React Native Sample App by dyte
Sample App to demonstrate Dyte SDK in react native
Explore the docs »
About The Project
Built With
Primarily
- Dyte Sdk
- React Native
- React-native-webrtc
- ❤️
Getting Started
To get a local copy up and running follow these simple steps.
Prerequisites
This is an example of how to list things you need to use the software and how to install them.
- npm
npm install npm@latest -g
Installation
- Clone the repo
https://github.com/dyte-in/react-native-sample-app
- Install NPM packages
npm install
- Pod Install
cd ios && pod install
Run ios
react-native run-ios
Run android
react-native run-android
Usage
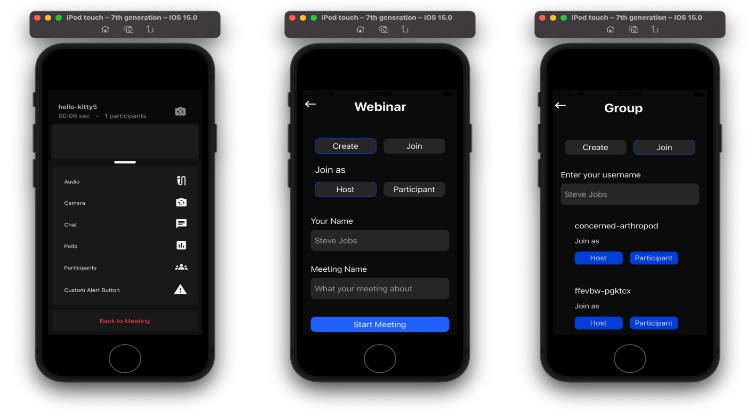
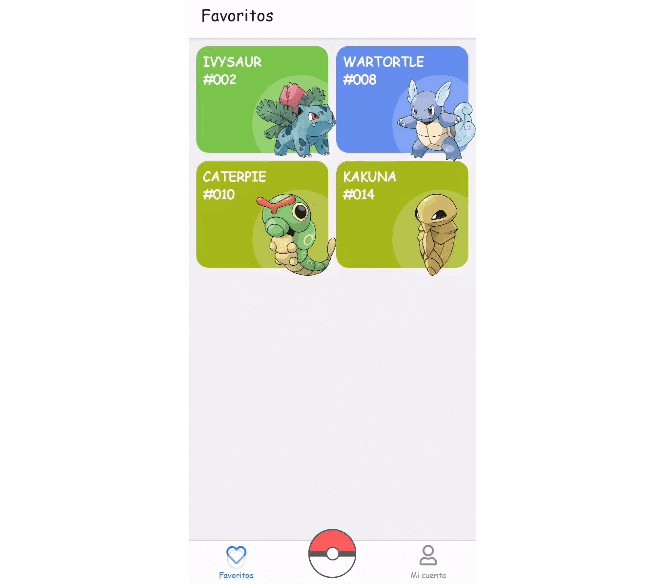
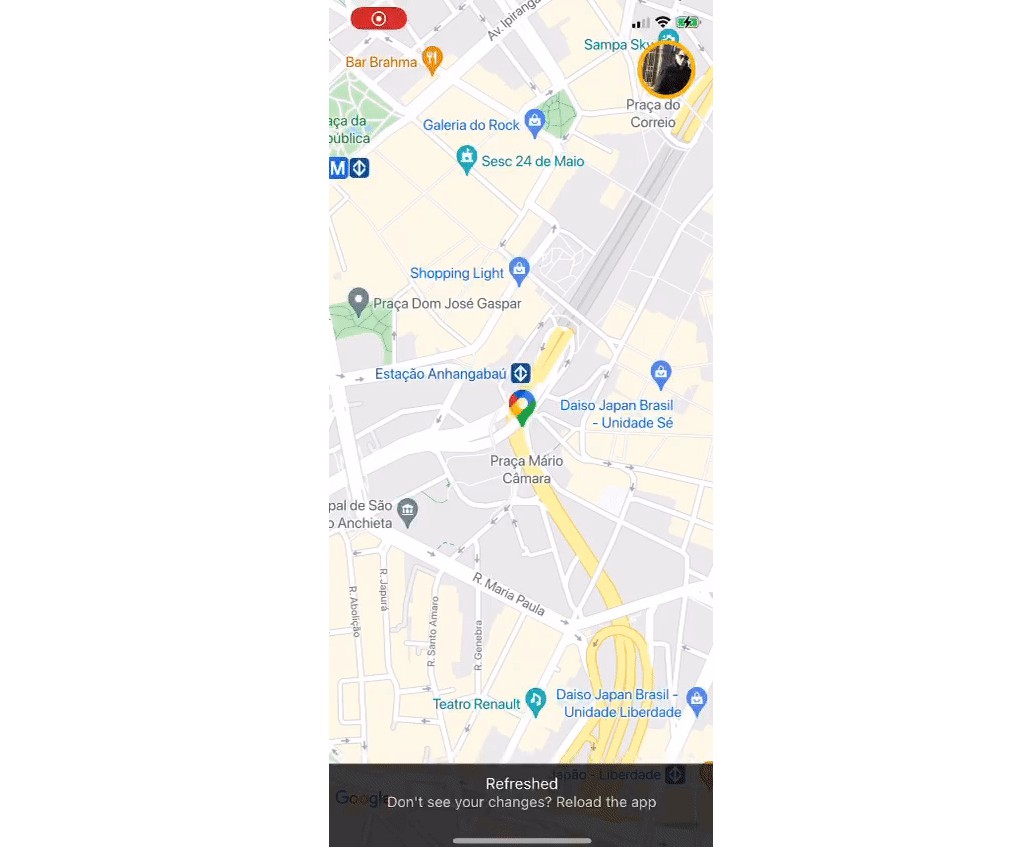
Use this space to show useful examples of how a project can be used. Additional screenshots, code examples and demos work well in this space. You may also link to more resources.
For more examples, please refer to the Documentation.
Version History
See CHANGELOG.
Roadmap
See the open issues for a list of proposed features (and known issues).
Contributing
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated. Sincere thanks to all [our contributors](Thank you, contributors!)!
You are requested to follow the contribution guidelines specified in CONTRIBUTING.md and code of conduct at CODE_OF_CONDUCT.md while contributing to the project ?.
Support
Contributions, issues, and feature requests are welcome!
Give a ⭐️ if you like this project!
License
Distributed under the Apache License, Version 2.0. See LICENSE for more information.
About
react-native-sample-app is created & maintained by Dyte, Inc. You can find us on Twitter – @dyte_io or write to us at dev [at] dyte.io.
The names and logos for Dyte are trademarks of Dyte, Inc.
We love open source software! See our other projects and our products.