react-native-animated-stopwatch-timer
A React Native Stopwatch/Timer component that empowers reanimated worklets to smoothly animate the digit change. Cross-platform, performant, with all layout animations executed on the UI thread at 60FPS. Compatible with Expo.
Features
- ? Performant: all digit animations are executed on the UI thread
- ⚙️ Highly configurable: easily control its behaviour via props, like animation parameters and styles
- ⌚ Dual mode: use it as a stopwatch or timer
- ? Expo compatible: no need to eject to enjoy this component
- ?️ Type safe: fully written in TS
- ? Snack example: a snack link is provided so you can try it out in your browser
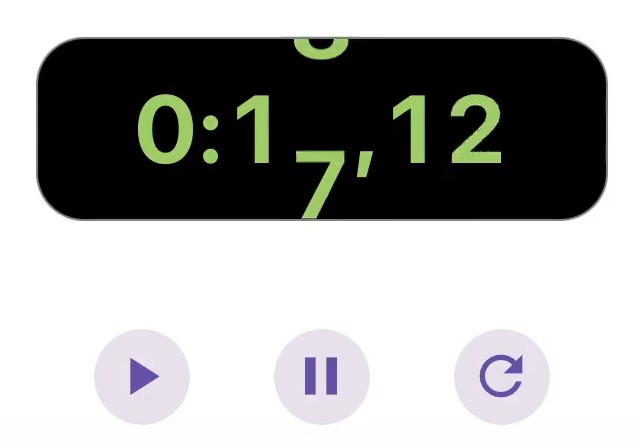
Preview
stopwatch.mp4
Try it out
?? Run the snack example app to see it in action. The source code for the example is under the /example folder.
Installation
npm install react-native-animated-stopwatch-timer
You also need to install react-native-reanimated 2.5.x or higher.
npm install react-native-reanimated
If you are installing reanimated on a bare React Native app, you should also follow these additional installation instructions.
Modes
You can use this component in two different modes:
- Stopwatch: The timer starts counting up from 0 (default).
- Timer: The timer starts counting down from a given time. Use the
initialTimeInMsprop to activate this mode.
Usage
import { useRef } from 'react';
import StopwatchTimer, {
StopwatchTimerMethods,
} from 'react-native-animated-stopwatch-timer';
const App = () => {
const stopwatchTimerRef = useRef<StopwatchTimerMethods>(null);
// Methods to control the stopwatch
function play() {
stopwatchTimerRef.current?.play();
}
function pause() {
stopwatchTimerRef.current?.pause();
}
function reset() {
stopwatchTimerRef.current?.reset();
}
return <StopwatchTimer ref={stopwatchTimerRef} />;
};
Props
| Name | Required | Type | Description |
|---|---|---|---|
animationDuration |
no | number |
The enter/exit animation duration in milliseconds of a digit. Defaults to 80 |
animationDelay |
no | number |
The enter/exit animation delay in milliseconds of a digit. Defaults to 0 |
animationDistance |
no | number |
The enter/exit animation vertical distance in dp of a digit. Defaults to 120 |
containerStyle |
no | StyleProp<ViewStyle> |
The style of the stopwatch/timer View container |
digitStyle |
no | StyleProp<TextStyle> |
Extra style applied to each digit, excluding separators (: and ,). This property is useful if the fontFamily has different widths per digit to avoid an unpleasant fluctuation of the total component width as it runs. Check the example app where this is used on iOS’s default San Francisco font, which presents this issue. |
initialTimeInMs |
no | number |
If you want to use it as a timer, set this value |
leadingZeros |
no | 1 or 2 |
The number of zeros for the minutes. Defaults to 1 |
enterAnimationType |
no | 'slide-in-up' or 'slide-in-down' |
Whether the new digit should enter from the top or the bottom |
separatorStyle |
no | StyleProp<TextStyle> |
Extra style applied only to separators. In this case, the colon (:) and the comma (,) |
onFinish |
no | () => void |
Callback executed when the timer reaches 0 (only when working in timer mode and initialTimeInMs prop is provided) |
textCharStyle |
no | StyleProp<TextStyle> |
The style applied to each individual character of the stopwatch/timer |
trailingZeros |
no | 0, 1 or 2 |
If 0, the component will only display seconds and minutes. If 1, the component will display seconds, minutes, and a hundredth of ms. If 2, the component will display seconds, minutes, and tens of ms. Defaults to 1 |
Methods
play: () => void
Starts the stopwatch/timer or resumes it if paused. It has no effect if it’s already running.
stopwatchTimerRef.current?.play();
pause: () => number
Pauses the stopwatch/timer. It has no effect if it is either paused or reset. The method returns a snapshot of the time elapsed in ms.
stopwatchTimerRef.current?.pause();
reset: () => void
Resets the stopwatch/timer.
stopwatchTimerRef.current?.reset();
getSnapshot: () => number
Returns the current time elapsed in ms.
stopwatchTimerRef.current?.getSnapshot();
stopwatchTimerRef refers to the ref passed to the StopwatchTimer component.
Contributing
See the contributing guide to learn how to contribute to the repository and the development workflow.
License
MIT