React Native Video Component (Android/iOS)
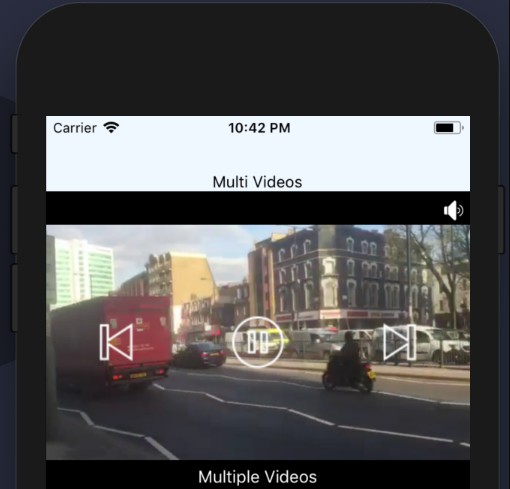
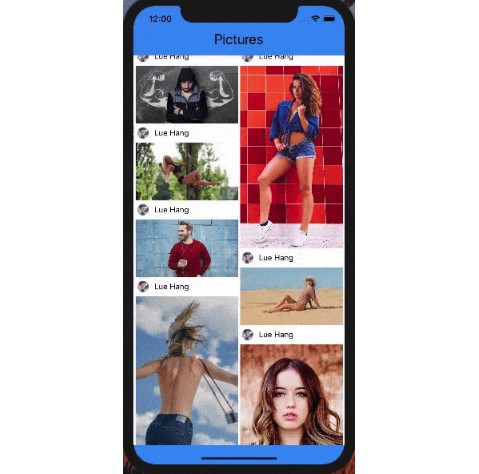
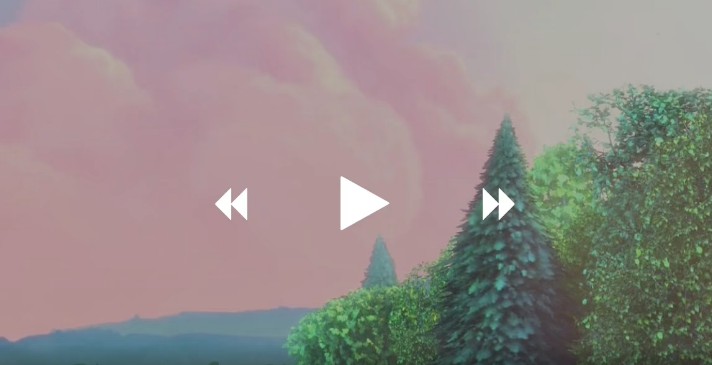
This library is a simple react native video component that saves you the time of building video controls. It also support multiple videos and video captions!
? Getting started
$ npm install react-native-video-component --save
$ npm install react-native-video --save
$ react-native link react-native-video
Usage
import VideoPlayer from 'react-native-video-component'
const renderPlayer = (props) => {
return (
<VideoPlayer
videos={videos} // use `video` for one video and `videos` if you have an array of videos.
videoStyle={styles.videoStyle} // Usual style object, video style
videoContainerStyle={styles.videoContainer} // Usual view style object
caption={'interesting animal videos'} // Text, can be the description of the video
captionStyle={styles.captionStyle} // Usual text style object to style the caption
hideControlsTimeOut={10000} // time (in seconds) it takes before control hides
// all other props for the <Video/> component
/>
)
}