react-native-webview-android
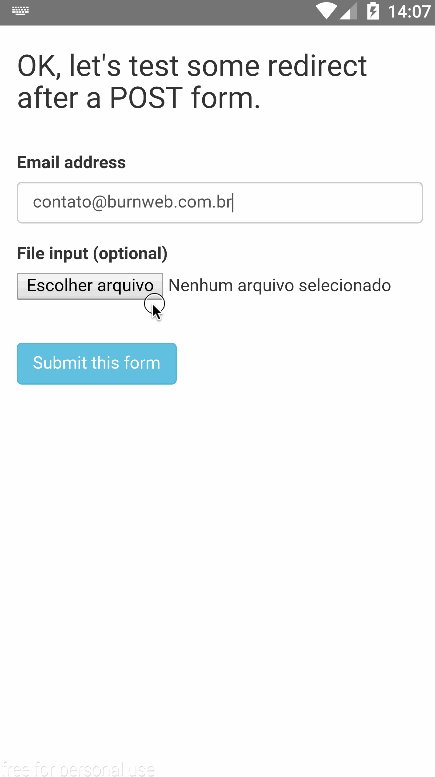
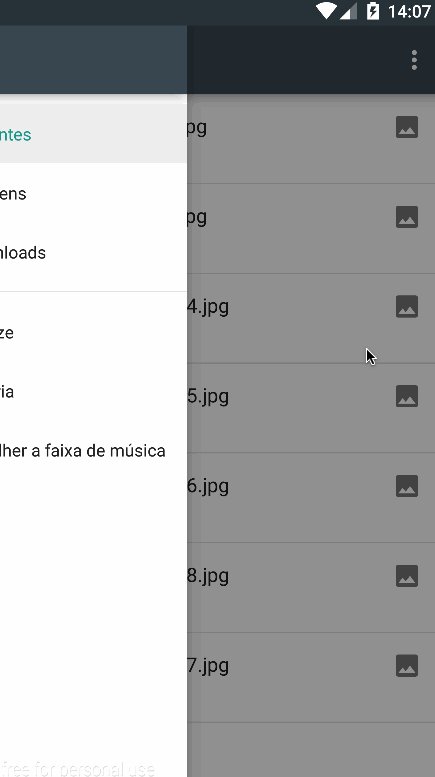
Simple React Native Android module to use Android's WebView inside your app (with experimental html file input support to handle file uploads in forms).

Installation
npm install react-native-webview-android --save
Add it to your android project
- In
android/setting.gradle
...
include ':RNWebView', ':app'
project(':RNWebView').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-webview-android/android')
- In
android/app/build.gradle
...
dependencies {
...
compile project(':RNWebView')
}
- Register Module - RN >= 0.29 (in MainApplication.java)
import com.burnweb.rnwebview.RNWebViewPackage; // <--- import
public class MainApplication extends Application implements ReactApplication {
......
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new RNWebViewPackage()); // <------ add this line to your MainApplication class
}
......
}
If you need to see the install instructions for older React Native versions look here.
Example
var React = require('react-native');
var { StyleSheet } = React;
var WebViewAndroid = require('react-native-webview-android');
var SITE_URL = "https://www.google.com";
var WebViewAndroidExample = React.createClass({
getInitialState: function() {
return {
url: SITE_URL,
// OR
// you can use a source object like React Native Webview.
// source {uri: string, method: string, headers: object, body: string}, {html: string, baseUrl: string}
// Loads static html or a uri (with optional headers) in the WebView. <Just like React Native's version>
// source: {
// uri: SITE_URL,
// headers: {
// ...
// },
// },
status: 'No Page Loaded',
backButtonEnabled: false,
forwardButtonEnabled: false,
loading: true,
};
},
goBack: function() {
this.refs.webViewAndroidSample.goBack(); // you can use this callbacks to control webview
},
goForward: function() {
this.refs.webViewAndroidSample.goForward();
},
reload: function() {
this.refs.webViewAndroidSample.reload();
},
onNavigationStateChange: function(event) {
console.log(event);
this.setState({
backButtonEnabled: event.canGoBack,
forwardButtonEnabled: event.canGoForward,
url: event.url,
status: event.title,
loading: event.loading
});
},
render: function() {
return (
<WebViewAndroid
ref="webViewAndroidSample"
javaScriptEnabled={true}
geolocationEnabled={false}
builtInZoomControls={false}
onNavigationStateChange={this.onNavigationStateChange}
url={SITE_URL} // or use the source(object) attribute...
style={styles.containerWebView} />
);
// other attributes: source(object), html(string), htmlCharset(string), baseUrl(string), injectedJavaScript(string), disableCookies(bool), disablePlugins(bool), userAgent(string)
}
});
var styles = StyleSheet.create({
containerWebView: {
flex: 1,
}
});