react-native-image-header-scroll-view
A ScrollView-like component that:
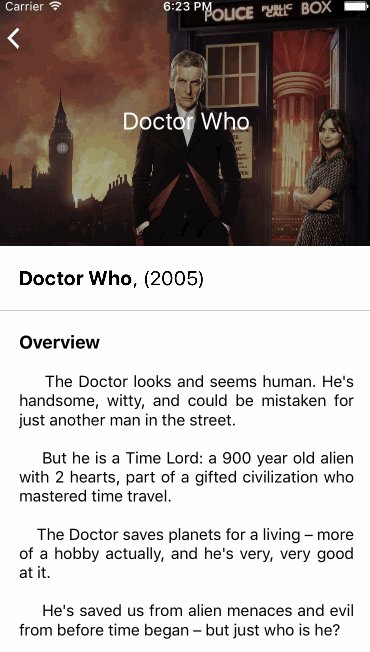
Has a fixed image header
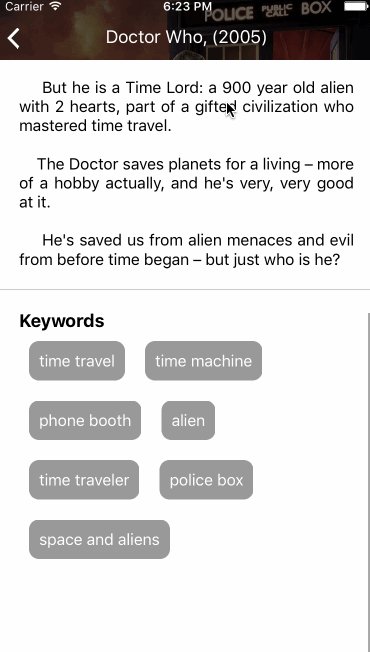
Keep the image as a nav bar
Works on iOS and Android
Installation
$ npm install react-native-image-header-scroll-view --save
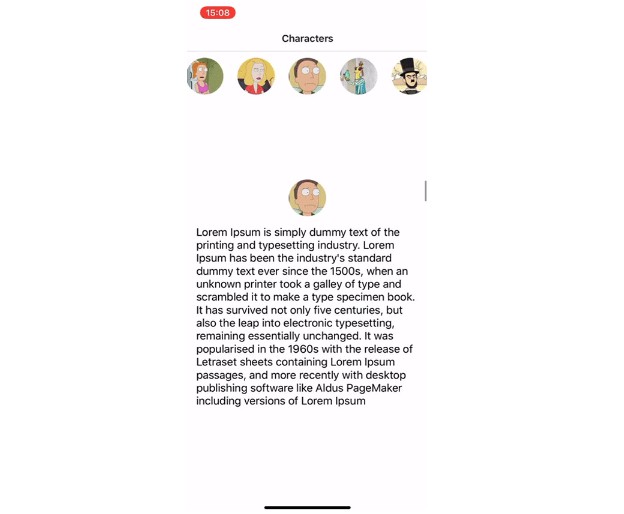
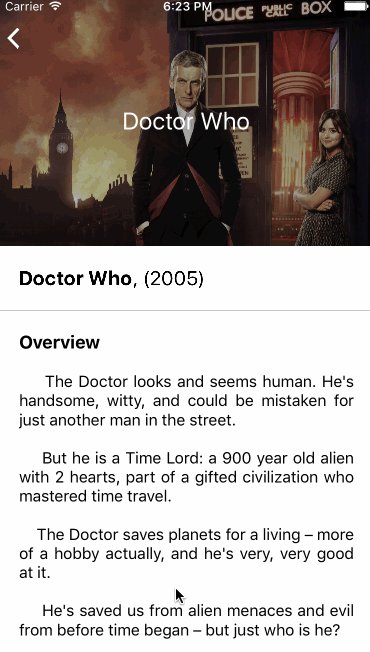
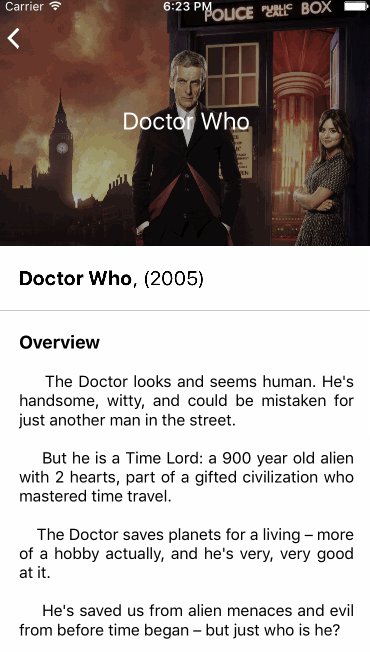
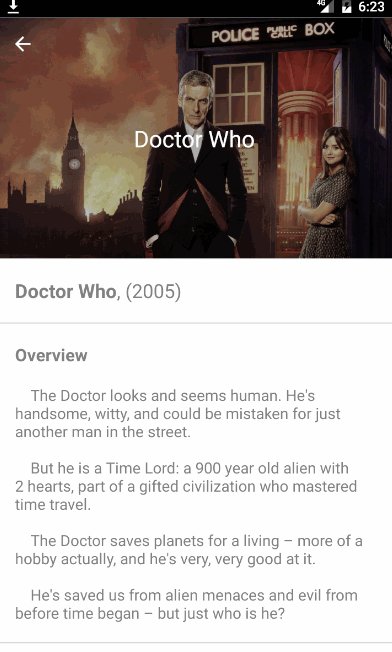
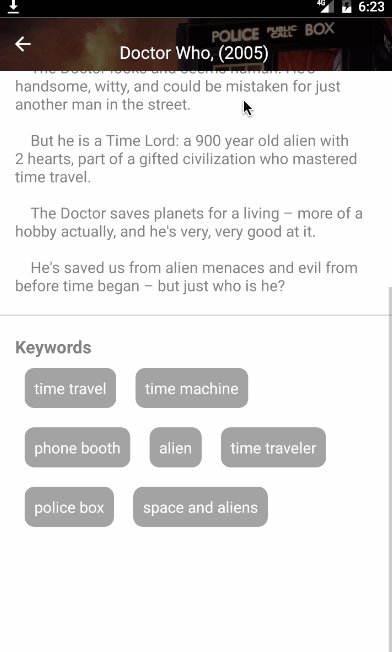
Demo


Basic Usage
import HeaderImageScrollView, { TriggeringView } from 'react-native-image-header-scroll-view';
// Inside of a component's render() method:
render() {
return (
<HeaderImageScrollView
maxHeight={200}
minHeight={MIN_HEIGHT}
headerImage={require('../../assets/NZ.jpg')}
>
<View style={{ height: 1000 }}>
<TriggeringView onHide={() => console.log('text hidden')} >
<Text>Scroll Me!</Text>
</TriggeringView>
</View>
</HeaderImageScrollView>
);
}