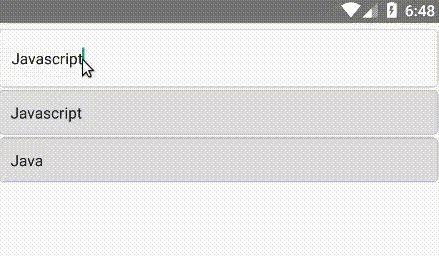
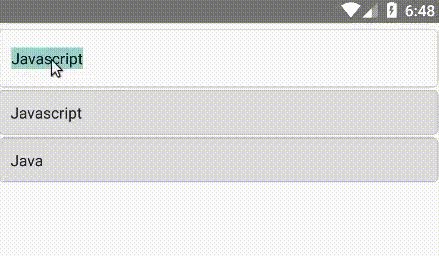
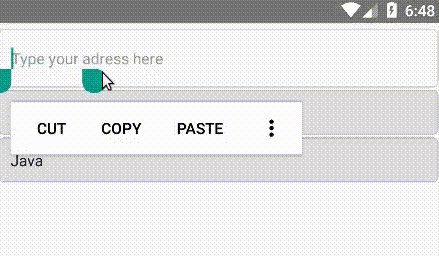
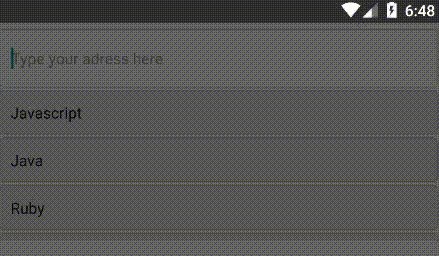
React Native Searchable Dropdown
Searchable Dropdown help you to search with in the dropdown. and you can pick single item.

Installation
npm install --save react-native-searchable-dropdown
Properties
| Props | Description |
|---|---|
| items | dropdown items |
| onTextChange | on text change you can passs onTextChange and catch the input text. |
| onItemSelect | on item selection you can passs onItemSelect and catch the input item. |
| containerStyle | component container style |
| textInputStyle | TextInput style |
| itemStyle | items on dropdown |
| itemTextStyle | item text |
| resetValue | reset textInput Value with true and false state |
| placeholder | textInput placeholder |
| itemsContainerStyle | items container style you can pass maxHeight to restrict the items dropdown hieght |
| underlineColorAndroid | TextInput underline height |
Example
import React, { Component } from 'react';
import SearchableDropdown from 'react-native-searchable-dropdown';
var items = [
{
id: 1,
name: 'Javascript'
},
{
id: 2,
name: 'Java'
},
{
id: 3,
name: 'Ruby'
},
{
id: 4,
name: 'React Native'
},
{
id: 5,
name: 'PHP'
},
{
id: 6,
name: 'Python'
},
{
id: 7,
name: 'Go'
},
{
id: 8,
name: 'Swift'
},
];
class Example extends Component {
render() {
<SearchableDropDown
onTextChange={(text) => alert(text)}
onItemSelect={(item) => alert(JSON.stringify(item))}
containerStyle={{
padding: 5
}}
textInputStyle={{
padding: 12,
borderWidth: 1,
borderColor: '#ccc',
borderRadius: 5
}}
itemStyle={{
padding: 10,
marginTop: 2,
backgroundColor: '#ddd',
borderColor: '#bbb',
borderWidth: 1,
borderRadius:5
}}
itemTextStyle={{
color: '#222'
}}
itemsContainerStyle={{
maxHeight: 140
}}
items={items}
placeholder="Placeholder."
resetValue={false}
underlineColorAndroid='transparent' />
}
}