redux-react-native-wix-navigation-v2-with-auth
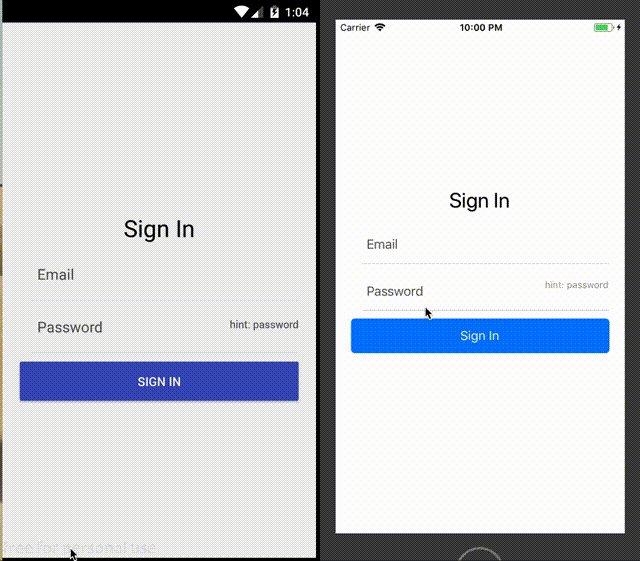
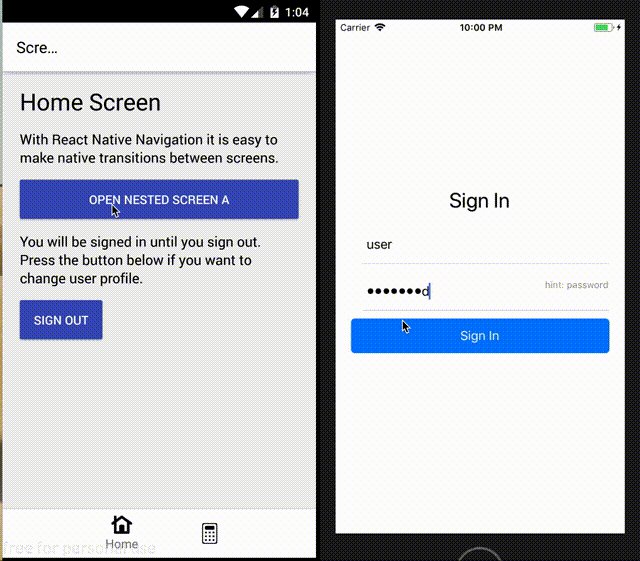
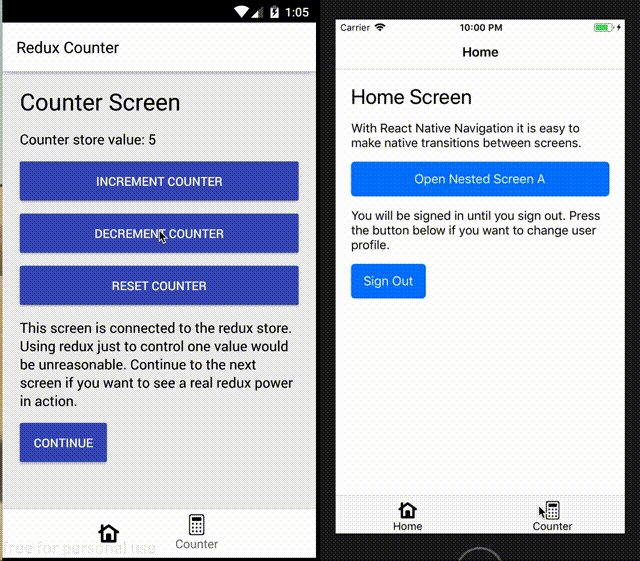
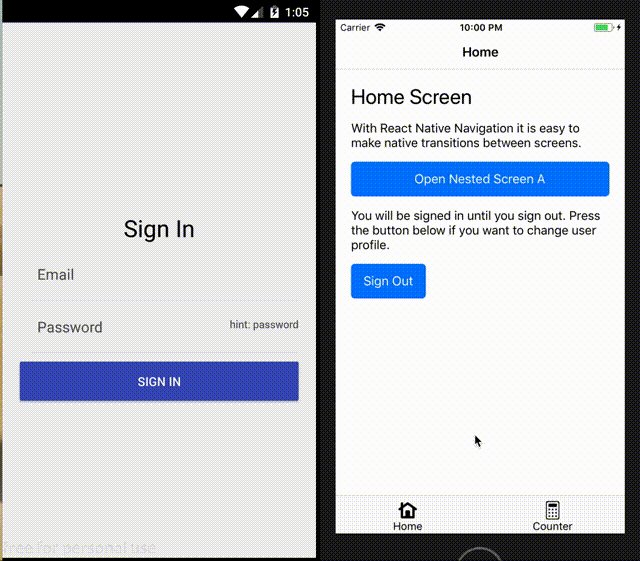
Auth is as minimal as possible. All I wanted to show, is how to navigate between public and secure application and how to keep a user logged in.

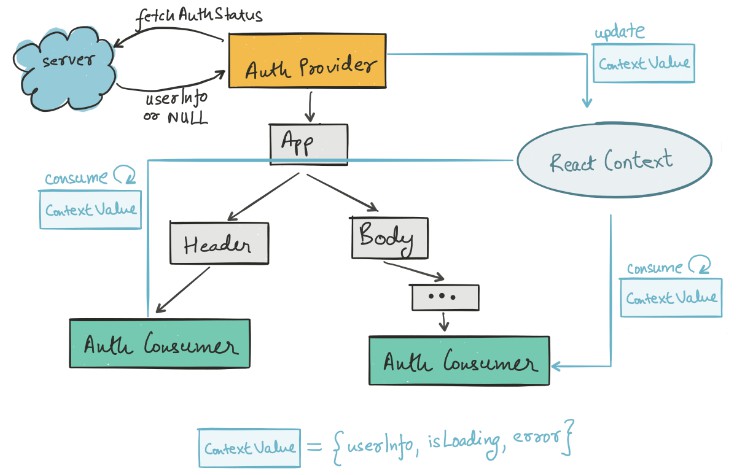
Data Flow
I only included redux. Most projects will be fine with redux-thunk. If you are more advanced developer, then you probably want to install either redux-observables or redux-sagas. redux-observables are the cool thing to use but working with redux-sagas is much easier.
Installation
Official installation guide is here.
The rest of the process is straightforward.
- Install node_modules:
yarn install - Link native libraries:
react-native link - If you have MacOS Mojave or newer then you have to set legacy build system in
File -> Project Settings -> Build System
If you have any problems with building your application, please, look at FAQ section of this README or create an issue on GitHub.
Development
yarn startstarts react native server with js bundleyarn iosbuilds project for IOSyarn androidbuilds project for Androidyarn lint:jsruns eslintyarn lint:js:fixfixes errors found by eslintyarn lint:cssruns stylelint