react-native-google-place-picker
React Native Wrapper of Google Place Picker for iOS + Android.
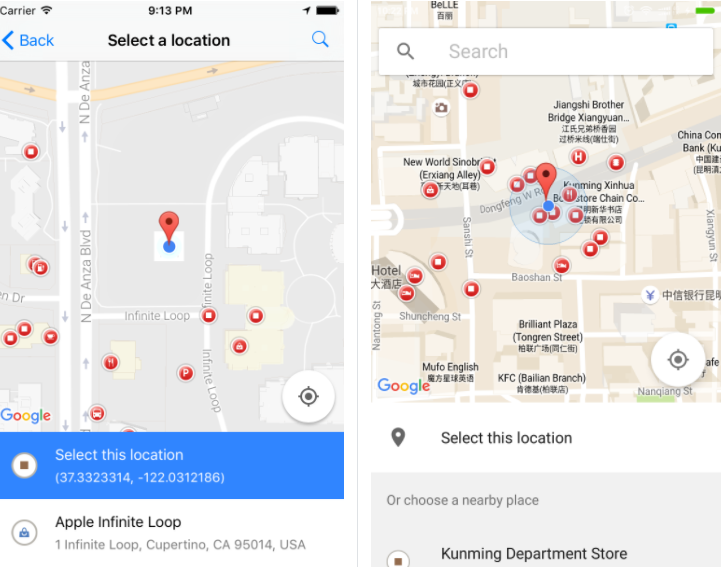
| iOS | Android |
|---|---|
 |
 |
Install
npm install react-native-google-place-picker --save
Then you must install the native dependencies. You can use rnpm (now part of react-native core) to add native dependencies automatically:
react-native link
or link manually like so:
iOS
-
In XCode, in the project navigator, right click
Libraries➜Add Files to [your project's name] -
Go to
node_modules➜react-native-google-place-pickerand addRNGooglePlacePicker.xcodeproj -
In XCode, in the project navigator, select your project. Add
libRNGooglePlacePicker.ato your project'sBuild Phases➜Link Binary With Libraries -
Inside your
iosdirectory add a file namedPodfilewith the following content -
Run
pod install --project-directory=iosin the project root path. -
At the top of your
AppDelegate.m:#import <GoogleMaps/GoogleMaps.h> #import <GooglePlaces/GooglePlaces.h>And then in your AppDelegate implementation, Add the following to your application:didFinishLaunchingWithOptions, replace
YOUR_API_KEY:NSString *kAPIKey = @"YOUR_API_KEY"; [GMSPlacesClient provideAPIKey:kAPIKey]; [GMSServices provideAPIKey:kAPIKey]; -
Run
react-native run-ios
Android
- Open up
android/app/src/main/java/[...]/MainActivity.java
- Add
import com.reactlibrary.RNGooglePlacePickerPackage;to the imports at the top of the file - Add
new RNGooglePlacePickerPackage()to the list returned by thegetPackages()method
- Append the following lines to
android/settings.gradle:
include ':react-native-google-place-picker'
project(':react-native-google-place-picker').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-google-place-picker/android')
- Insert the following lines inside the dependencies block in
android/app/build.gradle:
compile project(':react-native-google-place-picker')
- Add permisson and your
YOUR_API_KEYto your manifest file:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example"
android:versionCode="1"
android:versionName="1.0">
...
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
...
<application>
...
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="YOUR_API_KEY" />
...
</application>
</manifest>
Usage
import RNGooglePlacePicker from 'react-native-google-place-picker';
RNGooglePlacePicker.show((response) => {
if (response.didCancel) {
console.log('User cancelled GooglePlacePicker');
}
else if (response.error) {
console.log('GooglePlacePicker Error: ', response.error);
}
else {
this.setState({
location: response
});
}
})
Example
- A fully working example
The Response Object
| key | type | Description |
|---|---|---|
| didCancel | boolean | Informs you if the user cancelled the process |
| error | string | Contains an error message, if there is one |
| address | string/null | The formated address of selected location, null if not available |
| name | string | The name of this Place |
| google_id | string | The unique id of this Place |
| latitude | number | The latitude value of selected location |
| longitude | number | The longitude value of selected location |