react-native-useful-screens
Set of screen boilerplates for React Native.
Installation
npm install react-native-useful-screens
or
yarn add react-native-useful-screens
Usage
Import
import Screen from 'react-native-useful-screens'
Screen props
| props | description | default | type | |
|---|---|---|---|---|
| headerType | Type of header | Screen.headerTypes.NONE | oneOf([Screen.headerTypes.NONE, Screen.headerTypes.SINGLE, Screen.headerTypes.FLOATING, Screen.headerTypes.IMAGED]) | |
| title | Header title | undefined | string | |
| color | Header color | undefined | string |
Examples
<Screen
headerType={Screen.headerTypes.IMAGED}
// NavBar props
title="Screen title"
color="orange"
leftComponent={DrawerMenuButton}
rightComponent={AppNavMenu}
// ImagedNavBar props
imageSrc={require('./images/header-bg')}
expandedHeight={240}
// Content props
footerComponent={Footer}
>
<Text>Hello world!</Text>
</Screen>
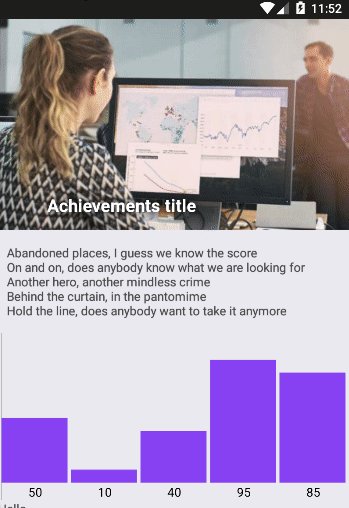
Demo
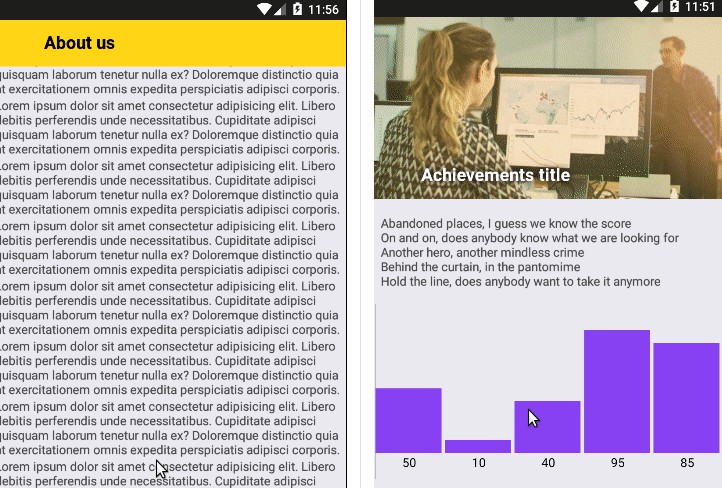
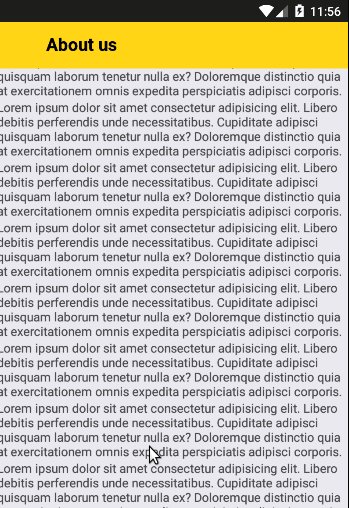
| Screen.headerTypes.FLOATING | Screen.headerTypes.IMAGED |
|---|---|
 |
 |