react-native-component-cli
scaffold a react native component within seconds.

Why?
Many repositories of react native component are not well structured and lack of basic functionalities including testing, development, continuous integration... react-native-component-cli helps to instantly scaffold a react native component repository with following features:
- Dev locally - Easy local dev with minimum dependencies
- Test - Instantly test and get coverage report
- Lint - Lint source code with ready-to-go lint rules
- CI - Auto workflow for every commit
Install
$ npm install react-native-component-cli -g
Usage
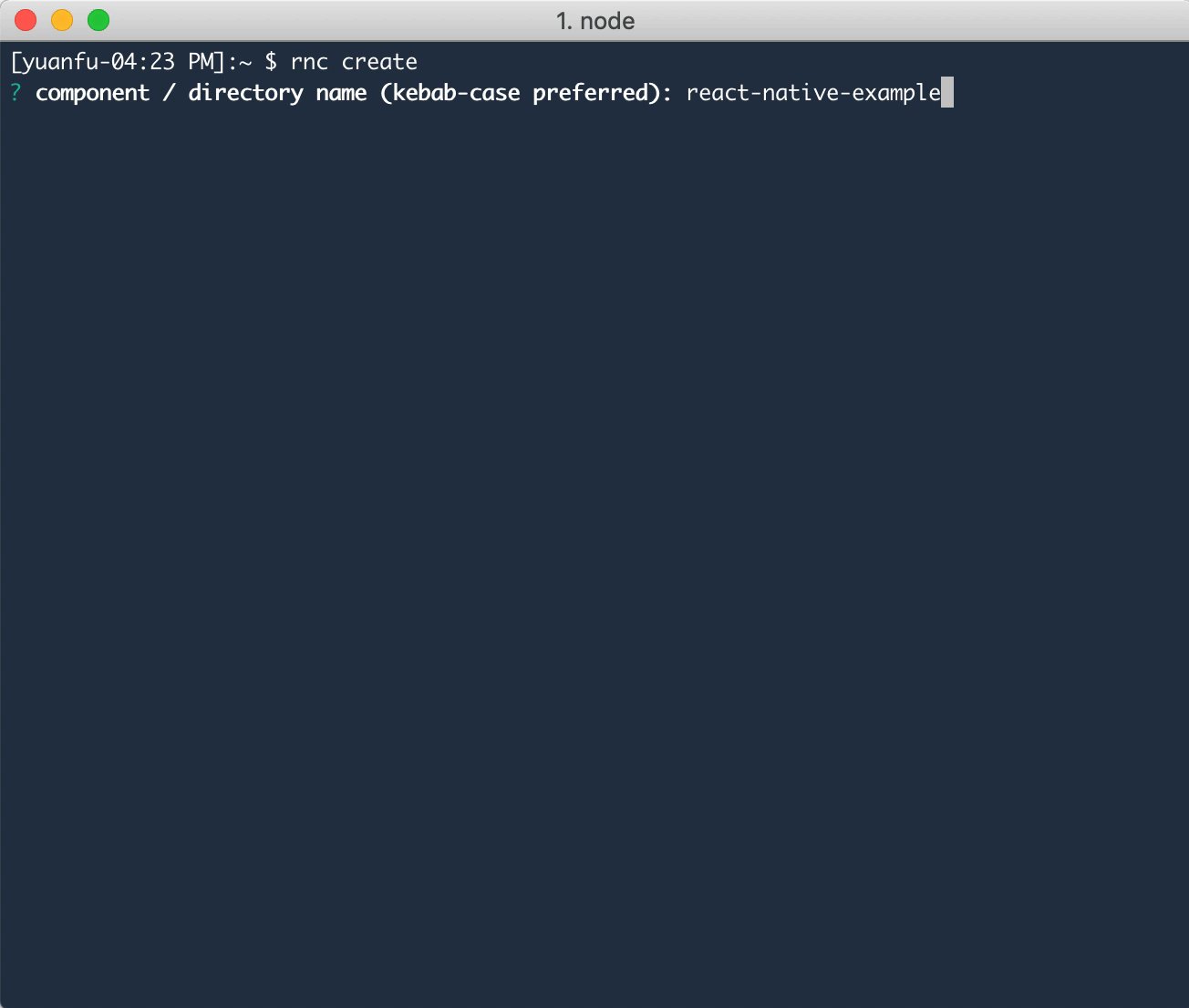
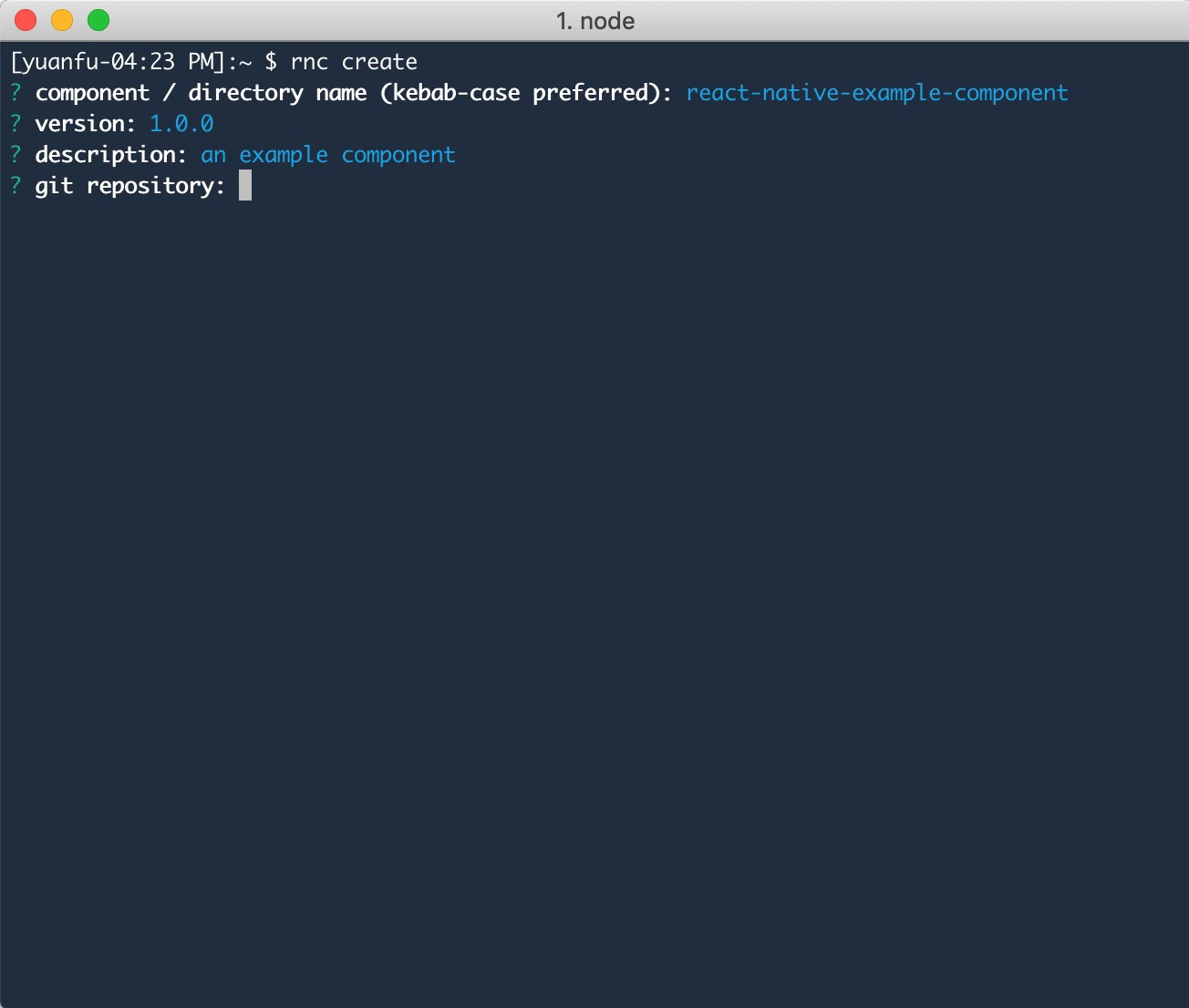
1. Create & Config
$ rnc create
2. Run Test
- by yarn
$ cd path-to-your-component $ yarn $ yarn test - by npm
$ cd path-to-your-component $ npm install $ npm test
3. Start Dev / View Demo
- by yarn
$ cd path-to-your-component/demo $ yarn $ yarn start - by npm
$ cd path-to-your-component/demo $ npm install $ npm start
To integrate Travis CI, you might need to setup Travis CI for your Github Account
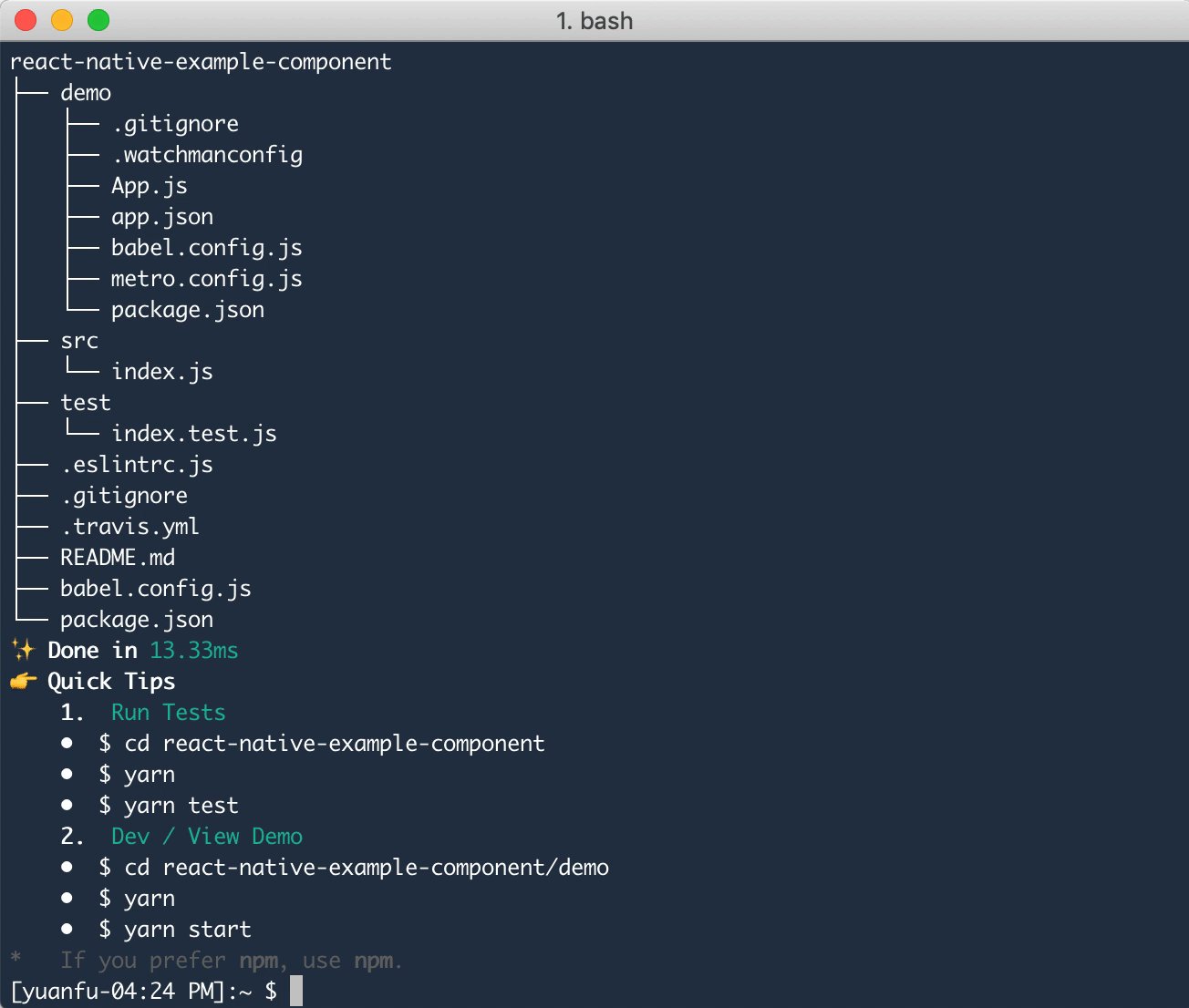
Repo Detail
react-native-example-component
├── demo // contains an Expo project for dev
│ ├── .gitignore // git ignore for the Expo project
│ ├── .watchmanconfig // the watchman config
│ ├── App.js // the main file for develop the Expo project
│ ├── app.json // the Expo project config
│ ├── babel.config.js // the babel config for the Expo project
│ ├── metro.config.js // the metro bundler config
│ └── package.json // package.json for the Expo project
├── src // contains source file(s) for the component
│ └── index.js
├── test // contains test file(s) for the component
│ └── index.test.js
├── .eslintrc.js // the eslint config for the component
├── babel.config.js // the babel config for the component
├── .travis.yml // the Travis CI config
├── README.md // README for the component
├── .gitignore // git ignore for the component
└── package.json // pacakge.json for the component