eact-native-text-area
Simple and easy to use TextArea for React Native.

Installation
Add the dependency:
React Native
npm i @freakycoder/react-native-text-area
Peer Dependencies
IMPORTANT! You need install them
Zero Dependency
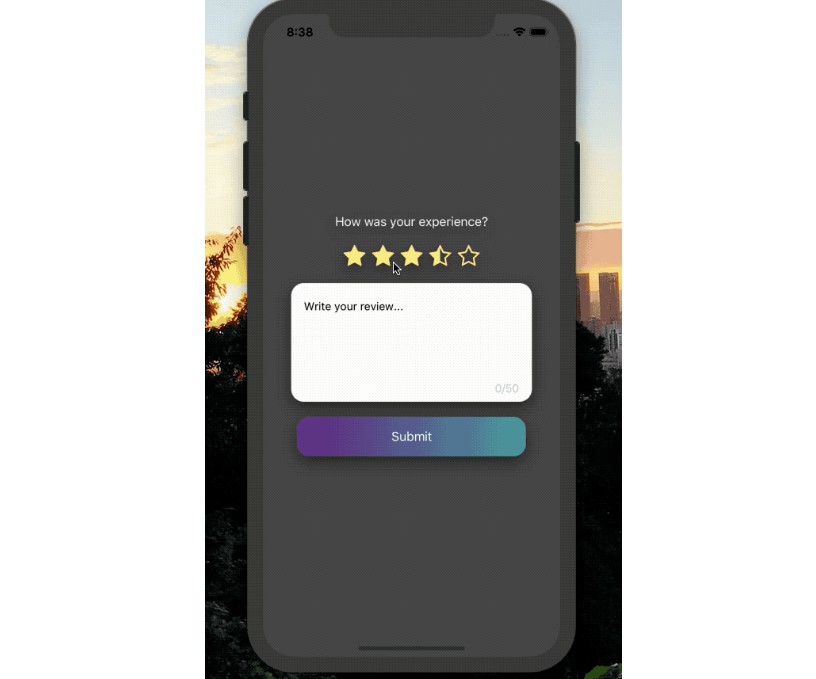
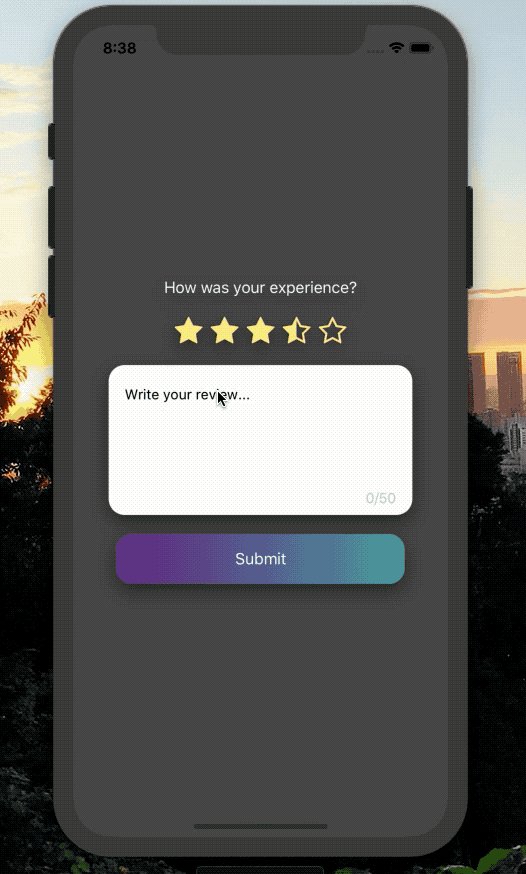
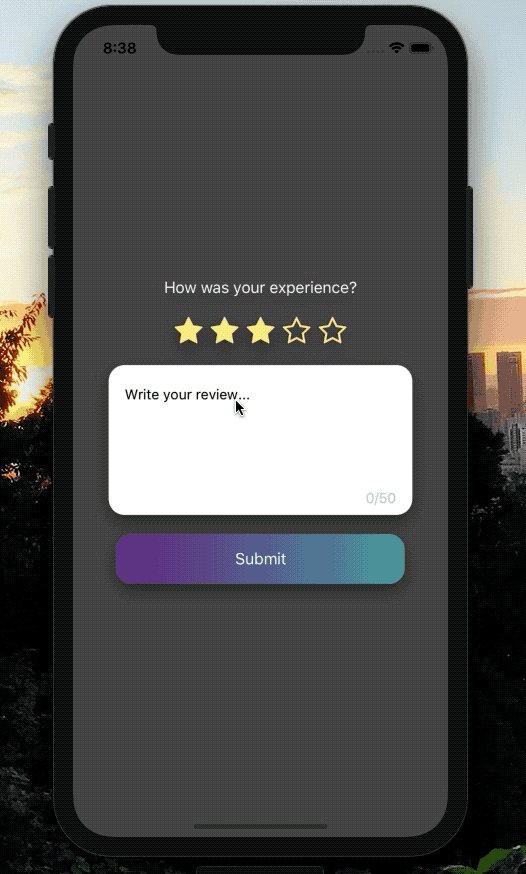
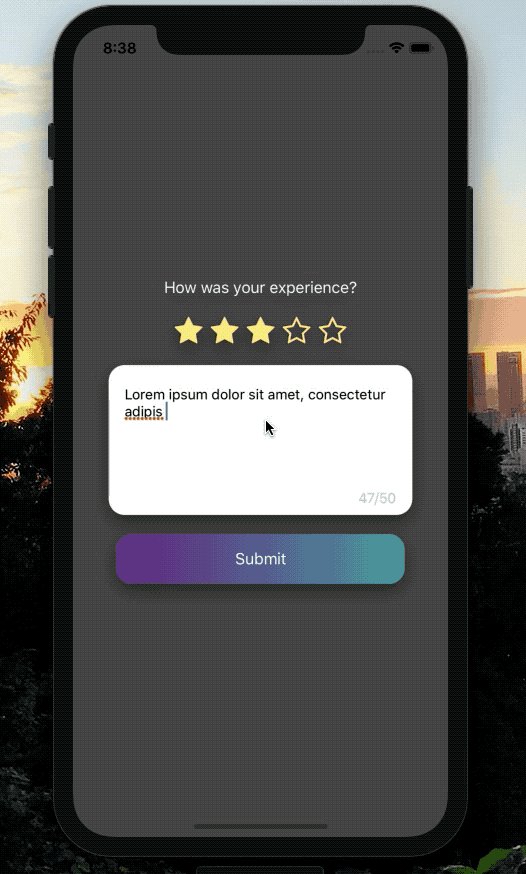
Basic Usage
import RNTextArea from "@freakycoder/react-native-text-area";
<RNTextArea
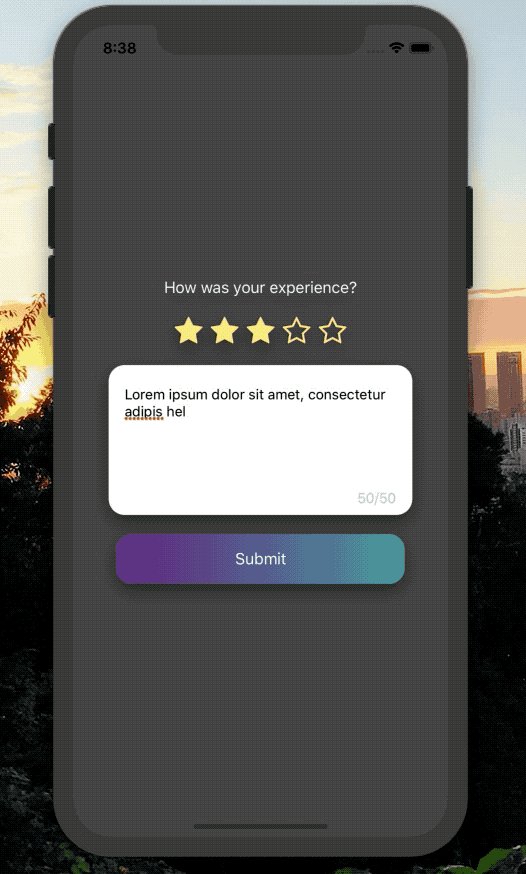
maxCharLimit={50}
placeholderTextColor="black"
exceedCharCountColor="#990606"
placeholder={"Write your review..."}
onChangeText={(text: string) => console.log("Text: ", text)}
/>;
Example Project ?
You can checkout the example project ?
Simply run
npm ireact-native run-ios/android
should work of the example project.
Configuration - Props
| Property | Type | Default | Description |
|---|---|---|---|
| style | style | default | set your own style |
| charCount | number | 0 | set the current character count |
| maxCharLimit | number | 200 | set the maximum character count limit |
| charCountColor | color | "#ccc" | change character count's color |
| exceedCharCountColor | color | "red" | change the exceeded character count color |
| defaultCharCount | number | 0 | set the default char count other than 0 |
Author
FreakyCoder, [email protected]