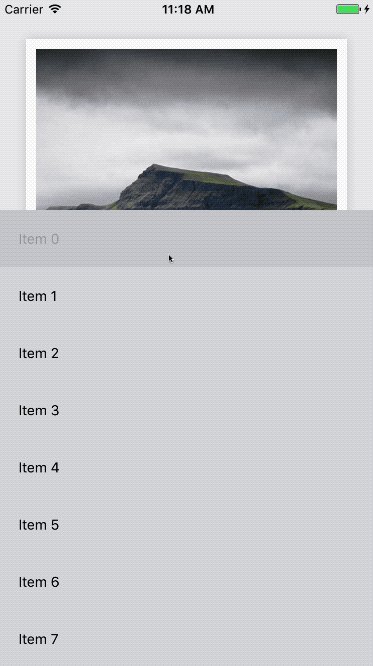
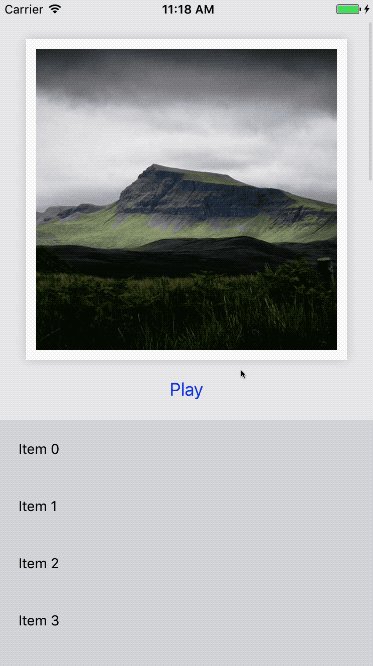
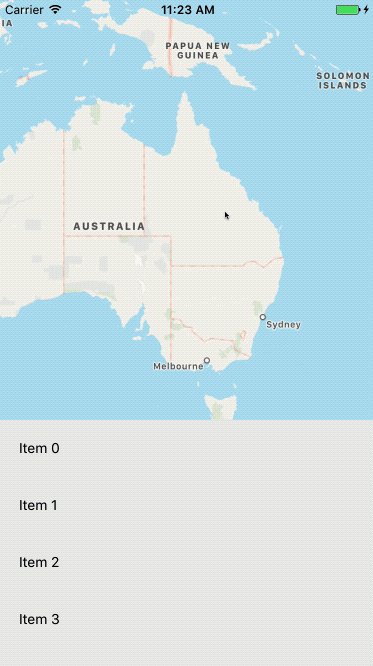
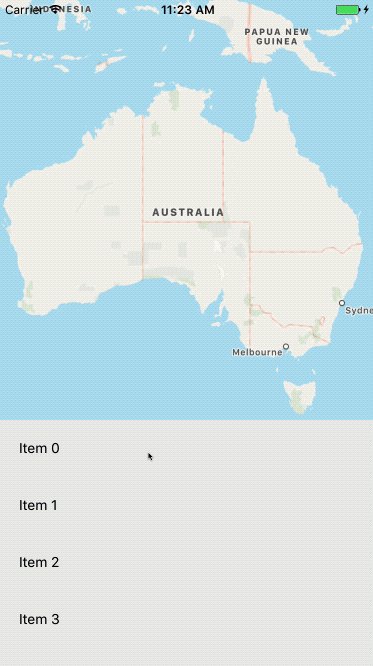
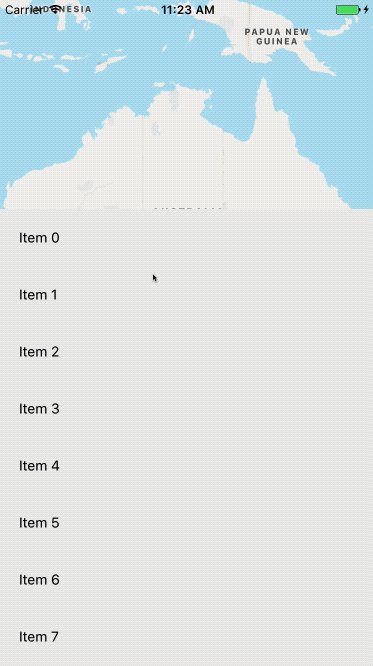
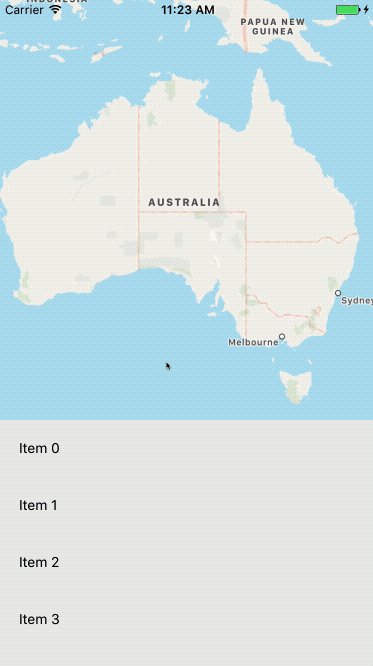
You can achieve Spotify or Apple maps style drawer effects with the full performance of UIScrollView and without laggy onScroll events.


Installation
Simply use react-native link react-native-touch-through-view to add the library
to your project.
How to use it
- Import the library
import { TouchThroughView, TouchThroughWrapper } from 'react-native-touch-through-view'; - Wrap your ListView or ScrollView in the
<TouchThroughWrapper>element. - Add
<TouchThroughView />elements wherever you want the users touch to be passed through to the view behind. You can style these views just like any other view and put them anywhere in the view you want.
eg.
// Markup for listview with a touch through header.
<TouchThroughWrapper style={styles.scrollWrapper}>
<ListView
style={styles.scroller}
dataSource={dataSource}
renderHeader={() => <TouchThroughView style={styles.touchThroughView} />}
renderRow={(rowData) => {
return (
<View style={styles.itemRow}>
<Text>{rowData}</Text>
</View>
)
}}>
</ListView>
</TouchThroughWrapper>
Have a look at the demo in the example directory if you need more help.
Issues
Currently we are working through an issue at #8 with Android devices on that latest version of React Native not properly passing through touch events.